Google Workspaceを使うと、一見費用がかかるように思いますが、色々と良いことがあります。
Google Workspaceとは、ざっくり言うと独自ドメイン版のGmailです。商談や何かの機会に、取引先企業さんなどがGmailっぽいけど画面左上に企業ロゴが入っている、なんかかっこいいあの憧れの画面を使っているの、なんとなく見たことありません?そうなんです、あれを使うと「うちはITバリバリのイケイケの企業だぜ!」って言い張ることができちゃいます!…って、そうじゃありません。笑
以下のことが実現できますので、興味のある方はやっていきましょう。
- 最低契約ライセンス数なし。1人でも使用可能。費用は1メールアドレスあたり月額748円(税込)~
(後述する、既存サーバーとの同時利用設定を行い、必要な人の分だけ導入することもできます) - 何と言ってもスマート。以下の色々なものを別々に準備する必要がなく、必要なものがシンプルに揃っています。
- Googleの信頼性の高いメールサーバーが使える。認証系も、SPF / DKIM / DMARC すべて使える。
- プランによりますが、最低30GB以上のクラウドストレージを提供。Googleドライブ機能も標準付属。
- 社外の人にも参加してもらえる、ビデオ会話機能(Google Meet)が標準付属。
- メールアカウントの発行や管理などが、すべて中央管理できる。
- 社外の人にチラ見せして、ドヤ顔できる。
Google Workspace申込み・初期設定の流れ(注意点のみ)
基本的に、以下の流れとなります。
用意するもの:連絡用のメールアドレス(1つ)、独自ドメイン(DNSレコードの設定画面)
- Google Workspaceアカウント・管理者ユーザーアカウント(メールアドレス)の作成(30日間お試し利用)
このときに、メインのメールアドレスがinfo@あなたのドメインであればinfo@あなたのドメインのメールアドレスを作成してください(この段階ではまだGoogle Workspaceへはメール配送されません)。 - Google Workspaceの初期設定(ドメイン所有権の証明)
このときに、DNSサーバーにGoogle指定のレコードを追加するか、もしくはウェブサーバーにGoogle指定のhtmlファイルをアップロードします。 - メールの有効化(DNSレコードの書き換え)を行うか、もしくは既存サーバーとGoogle Workspaceの同時利用(二重配信)設定を行い、企業内の必要な人だけにGoogle Workspaceを導入することもできます。
