このブログ記事では、私がWordPressテーマ「SWELL」を導入したことと、その設定方法に関する記事をまとめています。
この記事は、私が設定変更を行うごとに内容が変わりますのでご了承ください。また、私の見落としなどで、最新の情報ではないものも含みますのでご了承ください。
JINテーマからSWELLテーマに乗り換え!
以前はJINテーマを使用していましたが、ブロックエディターへの積極的な対応とデザインが気に入りまして、SWELLのテーマを購入しました。
それで、ようやく自分のこのサイトで「それなり」のデザインにできたので、実際にこのサイトで行った設定内容を一式公開してみます。
SWELLのテーマを導入して感じたことが、下記のたにぐちさんが仰っているように、まさに「最初に結構準備してくれているのが SWELL」という感じです。
実際に、テーマ開発者の了さんが2019年11月に開催された今日から始める!ブロックエディター入門講座【WordPress】の会場でも、私が「SWELLテーマは導入した当初のデフォルトの状態が、テーマを見て感じたイメージ通りになっていてスタートしやすい」という趣旨のことを発言しました。
上記ツイートのようにたにぐちさんが仰るように、SWELLではその枠にはめていけば簡単にブログが作成できます。しかし、SWELLテーマのポテンシャルはそれだけではなくて、もちろん工夫をしていけば様々なカスタマイズも可能となるかと思います。
(それに関しては、後々に実践してやり方等もこのサイトで公開していきたいと思います)
それでは、私が実際にやった設定内容を見ていきましょう!
※特に難しい内容は入れていません。どれも簡単な内容ばかりです。
導入したプラグイン
下記が入れたプラグインです。できるだけプラグインを追加せず、スリムな運用になるように心がけています。
おすすめプラグイン
- Google XML Sitemaps
- WP Multibyte Patch
SiteGuard WP Plugin※現在はマルチサイト化をしているので、こちらのプラグインは使用していません。
了さん開発のプラグイン(こちらも超おすすめ!)
- SEO SIMPLE PACK
- Highlighting Code Block
問い合わせ対応系プラグイン
- Contact Form 7
- Gmail SMTPまたは、WP Mail SMTP by WPForms(※後日設定します)
以前はプラグインを多めに使っていましたが、プラグイン数とサイトの速度がいくら比例しないとは言え、後々にメンテナンスされなくなるかもしれないリスクを考えると、やはり最小限に留めるのが良いかと思います。
また、SWELLでの推奨・非推奨プラグインについては、こちらでテーマ開発者の了さんが直接解説されています。
常時SSL設定
Really Simple SSLプラグインを使用して、比較的簡単にSSL化することもできますが、できるだけプラグインを使用しない方法をとっています。
WordPress管理画面にログインし、設定→一般にて、
- WordPressアドレス(URL)を、
http:~からhttps://~に書き換え。 - サイトアドレス(URL)を、
http:~からhttps://~に書き換え。
をし、「保存」をクリックします。「保存」をクリックすると、一回WordPress管理画面からログアウトされることがありますが正常です。
また、XSERVERアカウントにログインし、.htaccess編集にて、
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]を追記します。
テーマ→カスタマイズ
- WordPress設定→サイト情報
- トップページ→メインビジュアル(スライド[1]のみ設定)
- トップページ→記事スライダーから、記事スライダーを「設置しない」に設定
- SNS情報
メニュー設定
※現在は設定が異なります。
とりあえず、「グローバルナビ」と「フッターメニュー」・「スマホ用ヘッダー」だけ設定しました。
ウィジェット
※現在はこの設定を行っていません。
SWELLテーマ公式サイトの右上「購入する」ボタンのように「Send Message」ボタンを設置したかったので、ヘッダー内部にカスタムHTMLで下記のコードを追加しました(PCのみ表示対応)
SWELLテーマで使用できるアイコンは、こちら を参照しました。
<div class="c-mvBtn -btn-n"><a href="/contact/" class="c-mvBtn__btn"><i class="icon-envelope"></i> Send Message</a></div>高度な設定
画面右下に「Facebookメッセンジャー」のチャット吹き出し機能の表示
※現在はこの設定を行っていません(ずっと表示されるのも邪魔だしね)。
高度な設定→</body>直前の挿入コードの場所に、Facebookメッセンジャーでのチャット吹き出し機能を表示させるためのコードを挿入しています。
具体的には、下記のコードを入力するのですが、下記のようなFacebookメッセンジャー用のコードは、Facebookページ→設定→メッセージ→ウェブサイトにMessangerを追加→「利用を開始」より、専用コードを取得することができます。
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v5.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="111502356887362"
logged_in_greeting="Hi! How can we help you?"
