温泉ブログのこちらの記事では、テーブル(表)内にリスト(ul, li)を挿入しているのですが、このやり方について説明していきたいと思います。今のところ、SWELLのみ対応しているかと思います…!

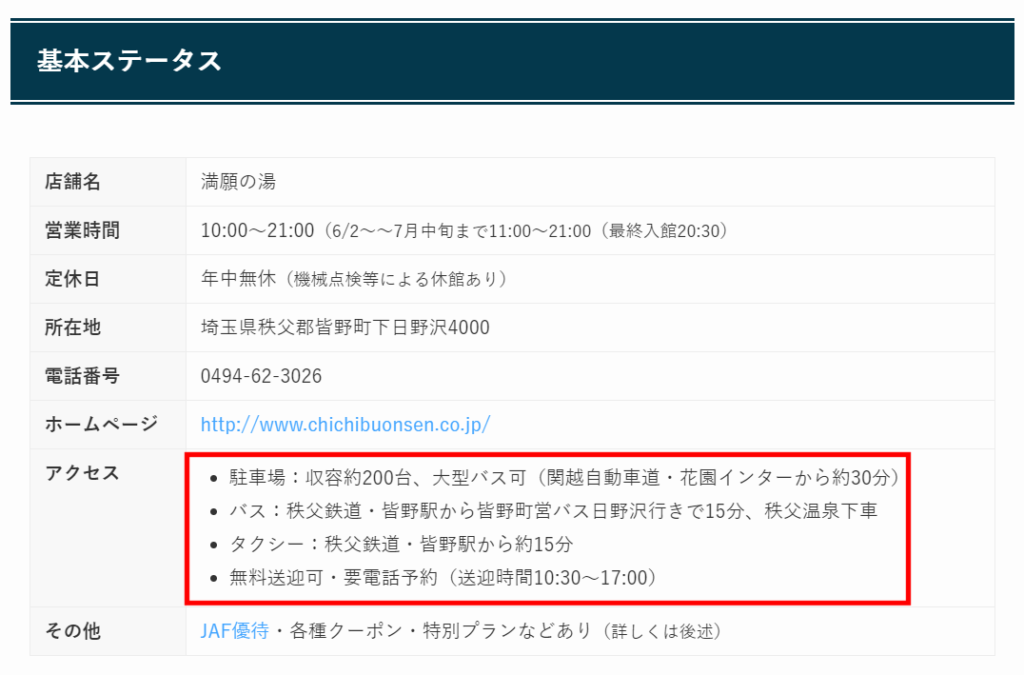
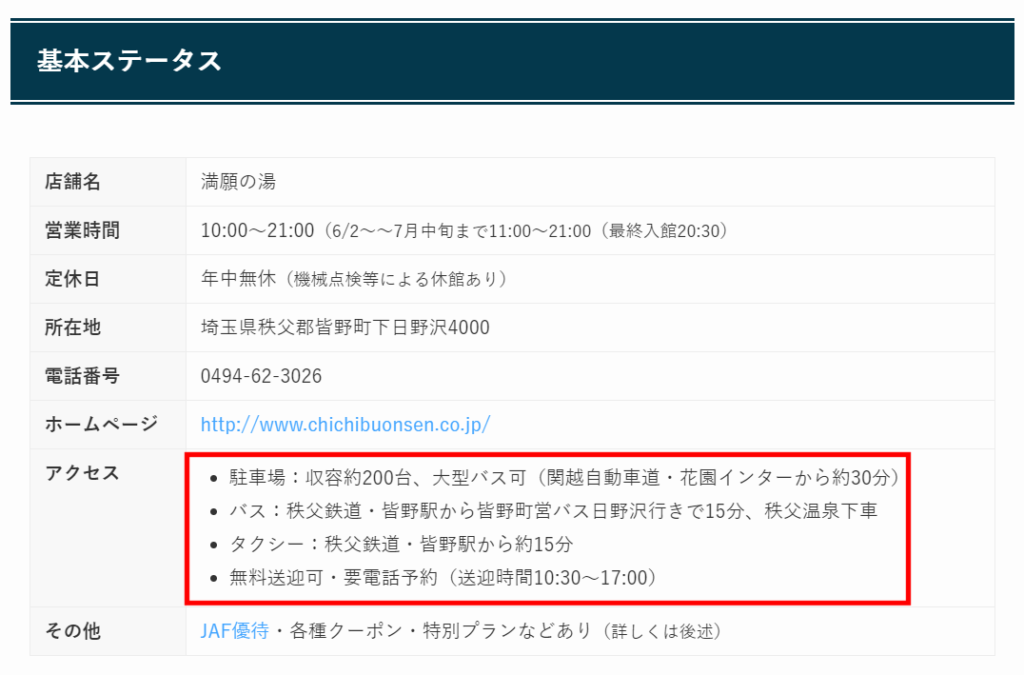
ここの記事の、以下の赤枠で示した部分です。わかりますかね?