- ドメイン全体の設定(内部的なアプリケーション設定など)や、必要に応じて既存メールやカレンダーなどの情報をインポートしたりします。
- Google Workspaceの本導入(本契約)
上記にて、手順2のドメイン所有権の証明については、詳細は公式ドキュメントをご確認ください。
また、手順3の既存サーバーとの同時利用(二重配信)についてはこの記事では解説しませんが、メールの有効化をした場合(同時利用しない)のみ、DNSレコードの書き方について公式ドキュメントでも解説されていますが、必要な部分だけを以下に記します。最低、8個だけ記述すれば良いです。
| ホスト名 | 種別 | 内容 | 優先度 |
|---|---|---|---|
| @ | MX | aspmx.l.google.com. | 10 |
| @ | MX | alt1.aspmx.l.google.com. | 20 |
| @ | MX | alt2.aspmx.l.google.com. | 20 |
| @ | MX | aspmx2.googlemail.com. | 30 |
| @ | MX | aspmx3.googlemail.com. | 30 |
| @ | MX | aspmx4.googlemail.com. | 30 |
| @ | MX | aspmx5.googlemail.com. | 30 |
| @ | TXT | v=spf1 include:_spf.google.com ~all | 0 |
上記での注意点は以下の通りです。
- 上述のホスト名@とは、サブドメインなしのことです(通常は空白)。
- 通常のレンタルサーバーであれば、既存のMXレコードとTXTレコードで書かれているSPFレコードに関する情報は削除して、上のものに置き換えます(Aレコード・CNAMEレコードなどはそのまま残しておきます)。昔に契約したサーバーの場合では、SPFレコードが記述されていない場合があります。
- 内容に書かれている最後のドット(.)については記述してエラーが出る場合、省略(削除)して設定します。
- 優先度は公式ドキュメントの内容と異なりますが、基本的に公式ドキュメントどおりでもこちらのものでもどちらでも大丈夫です。
このやり方に従って、たとえば私のサイトの実際のDNSレコードは以下の通りとなっています(見本)。