logged_out_greeting="Hi! How can we help you?">
</div>画面右下にFacebookメッセンジャーの吹き出しが出るようにしたので、そのままでは画面右下に表示される「トップページへ戻る」ボタン(SWELLでは「ページトップボタン」といいます)と表示場所が被ってしまいます。
したがって、画面右下から「トップページへ戻る」ボタン(ページトップボタン)を非表示に設定する必要があり、外観→カスタマイズ→サイト全体設定→下部固定ボタン・メニューより、ページトップボタンの表示設定を「非表示」に設定しました。
追加CSS(CSSカスタマイズ)
※現在は設定が異なります。
デザイン調整のため、下記のCSSを追記しました。
特に、サイトのタイトルのデザインカスタマイズについては、タイトルの前に画像を付けたかったので(タイトルの文字だけクリックできて画像はクリックはできません)。
/*ヘッダー右側にCTAボタンを付ける*/
/*現在はこの設定を行っていません*/
.w-header__inner .c-mvBtn{
margin: 0;
}
.w-header__inner .c-mvBtn__btn{
padding: .5em 1.5em;
}
/*サイトのタイトルのデザインカスタマイズ*/
.c-headLogo{
line-height:1.4;
position:relative;
padding:16px 16px 16px 48px;
background:url(https://tecchan.jp/wp-content/uploads/2019/12/moe_maru60.png) no-repeat left center/auto 40px
}高速化機能
SWELL設定>高速化>ページ遷移高速化(β機能)>高速化の種類にて、「Pjaxによる遷移(Barba v2)」の機能を有効にしています。
また、同じ設定項目内の「Pjaxで遷移させないページのURL」の中に、
/contact/だけを設定しています(年のためContact Form 7の誤動作を防ぐため)。
SWELL公式サイトでも示されていますが、この機能はあくまでもページ遷移の高速化機能はとなります。
また、Pjax(Barba.js v2)による高速化よりも、Prefetchによる高速化のほうがエラーは少なくなります。
いずれも、ファーストビュー時の表示速度は速くならない点に注意してください。
ユーザー→あなたのプロフィール
- SNS情報(URL)を追加します。
- プロフィール情報を記述します。
ここに記述した情報は、ブログ投稿時の著者情報(この記事を書いた人)として表示されます。
