WordPressテーマ「SWELL」について、網羅的に情報をチェックしたいという方のために、各種情報をまとめました。
この記事は、今後もリライト(更新)していって、より良いものにしていきます…!
この記事については、SWELL無料お試しのことにも触れていますが、基本的にはSWELLを使い始めている方向けを想定して書かれています。また、既にご使用中の方も、新たな発見があるかもしれません。
実際のユーザーの目線として感じた、SWELLを購入しようか迷っている方向けの解説記事につきましては、後日またご用意させていただきたいと思っています(忖度のない記事を書きます!)。
SWELL公式サイト
WordPressテーマ「SWELL」の公式サイト
 しらこ
しらこ基本的に、開発者さん自身のTwitter(@ddryo_loos)と、後に紹介するユーザー限定の公式Slack #お知らせ・#フォーラム・#雑談部屋 のすべてのチャンネルをフォローしておくと、常にSWELLの最新情報が得られると思います。
SWELLを無料お試ししたい
以下のページより無料お試しをしていただくことができます。
- SWELL製品版 ver. 2.1.0までの機能が使えます。
- テーマとしての機能にはほとんど制限がありませんが、自動でSWELLの広告が表示されます。
- 最新バージョンへのアップデートはできません。
- フォーラム・Slackコミュニティ・アフィリエイトプログラムへの参加・利用はできません。
あくまで「お試し版」だということをご理解いただいた上でお使いください。


公式の必読ページ一覧
設定マニュアルや関連解説記事
この中でも特に「推奨プラグイン・非推奨プラグインの一覧」は、個人的には必読だと思います。SWELLを使うには、最低限SEO SIMPLE PACKとGoogle XML Sitemapsは必須かと!前者のプラグインでは、Google Analytics・meta:description・キーワード・OGPタグなどの設定を行うことができます。一方で、TinyMCE Advancedについては、デフォルトの状態ではブロックエディターの使い勝手が変わってしまいますので、以下の記事を見ていただけると不便が解消できると思います。
SEO SIMPLE PACK・TinyMCE Advancedなどのプラグインについて解説!


SWELL本体・乗り換えサポートプラグインのダウンロードと解説
- SWELL最新版・乗り換えサポートプラグインのダウンロード(SWELLERS’) ※SWELLユーザー限定
- 乗り換えサポート用プラグインについての解説 (JIN / SANGO / STORK / Cocoon / THE THOR)
非公式ですが、最強のSWELLへの乗り換え解説記事を書きました!


サポート情報
- サポートフォーラム(SWELLERS’) ※閲覧は誰でも自由、投稿はSWELLユーザー限定
- オンラインコミュニティSlackへの参加(SWELLERS’) ※SWELLユーザー限定
アフィリエイト・販売パートナー制度
- アフィリエイトプログラムへの参加(SWELLERS’) ※SWELLユーザー限定
- 販売パートナー制度 ※オンラインサロン / コワーキングスペース等のコミュニティ運営者限定
SWELLの機能や特徴を知る
以下のページをご覧ください。


SWELLでのブロックエディターの使い方
SWELLの専用ブロックについては、以下のページで解説されています。


また、YouTubeにて、SWELLのブロックエディターを実際に使っている様子を動画で見ることができます。
まずブロックエディターの使い方が知りたいという方はこちら
SWELL非公式ではありますが、ツヨシさん(@24shi_web)がブロックエディター(Gutenberg)の使い方を初心者の方向けに、とても優しく解説されています。ブロックエディターの使い方を勉強したい方は必読です。SWELL独自のブロックエディター拡張機能については言及されていませんが、ブロックエディター自体の基礎を学ぶことができます。


SWELLの大きな特徴として、ブロックエディターに積極的に対応している点。その点で、一般的にブログに使われる他のテーマとは一線を画していると言えるでしょう。SWELLでも、実はクラシックエディター(Classic Editor、旧エディター)にも対応していますが、ブロックエディターと比べると機能はかなり少なくなります。