| ホスト名 | 種別 | 内容 | 優先度 |
|---|---|---|---|
| @ | A | 103.3.2.101 | 0 |
| www | A | 103.3.2.101 | 0 |
| * | A | 103.3.2.101 | 0 |
| @ | MX | aspmx.l.google.com. | 10 |
| @ | MX | alt1.aspmx.l.google.com. | 20 |
| @ | MX | alt2.aspmx.l.google.com. | 20 |
| @ | MX | aspmx2.googlemail.com. | 30 |
| @ | MX | aspmx3.googlemail.com. | 30 |
| @ | MX | aspmx4.googlemail.com. | 30 |
| @ | MX | aspmx5.googlemail.com. | 30 |
| @ | TXT | v=spf1 include:_spf.google.com ~all | 0 |
- 上記の内容では、WEBサーバーはエックスサーバーを使用し、メールサーバーはGoogle Workspaceを使用しています。
- 上記の*(ワイルドカード)は、すべてのサブドメインを指します。上記の場合では、すべてのサブドメインが、エックスサーバーに向いています。
上記で設定完了です。
SPF・DKIM・DMARCの設定を行う
SPF・DKIM・DMARCの設定を行うと、メール配信の信頼性を高めることができます。
SPFレコードは上記の初期設定の段階で設定できていますが、現在では最低限DKIMも追加設定しておきたいものです。
DKIMの設定
Google Workspaceの中央管理を行うGoogle管理コンソール(admin.google.com)から設定を行います。公式ドキュメントにも記載がありますが、以下でも解説します。
DKIMを設定しない場合は、GmailではデフォルトのDKIM(d=*.gappssmtp.com)が用いられます。詳しくは公式ドキュメントをご覧ください。
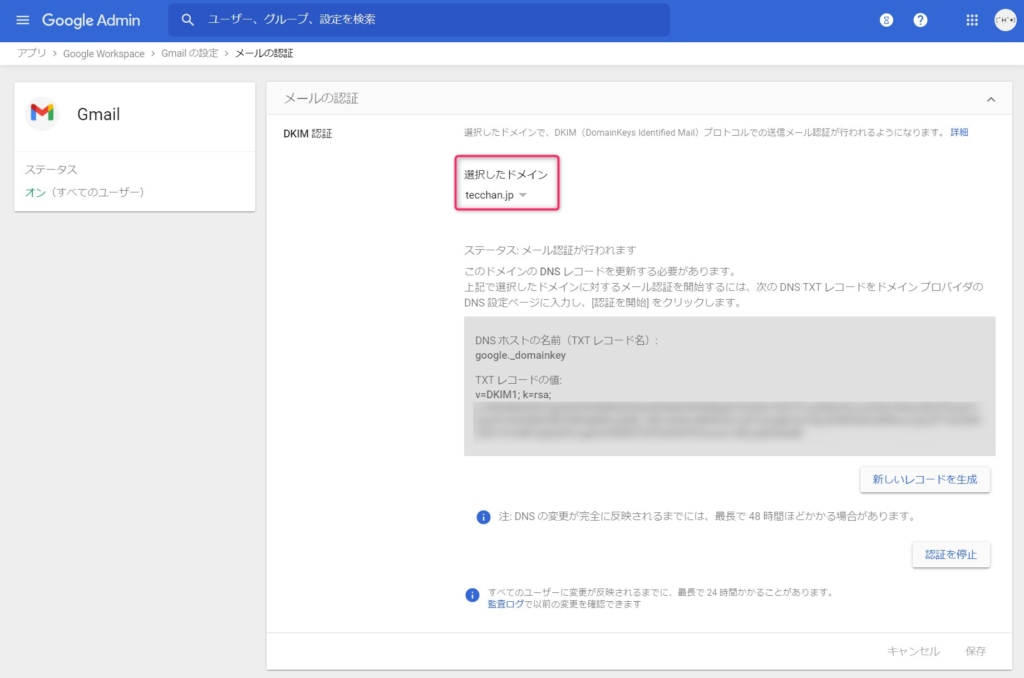
管理コンソールの検索窓に「DKIM」と入力して検索します。DKIM認証をクリックします。