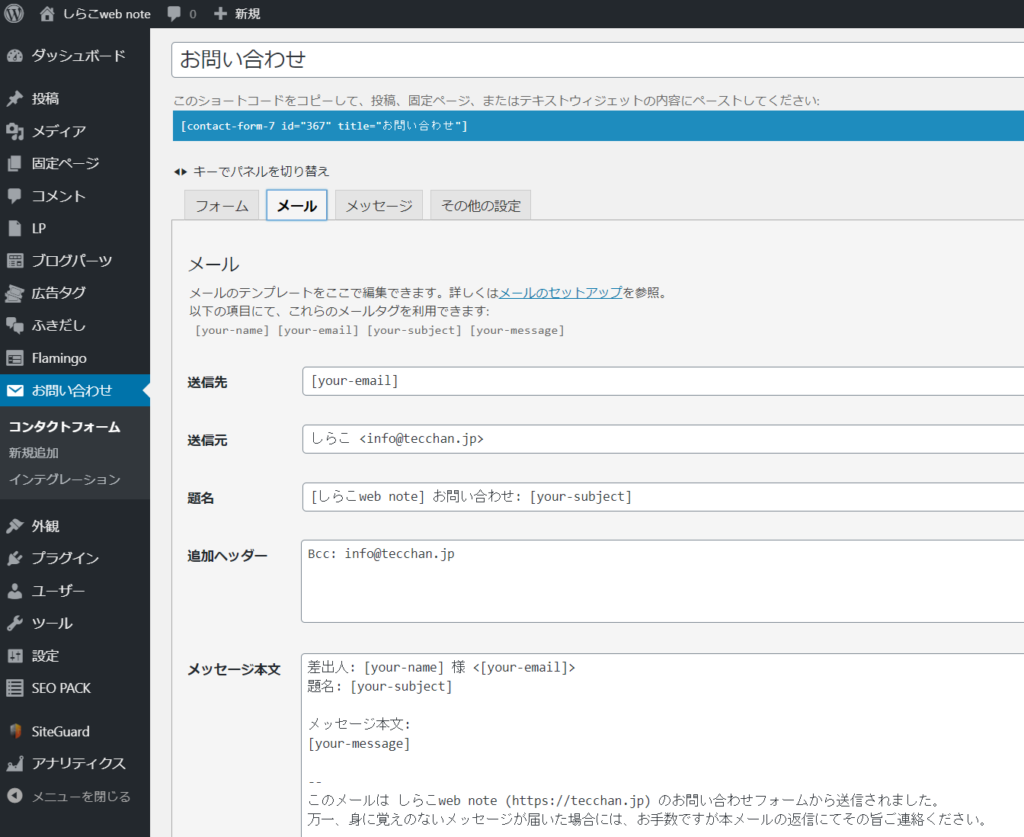
Contact Form 7の設定変更
下記の画像の通りに設定を変更します。
(実際のこのブログでの設定内容です。)

設定したい情報は、以下のそれぞれをコピペして、名前とメールアドレスはご自身のものに変更していただくと、とてもやりやすいかと思います。
[your-email]あなたのお名前 <あなたのメールアドレス>Bcc: あなたのメールアドレスしかしながら、今の設定ではSendmailを使用してメール送信している状態です。
このままですと、問い合わせフォームから入力した結果の自動配信メールが「迷惑メール」として認定される可能性が高いため、後にSMTPを使用してメール送信するように設定変更します。
そのやり方については、後日記述します。
※当ドメイン(tecchan.jp)については、今は新規申込ができないG Suite無償版(最大30アカウント)を使用しているため、やり方を今一度調べてから対応します。どうやら2017~2018年あたりから仕様変更があるようです。レンタルサーバーなどのSMTPを使用する場合は、とても簡単です。
SiteGuardの設定変更
現在は、こちらでご紹介している方法で、WordPressのマルチサイト化をしているので、SiteGuard WP Pluginは使用できず、プラグイン自体を削除しています。
SiteGuard→ログインページ変更をOFFに設定します。
こちらのサイトに書かれている方法 で、.htaccessから管理画面(ログインページ)URLを変更するように設定します。
ブロックエディターの使い方に不安のある方は
以下の記事を参照してみてください。SWELLでのブロックエディターの使い方について、解説記事をまとめました。

SWELLテーマは本当におすすめです。
SWELLテーマは、本当におすすめです。記事がサクサク書けます。
サクサク書きたくなります!(笑)
この記事を読んでみて「SWELLの購入をしてみたいな」と思った方は、下記より是非お求めください!
オススメのWordPressテーマ「SWELL」

当サイトでも使用しているWordPressテーマ「SWELL」は、
プログラミングや專門知識がないブログ初心者でも、
簡単にオシャレなサイトが作れます。
現在SWELLを使用中の方は、こちらも注目!
SWELLユーザー必携の情報をブログにまとめました。詳しくはこちら。
言い忘れましたが、SWELLテーマの更新頻度はすごく高いです。今後にも期待できそうです!
それでは、また。









