WordPressには2つのエディターがあると言われて、困惑される方も多いかと思います。
それは、最新のブロックエディター(Gutenberg)とクラシックエディター(Classic Editor、旧エディター(TinyMCE))というものです。クラシックエディターは、ビジュアルエディターとも呼ばれます。
それらについて、できるだけ詳しく、つまづきやすい部分も含めて以下で解説していきます。
2つのエディターの違い
WordPressには以下の2種類のエディターがあります。
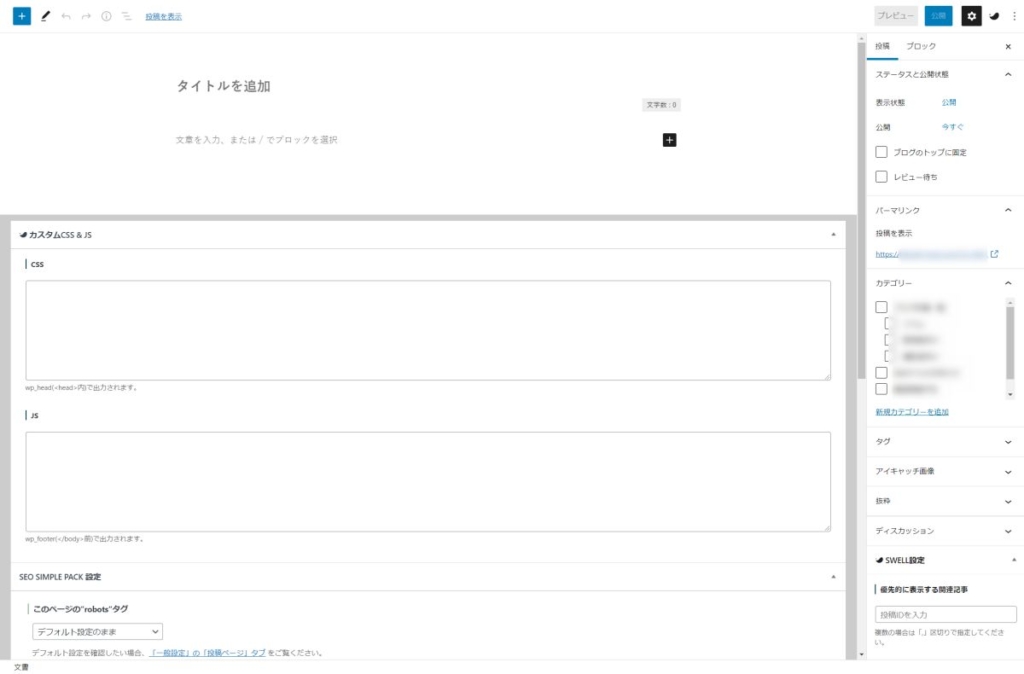
ブロックエディター

最新のブロックエディター(Gutenberg)です。ブロックを積み上げていくような感覚で、編集画面と実際の画面をほぼ同じように揃えて構築していくことが可能で、記事やデザインを視覚的に構築することができます。
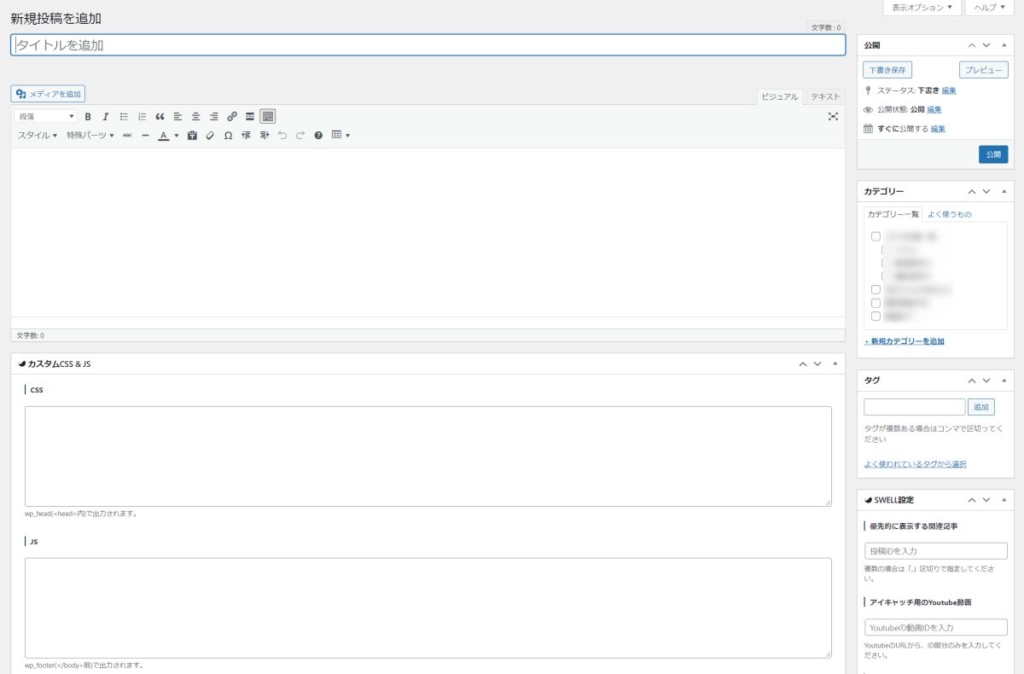
クラシックエディター(旧エディター)

