問い合わせフォームはとても便利なのですが、一方でそのままにしておくとスパムの温床となりがちです。今回は、問い合わせフォームにGoogleが提供しているreCAPTCHA(スパム防止)の導入方法とreCAPTCHAバッジを非表示にする方法について解説をしましたので、ご参考いただければ幸いです。
今回は、reCAPTCHA v3を使用しています。
問い合わせフォームについてはWordPressのContact Form 7プラグインを使用して、その方法でご案内しています。
Contact Form 7の導入方法
Contact Form 7自体のインストールは、WordPress管理画面>プラグイン>新規追加をクリックしていただき、右上の「プラグインの検索…」の空欄に「Contact Form 7」(カッコは不要)と検索してインストール・有効化を完了させておいてください。
プラグイン自体の設定方法については、こちらの記事で解説しています。
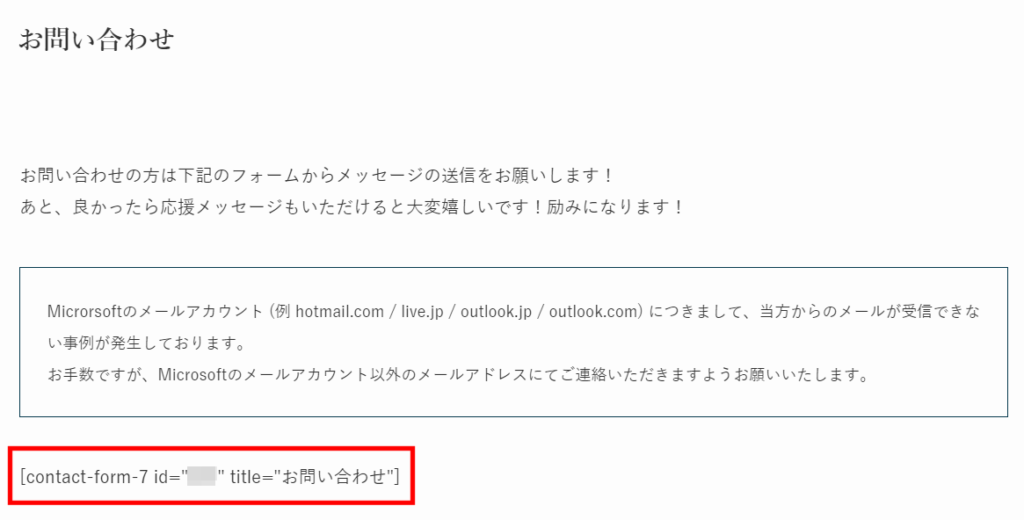
フォームを導入したいページにショートコードを直接貼り付けて、フォームの準備は完了です。

こんな感じに設定してくださいね。
reCAPTCHA v3の導入方法(Contact Form 7の場合)
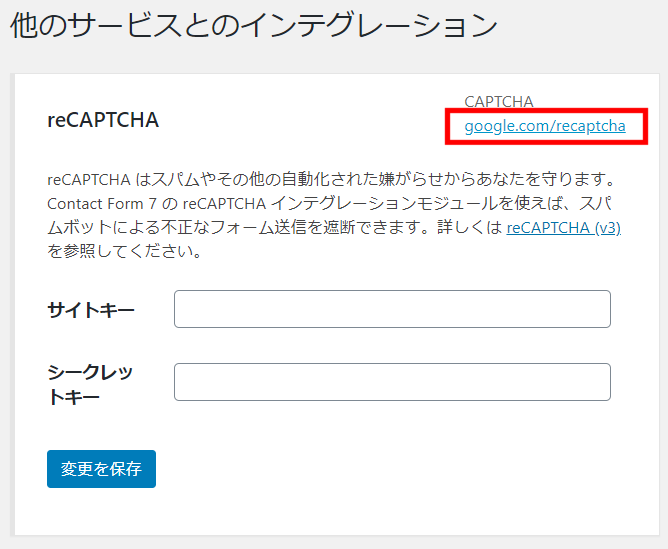
WordPress管理画面>お問い合わせ>インテグレーションの中にある下段「reCaPCHA」のインテグレーションのセットアップボタンをクリックして設定を行いましょう。
手順は以下のとおりです。
設定を行うためには、事前にGoogleアカウント(Gmailアカウント)の準備が必要です。
新しいタブで開くようにすると良いでしょう。