上記の画面が出てきますが、ドメインを選択し(通常は選択済みになっています)新しいレコードを生成ボタンをクリックします。DKIMキーのビット長を選択という表示が出ますので、2048だと長すぎるので通常は1024を選択して生成しましょう。TXTレコードが生成されますので、DNSレコードに以下の通りに追記して、
| ホスト名 | 種別 | 内容 | 優先度 |
|---|---|---|---|
| google._domainkey | TXT | v=DKIM1; k=rsa; p=**********(以降続く) | 10 |
しばらくしたらDNSレコードが反映されますので、「認証を開始」をクリックします。画面内に「認証を停止」というボタンが現れたら、これで設定完了です。
DMARCの設定
ここからは、ちょっと上級者向けかもしれません。基本的には、DKIMまで設定できていれば良いかなと思います。
ここでは、どうしてもDMARCの設定が必要な方のみ実施してください。
後日更新します。
WordPress上でGmail・Google Workspace経由でメール送信を行う
Gmail APIを用いて、WordPress側ではWP Mail SMTPプラグインを使用してメール送信を行います。
Gmail API側の設定
Google Cloud Platform(GCP)のサイトへ移動します。GCPプロジェクトは最初に自動生成されるものor新たに生成して固有のプロジェクト名を付けたもの、どちらでも構いません。プロジェクトの作成方法は割愛します。
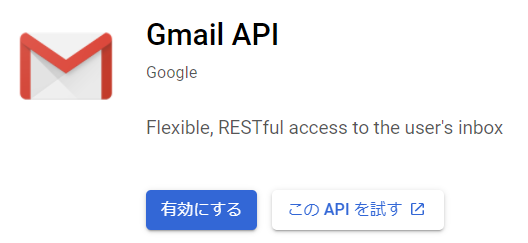
選択済みのプロジェクトの画面から、APIとサービス>ライブラリに移動し、検索窓にて「Gmail API」と検索します。
Gmail APIを「有効にする」をクリックします。

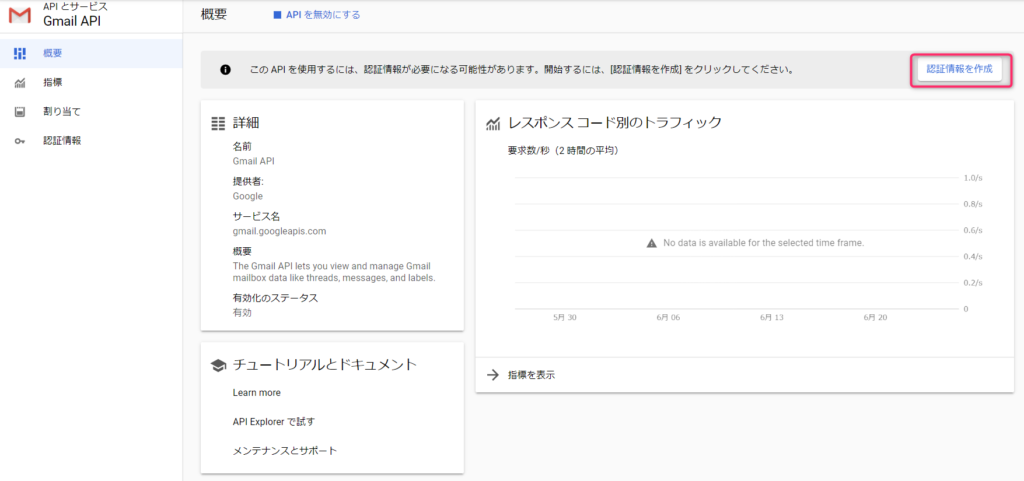
Gmail APIの認証情報の作成
次に、以下の画面が表示されるので、画面右上「認証情報を作成」をクリックします。

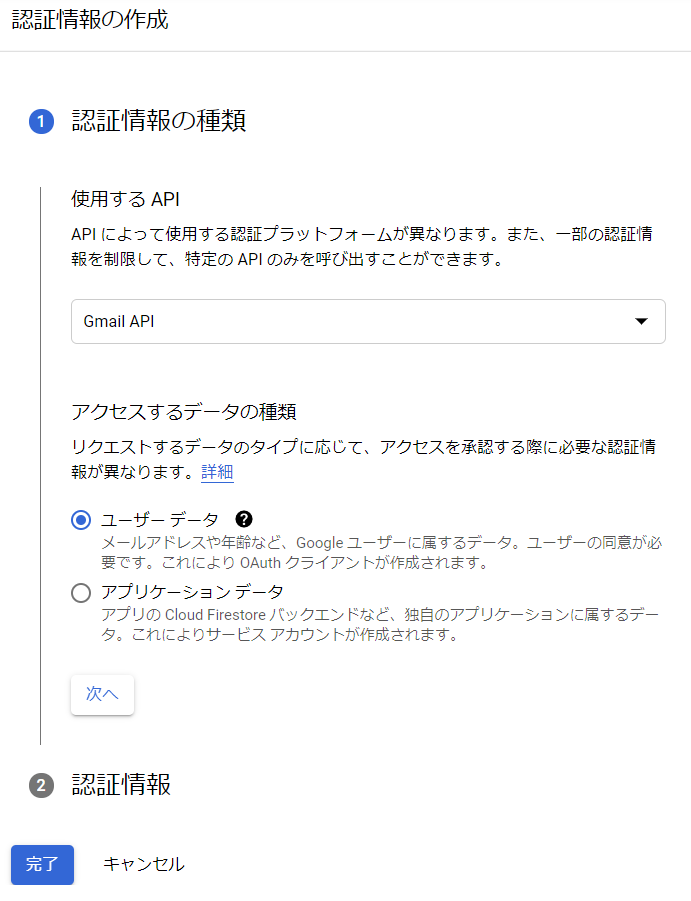
プロジェクトへの認証情報の追加画面が表示されるので、以下のように設定します。
- 使用するAPI→Gmail APIを選択する。
- アクセスするデータの種類→ユーザーデータを選択する。
「次へ」をクリックします。

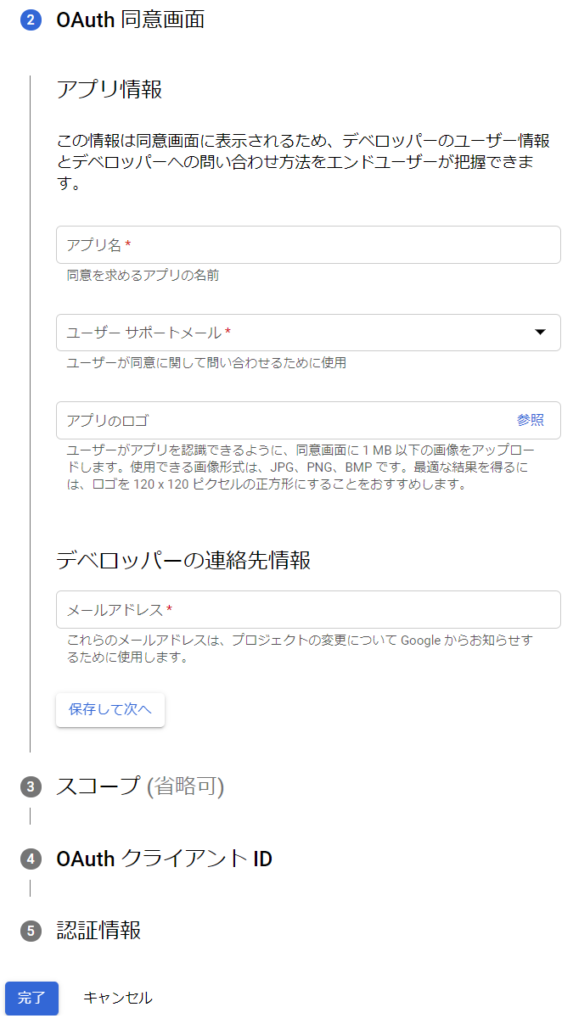
続いて、以下の画面が出ますので、以下のように入力します。
