WordPressで、ちょっとした役立ちそうなTipsです。
システム関連
- WordPressのバージョンを調べたい
-
- 外部から:サイトアドレス(URL)に
/?feed=rssないしは/feed/を足して<generator>の含まれる行を探す。 - FTPなど:
wp-includes>version.php内の$wp_version = 'WordPressバージョン情報';の記述を見る
- 外部から:サイトアドレス(URL)に
- 外部からサイトのテーマを調べたい
-
サイト内を右クリックもしくは、右クリックが禁止されている場合はGoogle Chromeのメニューよりその他ツール>デベロッパーツールを開いて、
Sourcesタブ(左から3つ目)を開きます。開いたら、wp-content>themes内を調べます。Google Chromeのアドオンを使用してテーマを調べる方法もあるようですが、ここでご案内しているのはアドオンを使用しないで調べる方法です。
- 外部からサイトのテーマのバージョンを調べたい
-
たとえば、SWELLであればサイトアドレス(URL)に
/wp-content/themes/swell/style.cssを足して調べます。他のテーマの場合、左記のうちswellの文字列(テーマのフォルダ名)を変更する必要があります。テーマのフォルダ名を調べるには、直前の回答より調べてください。 - 外部からサイトに含まれているプラグインを調べたい
-
すべてのプラグインではありませんが、一部のみ(ページ内に読み込まれているプラグイン)を調べることは可能です。
サイト内を右クリックもしくは、右クリックが禁止されている場合はGoogle Chromeのメニューよりその他ツール>デベロッパーツールを開いて、
Sourcesタブ(左から3つ目)を開きます。開いたら、wp-content>plugins内を調べます。 - 外部からサイトに含まれているプラグインのバージョンを調べたい
-
サイトアドレス(URL)に
/wp-content/plugins/プラグインのフォルダ名/readme.txtを足して調べます。プラグインのフォルダ名を調べるには、直前の回答より調べてください。 - サイトの記事一覧を出したい
-
何らかの手段にてサイト内検索を無効化されている場合を除き、URLに
/?s=を足すと、検索結果(そのサイトの全記事)が出てきます。/?s=の後に文字列を入力すると、特定の文字列を含む記事だけ検索することもできます。 - 記事やカスタマイザー・設定などの変更が正しく完了しない(「なにかがうまくいかなかったようです・JSONエラー・403エラー等)
-
WAFが影響して更新できない可能性があります。こちらの記事をご参考ください。
- サイトの一部が欠けて表示されます(テーマが提供している通りに正しく表示されません)。
-
以下の影響があるかもしれません。それぞれご確認ください。
- PHPバージョンが古い(現在のPHPバージョンは、次の質問に対する回答を参照して調べてください。もしもテーマ側がアナウンスしている動作環境よりも古いバージョンをご使用の際は、サーバー側の設定を変更して、最低バージョン以上のものを使用してください)。
- 有効化しているプラグインによる影響(デザイン変更、遅延読み込み系など)。
- 閲覧しているブラウザにインストールして有効化している、広告ブロック系のアドオンによる影響。
- ブラウザ側のキャッシュによる影響(ブラウザ側もしくはスマホ本体側の設定画面より削除可能です)。
- 投稿記事にアクセスしようとすると、何も表示されない or ページャーを移動して記事一覧が表示されない
-
設定>パーマリンク設定をクリックして、何も変更せずに「設定を保存」をクリックしてみてください。改善されるかと思います。
サイトヘルス関連
- PHPバージョンやデータベース(MySQL等)のバージョン情報などを調べたい(WordPress管理画面から)
-
WordPress管理画面の、ツール>サイトヘルスを開いて(WordPress 5.2以降対応)、「情報」タブをクリックしてください。サーバーもしくはデータベースという項目のアコーディオンを展開していただくと、それぞれのバージョン情報などを取得することができます。