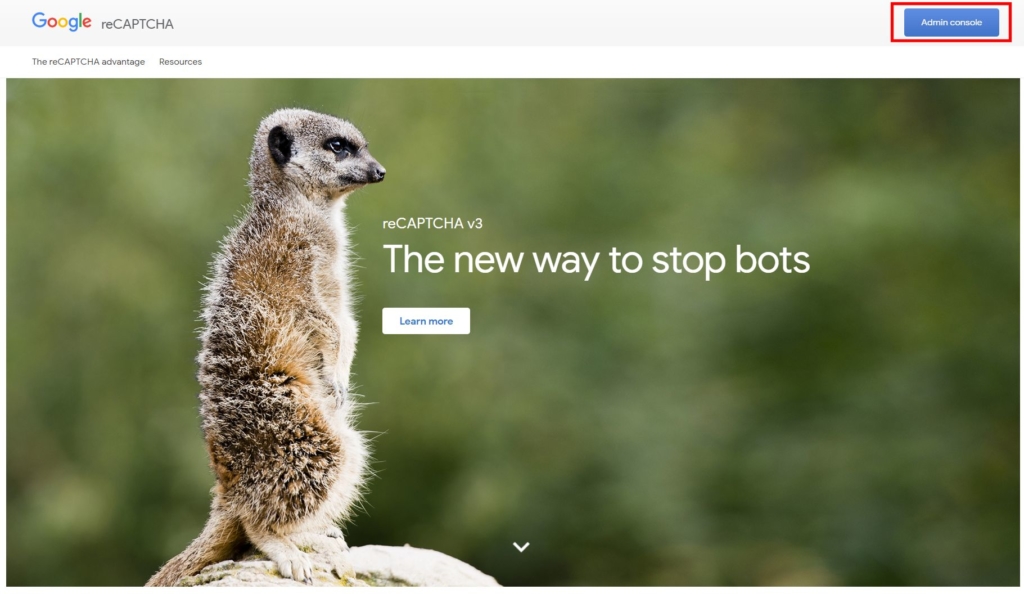
この画面が表示されたら、右上のAdmin consoleボタンをクリックします。

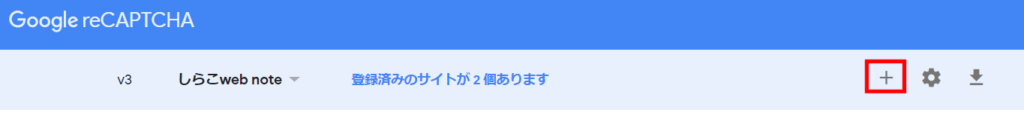
表示されたら、右上の「+」をクリックしましょう。

reCAPTHCAを導入する、新しいサイトが追加できるようになります。
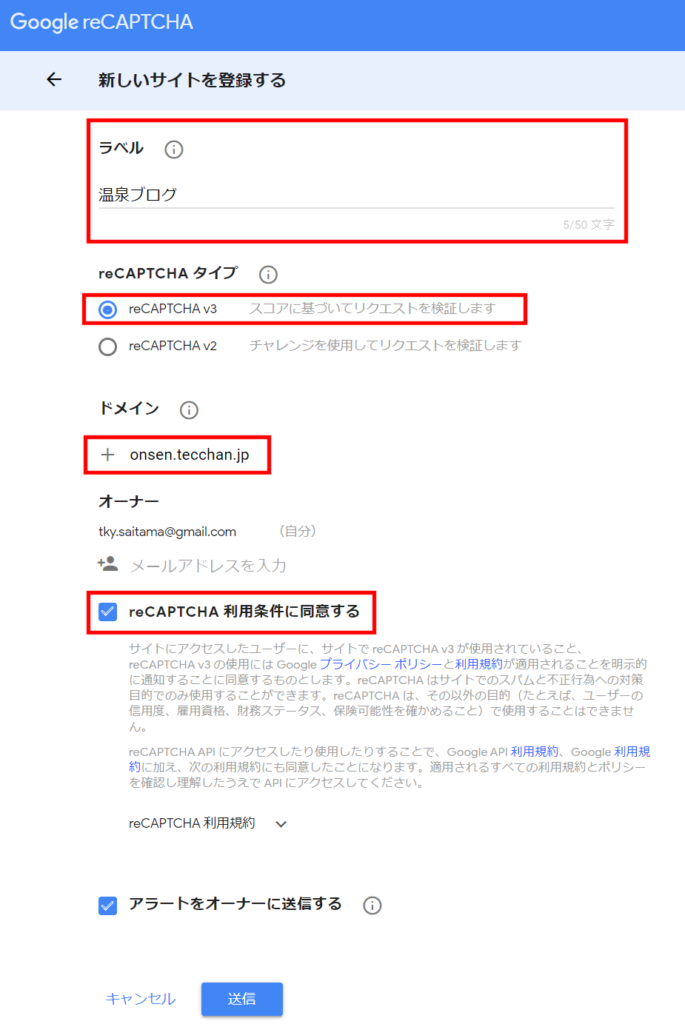
サイトの情報を登録しましょう。以下の情報を入力していきます。