従前からよく使われていた、Classic Editor(TinyMCE)と呼ばれるものです。ビジュアルエディターとも呼ばれます。凝ったデザインなどを作ろうとすると、ショートコードなどというものを多用して作ることが多く、編集画面と実際の画面が異なることが多くありました。
TinyMCE自体は2004年に登場したもので、全体の歴史としては17年以上使われ続けていることになります。
 しらこ
しらこMicrosoft Wordに似たような使い勝手が印象的だったなぁと思います。その分、多くの方に親しまれたのかもしれませんね。
最近のWordPressテーマではブロックエディターを使おう
以下の記事でも紹介しているテーマですが、100%GPLライセンスで提供されている最近のWordPressテーマでは、ブロックエディターの使用が推奨されていることが多いです。


2つのエディター、どのようにしたら使うことができるの?
2つのエディターの導入方法は以下の通りです。
| ブロックエディター | 特に何もする必要がありません。追加でプラグインを導入することも不要です。 |
| クラシックエディター(旧エディター) | Classic Editorプラグインをインストールして有効化することで使用可能になります。しかしながら、注意して欲しいのは“Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。”という点です。つまり、将来的に使用できなくなる(そのタイミングは誰にもわからない)ことが示唆されています。 |
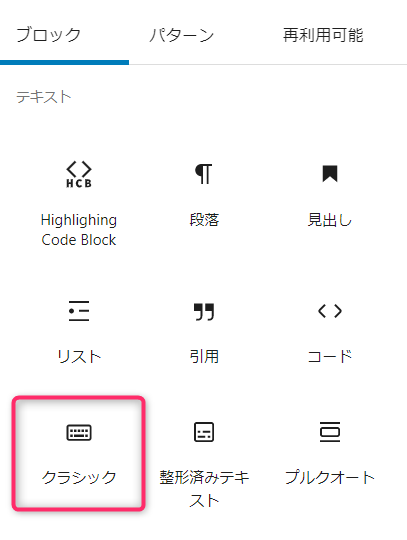
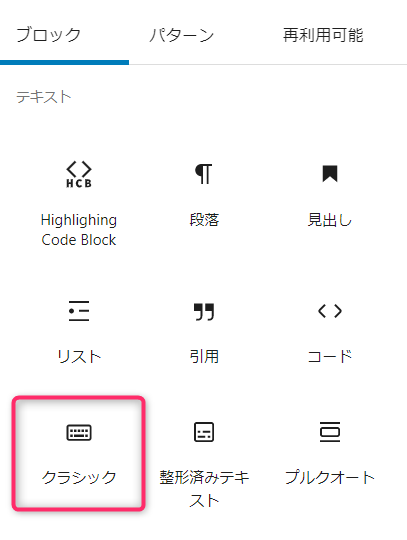
ブロックエディターの中では、一部分に対してクラシックエディターを使うことができる
基本的に、ブロックエディター内では一部分に対してクラシックブロック(一部分に対してClassic Editorを取り入れることができるブロック)を作成することができます。