WordPress 5.1以前の方は、Health Check & TroubleshootingもしくはQuery Monitorというプラグインを使用して、前者ではサイトヘルスと同様の機能が提供され上記と同じ操作で、後者では「環境」メニューから同様の情報を参照することが可能です。
- Authorization ヘッダーがありません。という表示が消えません。
-
エックスサーバーなどでPHPがFast CGI版などの場合、以下のコードを
.htaccessに追記してください。RewriteEngine On RewriteCond %{HTTP:Authorization} ^(.*) RewriteRule .* - [e=HTTP_AUTHORIZATION:%1]モジュール版などの場合にはこの表示は出ないようです。
ここ最近は、これを
.htaccessに追記しなくても表示が出ないようです。
メール送信関連
- WordPressから配信されるメールが届きません。
-
まずは以下の可能性を考慮して確認してください。
- 迷惑メールフォルダに入っているかどうか。
- メールアドレスに間違いはないかどうか。
- ご自身あるいはサーバーに含まれるセキュリティソフトウェアなどの影響により、メールの受信拒否が行われていないかどうか(特に、携帯キャリアが発行するメールアドレスなど)。
- ご自身でメールの自動転送・自動アーカイブなどの設定を行っていないかどうか。
それでも届かない場合は、以下を参考にしてください。
通常は、多くのレンタルサーバーではSendmailというオープンソースの仕組みを用いられていますが、メールを送信する仕組みをSMTPサーバーまたはGmail API・SendGrid経由の送信などに切り替えることによって、メール送信の精度を高めることを期待することができます。以下の記事をそれぞれご参考ください。
エディター関連
- 他の方と表示されているエディターが違う。ブロックエディターとClassic Editor(旧エディター)との違いを知りたい。
-
詳しくは以下の記事をお読みください。
あわせて読みたい WordPressの2つのエディター(ブロックエディター・Classic Editor) WordPressには2つのエディターがあると言われて、困惑される方も多いかと思います。 それは、最新のブロックエディター(Gutenberg)とクラシックエディター(Classic E…
WordPressの2つのエディター(ブロックエディター・Classic Editor) WordPressには2つのエディターがあると言われて、困惑される方も多いかと思います。 それは、最新のブロックエディター(Gutenberg)とクラシックエディター(Classic E… - ブロックエディター上で、カスタムフィールドを表示したい。
-
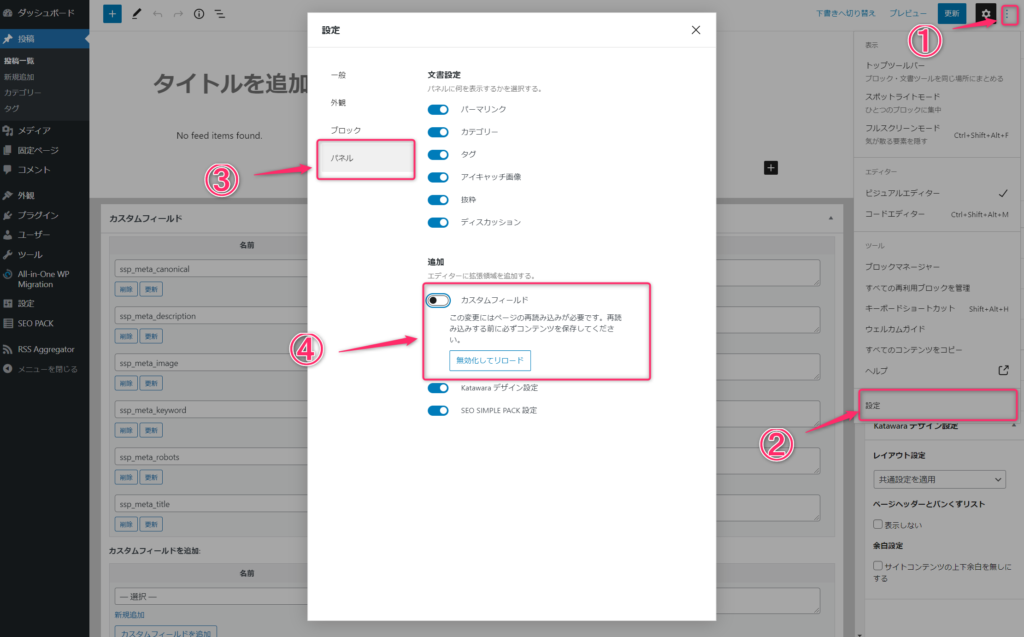
以下の手順で、カスタムフィールドを表示することができます。
- ブロックエディターの右上あたりをクリック(画像の通り)。
- 「設定」をクリック。
- 設定画面の、「パネル」をクリック。
- カスタムフィールドを有効化して、「有効化してリロード」ボタンをクリックする。

- 記事中に埋め込んだツイートがTwitterのURLに置き換わってしまう
-
以下の方法で改善される場合があります。
- ツイートを埋め込み直す。
- 埋め込みデータのキャッシュを削除する(SWELLであればSWELL設定>キャッシュクリア)。
- 子テーマの
functions.phpに、こちらの記事(ものぐさWEBノート様)で紹介されているコードを入れてみる。 - (代替案)もしくは、毎度ツイートの埋め込みコードを発行して、カスタムHTMLブロックを使用する。

埋め込みコードはここから発行できます! ぜひお試しください。
旧エディター(Classic Editor)およびブロックエディター(Gutenberg)使用時どちらでも発生するとの報告を受けています。
- ショートコードについて解説する記事を書きたいが、そのままショートコードを挿入するとショートコードが展開されてしまう。防ぐ方法は?