| ラベル | サイト名などを入力します。 |
| reCAPTCHAタイプ | reCAPTCHA x3を選択します。 |
| ドメイン | あなたのサイトのドメインを入力します。 |
| 規約同意 | 「reCAPTCHA利用条件に同意する」にチェックを入れます。 |
「アラートをオーナーに送信する」にはチェックを入れたままで良いでしょう。すべての設定完了後、送信ボタンをクリックします。
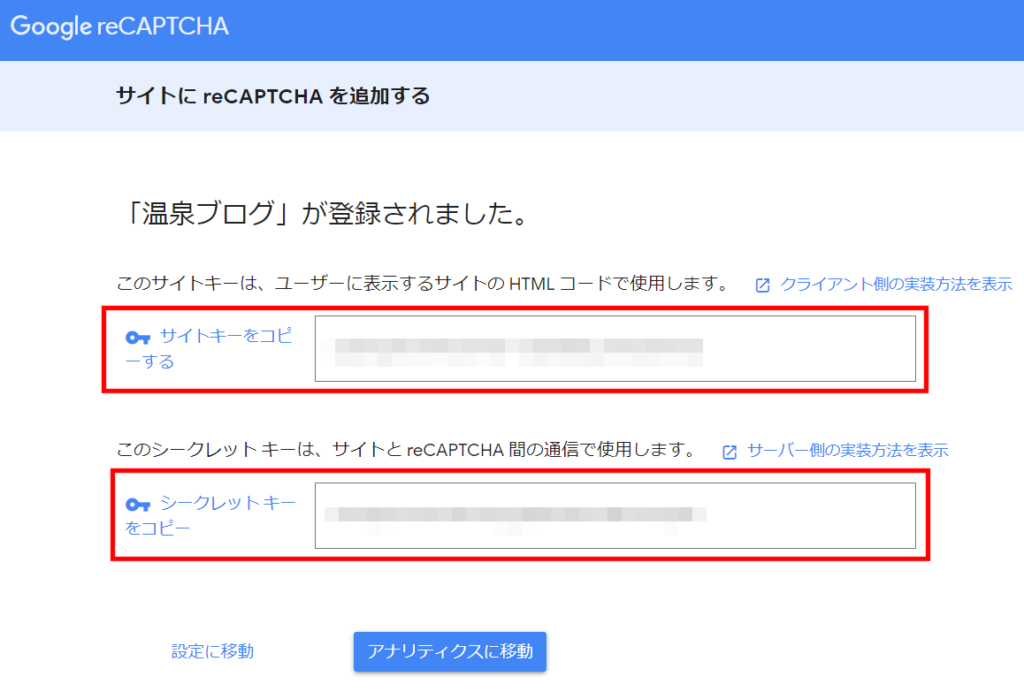
STEP1の画面内に、以下の通り表示されるサイトキー/シークレットキーをコピペして、設定完了ボタンをクリックして設定完了です。これでContact Form 7側は設定完了です。設定完了後、以下のGoogle reCAPTHAの画面は閉じてOKです。

すべてのページの右下にreCAPTCHAのバッジを表示させないようにする
上記の方法でreCAPTCHA v3を設定完了すると、すべてのページの右下に以下のreCAPTCHAのバッジが表示されるかと思います。

これを削除できる条件・方法について解説します。
以下の条件を満たすと、reCAPTCHAバッジを削除することが許可されるとのことです。
I’d like to hide the reCAPTCHA badge. What is allowed?
reCAPTCHAバッジを非表示にしたい。何が許可されていますか?You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
引用元(出典):Frequently Asked Questions (by Google)
ユーザーフローに目に見える形でreCAPTCHAブランドを含める限り、バッジを非表示にすることができます。次のテキストを含めてください:
その入れるべきテキストは以下の通りです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.サンプルは、私のサイトの問い合わせフォームや、関西電力の会員ログインページ(ぱぴeみる電)を参考にしてみてください。
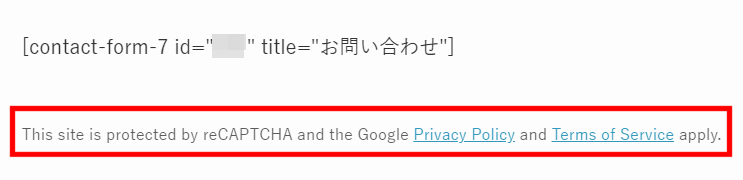
Contact Form 7を使用する場合は、本文にこのように追記すれば良いでしょう。

私の場合、本文に直接記述して、Privacy PolicyとTerms of Serviceにそれぞれ所定のリンクを貼っています。
reCAPTCHAバッジを非表示にするための、カスタマイズ用のCSSを以下の通りに追記します。
Note: if you choose to hide the badge, please use
引用元(出典):Frequently Asked Questions (by Google)
注:バッジを非表示にする場合は、次を使用してください
.grecaptcha-badge { visibility: hidden; }CSSを追記する場所は、テーマカスタマイザーの「追加CSS」または、子テーマ(SWELLであれば、SWELL CHILD)のテーマエディターの「スタイルシート (style.css)」内でも良いかと思います。
これで、とてもスマートにContact Form 7にreCAPTCHA v3の導入を行うことができました。