一部分に対してクラシックブロックを使用するメリットは、現状のブロックエディター上でのテーブル(表)の機能では、クラシックエディターほどリッチな設定(色付け・結合など)ができないのですが、クラシックブロックを利用した上でテーブル(表)を使用することにより、これまで通りの機能をサポートすることができます。
ただし、先程のクラシックエディターのサポートの問題があるので、このブロックが永続的にサポートされるかどうかについては不透明な部分が残ります。
ブロックエディターとクラシックエディター、実は併用することができる
ブロックエディターとクラシックエディター(旧エディター)は、実は両立(併用)することができます。
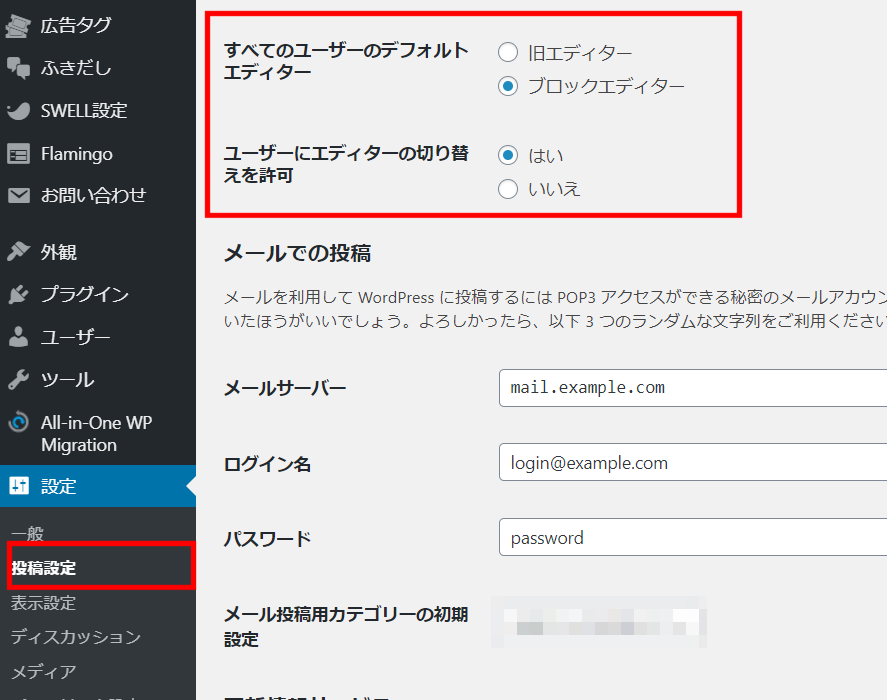
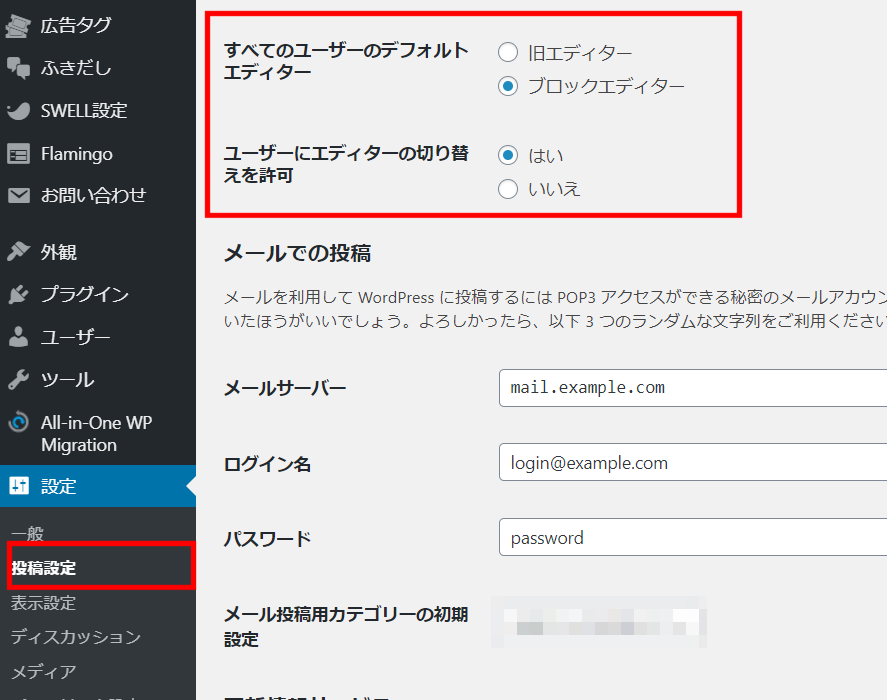
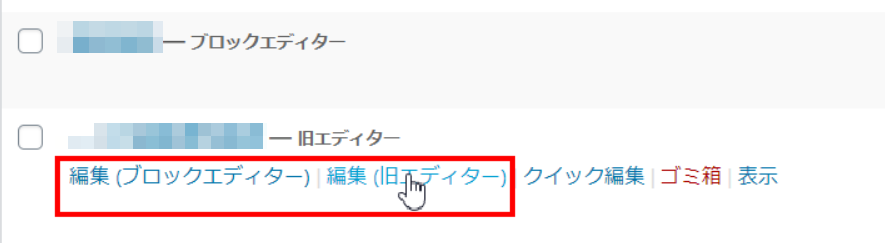
併用するための設定方法は、Classic Editorプラグインををインストールして有効化したあとに、設定>投稿設定にて、「すべてのユーザーのデフォルトエディター」を「ブロックエディター」(もしくは旧エディター)に、「ユーザーにエディターの切り替えを許可」に「はい」を選択します。