SWELLをお使いの方で、旧エディターをご使用中の方には、基本的には私にご質問いただいてもサポートできかねますのでご了承ください。
SWELLのイベントに参加したい
SWELLを使っていて、同じテーマを使う仲間と繋がりたい・SWELLのことをもっと知りたいなどというときには、イベントも実施されているようです。SWELL Meetupというイベントです。
SWELLユーザーさんによる活動などについて
公式サイト以外での、SWELLユーザーさんによる各種取り組み・活動の一例を紹介したいと思います。
以下のいずれも、SWELLユーザーであれば掲載・参加が可能とのことですので、良かったら参加してみてください。
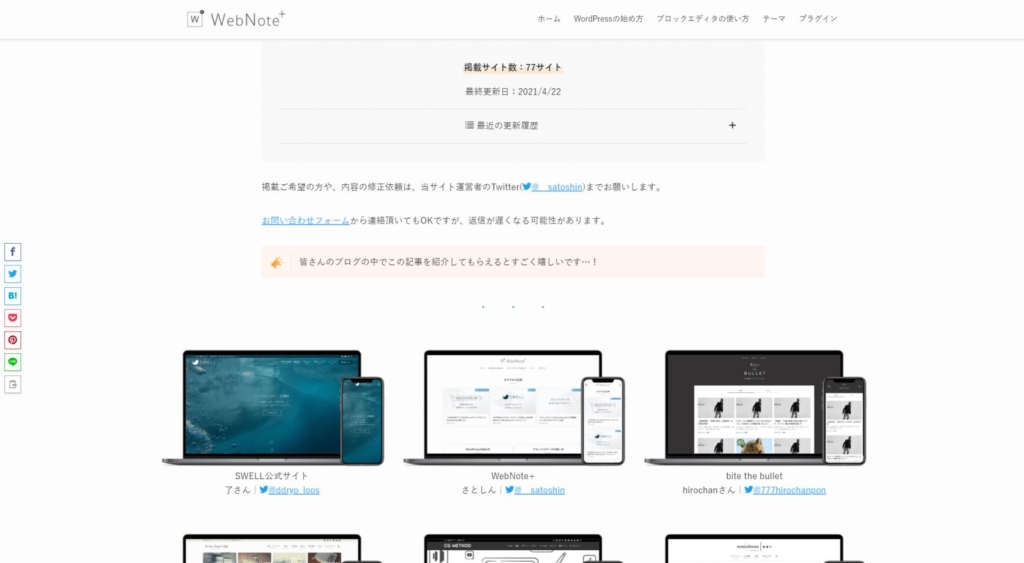
「SWELL」を使ったブログを集めたギャラリーサイト
現在SWELLのブログ / サイトが70サイト以上集まっているみたいです…!


さとしんさん(@__satoshin) が SWELLを使っているサイト / ブログを集めたギャラリーサイトを作られています。
SWELL勉強会・LINEオープンチャットコミュニティ
非公式ではありますが、小さなことでも誰かしらが答えてくれるような、ゆるっとした雰囲気のSWELLユーザー同士でのお悩み解決!勉強会コミュニティがあります。
ブロガーサロンを運営されている上條晴行(@MinatoWorks)さんが運営されています。
SWELLを使っていれば誰でも参加可能なようですので、気軽に参加登録してみてください。



私もオプチャに参加しています…!笑
SWELLのカスタマイズ方法を紹介しているサイト
SWELLのカスタマイズ方法や使い方の解説記事を紹介しているサイトをまとめました。
私のブログ内
このブログのSWELLカスタマイズカテゴリーの記事内でも、使い方やカスタマイズ記事を紹介しています。
他の方のブログ
掲載希望の方は、お気軽にTwitter DM(@96ssbike)にて掲載申請してくださいね!
くろしばさん【カスタマイズ記事】
デザインのことについても解説されています!


Himさん【初心者向け!使い方解説記事】


くうかさん 【サイト型のトップページ作成方法など】


LEPコンサルティングさん【カスタマイズ記事】
子テーマを導入するかどうかについて
SWELLでは専用の子テーマが予め用意されています。
子テーマについては、たとえばfunctions.phpやstyle.cssなどのファイルをカスタマイズするときにとても便利なのですが、親テーマに直接カスタマイズ内容を書き込むと、テーマファイルの更新(アップデート)があったときに、すべて元通りになってしまいますが、それを防ぐことができます。
また、他のテーマでは子テーマに切り替えるとカスタマイザーの設定をすべてやり直さないといけないことが多いですが、SWELLでそういったことが起きないようにしている親切設計です。必要になったタイミングで良いとのこと。
しかしながら、時間あるうちに調べて導入してみたりしておくと、子テーマを使って何かを対応する必要が出たときにすぐ行動に移すことができます。
トップページを【ブログ型】ではなくて、【サイト型】にしたい?
ブログやWEBサイト(いわゆるホームページ、企業サイト・コーポレートサイトなど)を作成する上で重要なのは、SWELLでは独自に機能拡張された、高機能なブロックエディター(Gutenberg)を使用して、比較的簡単に【サイト型】のかっこいいサイトを作れるという点です。
昨今話題のNoCode(ノーコード)と言われるものがありますが、ブロックエディターを使いこなして魅力的なサイトを作成することも、そのNoCode(ノーコード)によるWEB制作のひとつの選択肢と言えます。
ブログ型とサイト型との主な違いは、以下のとおりです。
- ブログ型:トップページにブログ記事の一覧が羅列してあるもの
- サイト型:トップページの構造が工夫してあるもの(たとえば企業サイト風)
ちなみに、私のこのブログは、どちらかと言えばブログ型と呼ぶのが合っているかもしれません。
たとえば、SWELL公式サイトのトップページは、サイト型です。
SWELL公式サイトのトップページは、実はブロックエディターで構築されているんですよ。すごくないですか?笑


【サイト型】の作成方法を紹介されているブログ記事一覧
以下の3つのブログで紹介されています。良かったら参考にしてみてください。
くうかさん


おいナビ68さん


もっと深いカスタマイズがしたくなったら、開発者さんのブログが参考になる
ここからは基本的に動作保証が大変難しく、原則として自己責任とはなりますが、WordPress関連の書籍が大いに参考になるかなと思います。
また、SWELLの開発者さん自身が更新されている以下のブログが、かなり参考になると思います。
開発者さんのブログはこちら


私なりに選ばせていただいたSWELLサイト・ブログの実例・事例集もありますので、良かったらこちらのページも見てくださいね。
それでは、また!