- アプリ名→任意のアプリ名を入力する(お好きなものを)。
- ユーザーサポートメール→あなたのGmail(Google Workspace)のメールアドレスを選択します。
- アプリのロゴ→省略
- デベトッパーの連絡先情報→あなたのメールアドレスを何か(Gmail等でも良い)を入力します。
「保存して次へ」をクリックします。

続いて、スコープの設定画面が出ますが、省略します。
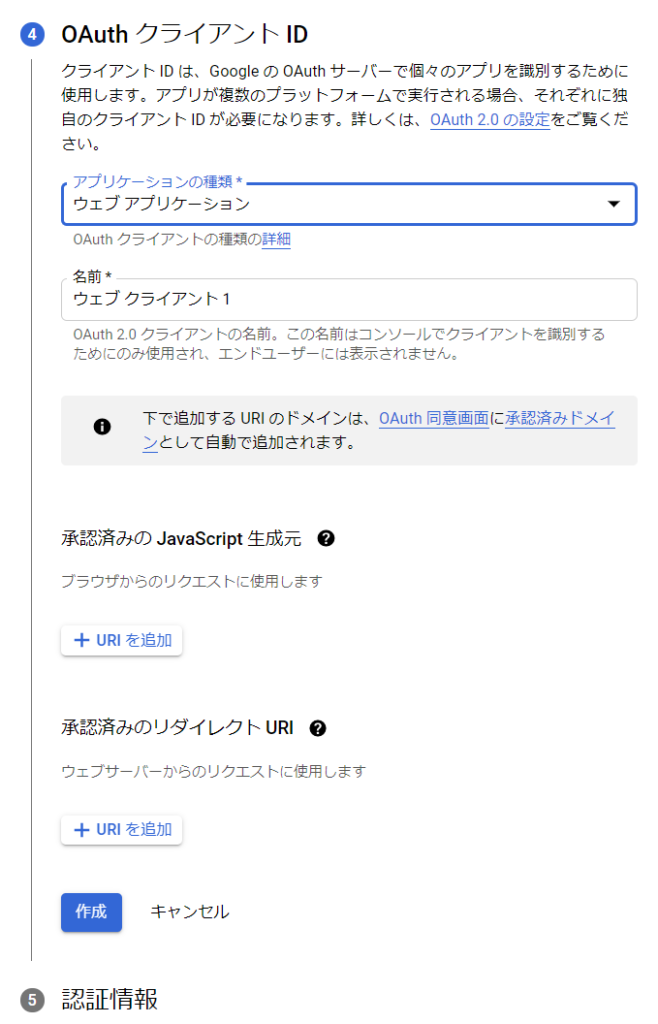
さらに続いて、OAuthクライアントIDの設定画面が出ます。
- ウェブアプリケーションの種類→ウェブアプリケーションを選択します。
- 名前→任意のものを入力します(お好きなものを)。
- 承認済みのJavaScript生成元→あなたのサイトURL(
https://tecchan.jp/など)を入力します。 - 承認済みのリダイレクトURI→WP Mail SMTPのGmail設定で表示されている「Authorized redirect URI(許可されたリダイレクトURI)」をコピーしてきて貼り付けます。現在は
https://connect.wpmailsmtp.com/google/になるかなと思います(下記のWP Mail SMTPプラグイン側の設定も参照してください)。
「作成」ボタンをクリックします。

クライアントIDとクライアントシークレットIDが発行されますので、それをそれぞれ以下のWP Mail SMTPプラグイン側の設定画面に入力します。
WP Mail SMTPプラグイン側の設定
プラグインをインストールして有効化したら、WP Mail SMTP>設定をクリックして、設定画面を開きます。
- 送信元メールアドレス→あなたのGmail(Google Workspace)メールアドレスを選択or入力します。
- フォーム名→送信者名を入力します(配信されるメールの送信者名となります)。
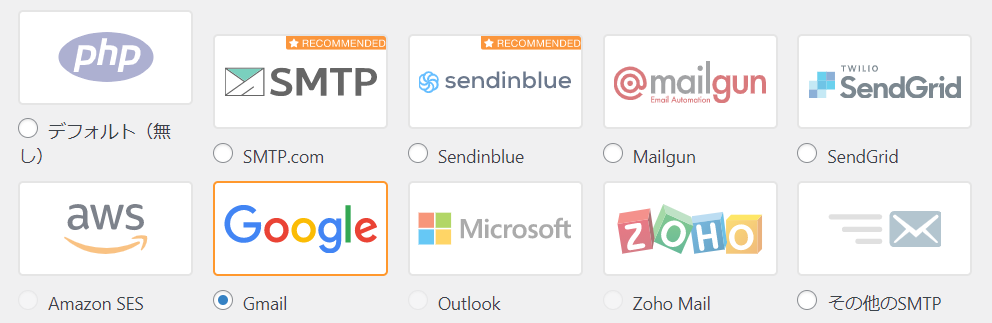
- メーラー→Gmailを選択します。

そしたら、その下にGmailという設定項目が現れます。
- クライアントID→GCP側で発行されたクライアントIDを入力します。
- クライアントシークレット→GCP側で発行されたクライアントシークレットIDをクリックします。
- 許可されたリダイレクトURI→GCP側の「承認済みのリダイレクトURI」へ入力をします(設定済みであれば省略します)。