-
ショートコードは通常
[で始まり]で終わりますが、[[で始まり]]で終わるようにすれば、ショートコードが展開されずに、ショートコードの解説記事などが作成可能です。
WordPress 5.9での仕様変更
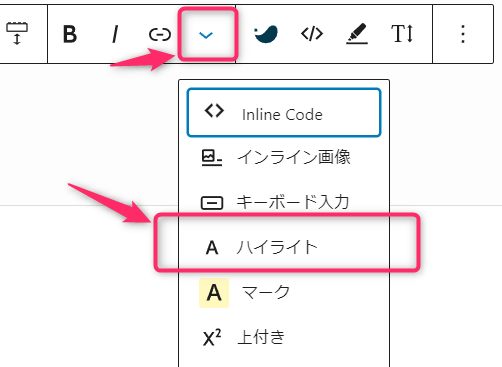
- 文字色(テキスト色)が変更できない。
-
WordPress 5.9以降は「ハイライト」に仕様変更になっています。

設定関連
- 設定画面に出てくる内容以外の、すべての設定画面を表示したい。
-
以下のURLから「すべての設定(裏設定画面)」を開くことができます。
WordPressインストールディレクトリ/wp-admin/options.phpマルチサイトの場合では以下の通りです。各サイトごとのすべての設定を開きます。
WordPressインストールディレクトリ/wp-admin/network/site-info.php?id=サイトID
プライバシー関連
- サイトにCookie および同意のバナーを表示させたい(GDPR対応)
-
Jetpackプラグインを有効化して、設定>執筆>ウィジェットの「購読フォームや Twitter ストリームなどの追加ウィジェットがサイトで使用可能に」を有効化し、外観>ウィジェットからフッターのウィジェットなど、全ページ共通して表示できるウィジェットに「Cookieと同意バナー(Jetpack)」を配置します。
他言語対応
- サイト自体(フロント画面)を英語にして、管理画面だけ日本語にしたい
-
サイト自体(テーマ)の英語化は、WordPress管理画面の設定>一般設定>サイトの言語をEnglishにしていただければ、英語になります。しかしながら、WordPress管理画面も英語になるので、ユーザー>プロフィールの編集で、言語を日本語にすれば、管理画面は日本語になります。
アクションフック・フィルターフック
- テーマ・プラグインなどのアクションフック・フィルターフックは、どうやって探すの?
-
アクションフックの場合は
do_action(、フィルターフックの場合はapply_filters(を探すとあります。その上で、アクションフックを実行する場合は
add_action、フィルターフックを実行する場合はadd_filterとなります。
自分で追加したコードが原因で、WordPressにエラーなどが発生した場合
CSS・JavaScript関連
- CSSもしくはJavaScriptを入力してみたが、どうも思い通りの動きにならないなどの場合
-
原因となるCSSまたはJavaScriptを削除して、書き直してみてください。
PHP関連(アクションフック、フィルターフックなど)
functions.phpまたはCode Snippetsプラグインなどを使用して、コードを追記したもののエラーが発生した場合には、以下のQ&Aを読んでください。
- functions.phpに入力したコードが原因で、WordPressにエラーが発生した場合の対処法について
-
FTPなどにアクセスして、自分が入力したコードを削除した
functions.phpをアップロードして上書きしてください。親テーマの場合は場所が
/wp-content/themes/****(テーマディレクトリ名)、子テーマの場合は場所が/wp-content/themes/****_childなどとなっています。もしも上手くいかない場合は、各テーマの公式サイトなどからテーマファイルを再入手(再ダウンロード)して、各テーマ標準提供している(初期状態の)
functions.phpに上書きしてください。初期状態であれば、基本的には何の問題もないからです。 - Code Snippetsプラグインを使用して入力したコードが原因で、WordPressにエラーが発生した場合の対処法について
-
作業前に、必ずデータベースのバックアップを取ってください。
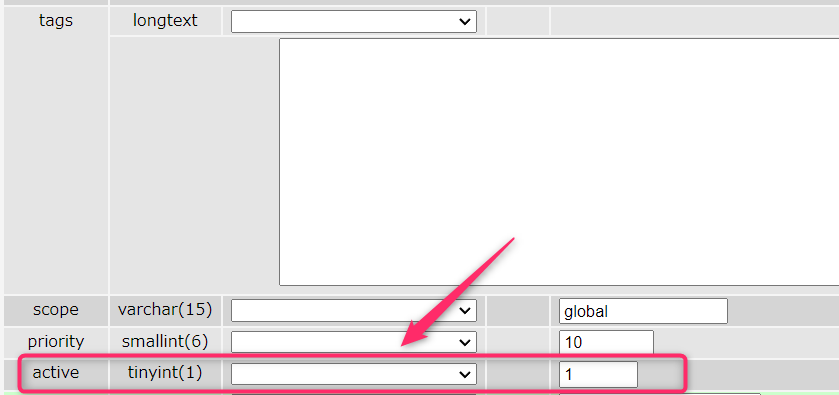
phpMyAdminにアクセスして、
wp_snippetsというテーブルを開き(wp_の接頭辞は異なる場合がある)、該当のコードが含まれている行の「編集」をクリックし、
以下の
activeの数字を1から0に変更して実行(保存)してください。
これでひとまず、入力したコードが無効な状態になるのでWordPressの管理画面にアクセスが可能になります。
もし上手くいかない場合は、復旧作業を行いますのでお問い合わせください。
- テーマを更新すると、functions.phpに追記した内容が消えてしまう
-
親テーマの
functions.phpに追記していると、テーマを更新(アップデート)するとそうなります。そうならないためには、子テーマの
functions.phpに追記してくださいね(左記のリンク先に、SWELLの子テーマなどでのfunctions.phpの編集のしかたを簡単に説明してあります)。