リスト(ul, li)だけじゃなく、もちろん他の表現(たとえば、動画やGoogle Map、画像+テキストなど)も行うことができます。
可能性は無限大…!笑
さて、どのようにやるのか実際に見ていきましょう!
テーブル(表)内に何かを挿入する方法
やり方はとても簡単です。
テーブル内に挿入する部品をSWELL独自の機能ブログパーツを使用して作成し、ブログパーツを作成したら呼び出しコード(ショートコード)が発行されますので、そのショートコードをテーブル内に挿入すればOKです。
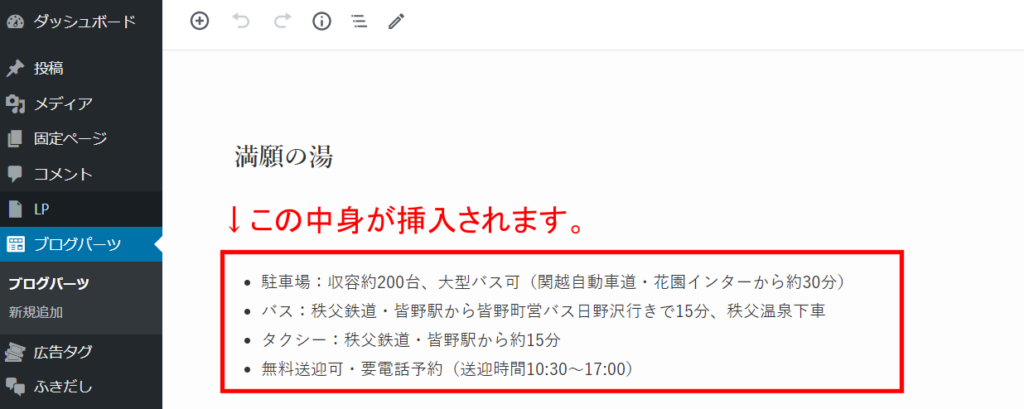
こんな感じでOKです。

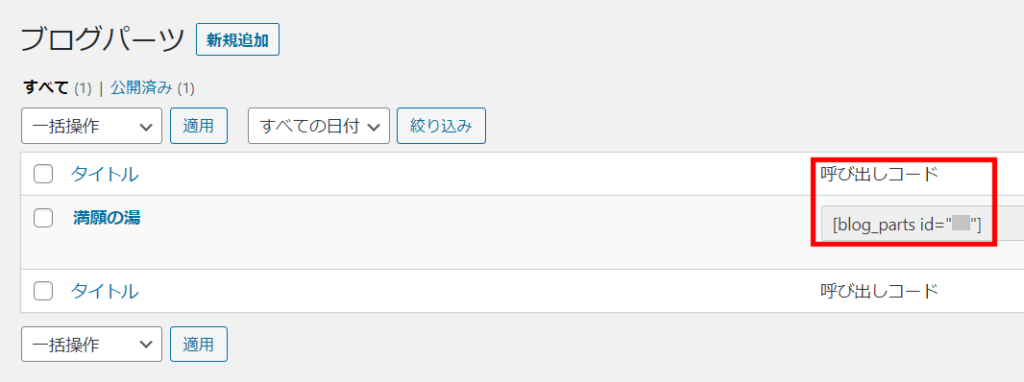
ブログパーツ作成完了後、呼び出しコード(ショートコード)が発行されるので、コピーして準備しておきましょう。

こんな感じでOKです。
テーブル内の貼り付けたい場所に、ブログパーツの呼び出しコード(ショートコード)を貼り付けましょう。

そうすると、実際のフロント画面では下記のとおりとなります。

(参考情報)この方法が生まれた経緯について
今回のこの方法については、ユーザー同士の助け合いで生まれたもので、私がひとつの提案としてお伝えしたものです。
テーブル(表)内の表現力を高めたい、という相談が発端でした。
他の方法としては、テーブル(表)だけクラシックブロック(Classic Editor)を使用するという方法もありましたが、私の提示した方法としては、出来る限りClassic Editorを避けるやり方となっています。
 しらこ
しらこ実際にこのやり方を実践していただいたという話を聞いたときには、やはりとても嬉しかったですね…!
今日もブログをご覧いただき、ありがとうございました。
この記事を見て良かったなと思ったら、高評価ボタンとチャンネル登録をよろしくお願いします…!って、ここはYouTubeじゃありません。笑
それでは、また!
オススメのWordPressテーマ「SWELL」


当サイトでも使用しているWordPressテーマ「SWELL」は、
プログラミングや專門知識がないブログ初心者でも、
簡単にオシャレなサイトが作れます。
現在SWELLを使用中の方は、こちらも注目!
SWELLユーザー必携の情報をブログにまとめました。詳しくはこちら。