「設定を保存」をクリックすると、最後に同じ画面に「承認(Allow plugin to send emails using your Google acount)」などというボタンが表示されるので、クリックします。Googleアカウントへアクセスリクエストが送られるので、「許可」をします。
以上で設定完了です。
試しにWP Mail SMTPプラグイン側でメールテストを行うことができますので、必要に応じて設定してください。
EC-CUBE 4系上でGmail・Google Workspace経由でメール送信を行う
私の場合、info@tecchan.jpというGoogle Workspaceのメールアドレスを持っています。もしくは、Gmailアドレスのxxx@gmail.comでも良いです。このどちらかで設定していきます。
本内容は、GmailやGoogle Workspaceで作成したアカウントに2段階認証を設定していることが前提条件です。
アプリパスワードのページに移動して、「その他」を選択して任意の名前を付けますが「EC-CUBE」などと付けると良いかと思います。複数のショップをお持ちの方は、ショップ名などを付けると良いでしょう。

名前を付けたら、「生成」ボタンをクリックします。
16桁のパスワードが表示されます。一度しか表示されないので注意してください。
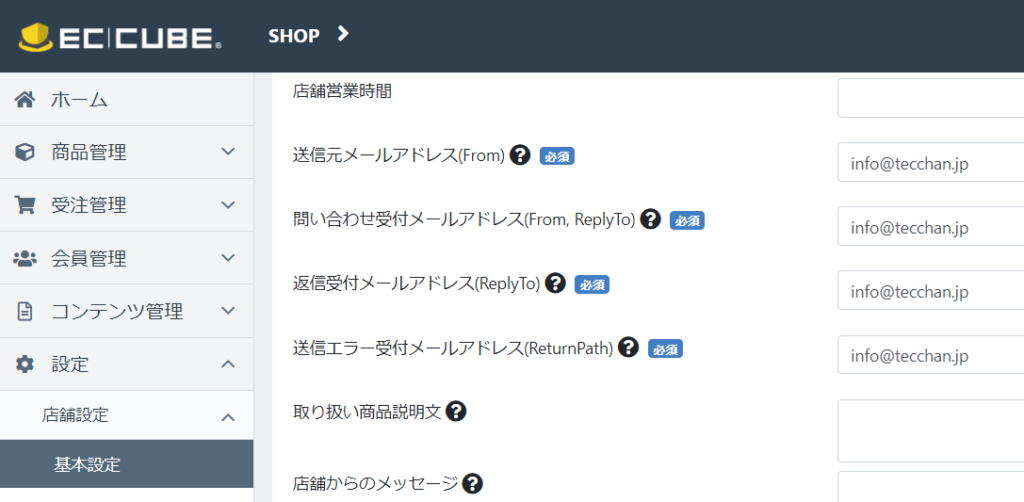
送信元メールアドレス(From)をinfo@tecchan.jpもしくはxxx@gmail.comに設定します。

上記の場合、問い合わせ受付メールアドレス~送信エラー受付メールアドレスもすべて同じメールアドレスに設定しています。
設定ファイル.envを開いて、29行目付近のMAILER_URLを以下の通りに書き換えます。
MAILER_URL=smtp://smtp.gmail.com:587?encryption=tls&auth_mode=login&username=info@tecchan.jp&password=[PASS]上記のinfo@tecchan.jpの部分は、Gmailの場合には適宜xxx@gmail.comなどに書き換えてください。
STEP 1で発行された16桁のパスワードを[PASS]の部分に記述します。
以上で完了です。試しに、問い合わせフォームからメール送信してみてください。