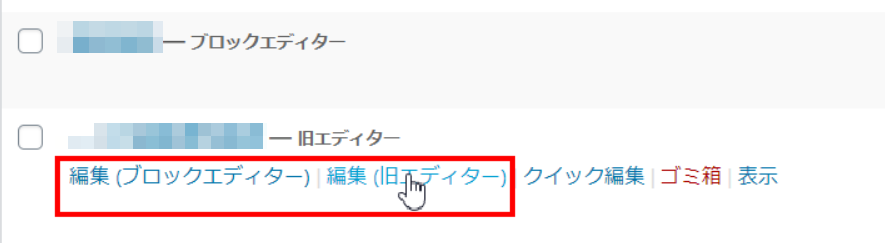
実際の記事一覧では、以下のように表示されます。





旧エディターの使用をやめたい場合は、プラグインを無効化すれば大丈夫です(できれば、削除しましょう)。
注意して欲しいプラグイン
以下は注意して欲しいプラグインです。テーマや他のプラグイン開発者側が意図していない動きになりかねないことが確認されています。不要の場合、無効化して削除しておきましょう。
| Advanced Editor Tools (previously TinyMCE Advanced) | 有効化して何も設定しない状態だと、ブロックエディターの編集機能の一部が非表示になったり、別の場所に移動するようです。 |
| AddQuicktag | こちらも、ブロックエディターの編集機能に影響を及ぼす場合があるそうです。 |
| Gutenberg | このプラグインは、比較的多くの方に誤解されやすいのですが、基本的に多くの方は不要のプラグインです。このプラグインは、「最新の開発状況を試す」ためのプラグインのため、テーマ側でまだ未対応の新機能やテスト中の機能などが入ってしまいます。 |
ブロックエディターは、どのようにして使い方を勉強したら良い?
以下の書籍がブロックエディターの使い方を覚える上でとても参考になりますが、後半では、特にSWELLなどを使った場合のブロックエディターの使用方法について調べる方法を紹介していきます。
SWELL上でのブロックエディター操作方法
SWELLでブロックエディターを使用する上で、以下のサイトやツイートなどが参考になります。
さとしんさんのサイトで勉強しよう(丁寧に解説されています!)
ブロックエディターの基本的な使い方について、学んでみましょう。


覚えておくと便利な(キーボードからマウスorトラックパッドに手を乗せ換えなくて良い!)、ブロックエディター専用のショートカットキーについても解説してくださっています(まずはWindows向け。Macの方は下の了さんのツイートを参考に)。


WordPress公式にも、ブロックエディターについての解説がある
WordPress公式(日本語サポート)にも、ブロックエディターについての解説があります。ぜひ、ブロックエディターマスターになりましょう!
SWELL開発者、了さんのツイートを参考にしよう
特に重要な操作方法について、開発者さん自身がコメント(ツイート)されています。確実に、かゆいところに手が届きます(「あ~!こうすれば良かったんだ」ってことがわかります)。ぜひ参考にしてください。
1. SWELLのブロックエディターについて
SWELLでブロックエディターを使っている様子です🙋♂️
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) May 31, 2020
– ブロック装飾
– テキスト装飾
– リストブロック
– ボタンブロック
– グループブロック#wpswell pic.twitter.com/GXBGqOtoeC
2. グループブロックなど(入れ子構造)の選択方法
【定期】
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) February 20, 2021
ブロックエディターでの親ブロックの選択方法🙆♂️
(PCでの操作)
☑️ ツールバーのブロックアイコンにマウスホバーすると出てくる親ブロックのアイコンをクリックする
☑️ エディターの左下から選択する pic.twitter.com/99dXCpMTXZ
3. その他、知っておくと便利な小技
覚えておくとマウス操作が激減するブロックエディターの操作方法🙆♂️
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) March 10, 2021
・「/」 でブロック検索&追加
・「- → space」 でリストブロック
・「## → space」で見出しブロック
・「command + shift + D」 で複製
・「command + option + T/Y」で前/後にブロック挿入
・カーソルキーでフォーカス移動 pic.twitter.com/bYbiCEWZuh
※先程の、さとしんさんのページでも同様のこと(Windows向け)は詳しく解説されていますが、Macの方は参考にしてください。
ざっくりですが、大体の部分はこのようなところで掴めてくるでしょう。あとは、とにかく使い慣れていただくだけです!