Snow Monkey Blocksプラグインに含まれる、スライダーブロックにリッチコンテンツ(たとえば、見出し・ボタンなど)を挿入する方法を紹介します。
こんな感じに、スライダー内に見出しやボタンなどを入れてみます!

 しらこ
しらここのやり方は、別テーマ「SWELL」のメインビジュアル内にリッチコンテンツ(ブログパーツ)を挿入する方法を応用したものとなります。
2020年10月に、Snow Monkeyフォーラムで立てられたトピックでは、
Snow Monkey Blocks のスライダーブロックは画像スライド(+ キャプション)だけで、中にボタンなどのコンテンツを入れる機能はありません。なのでリッチなスライダー系プラグインを別途利用されるのが良いかなと思います。
Snow Monkeyフォーラムの回答より引用
とのことでしたが、たとえばオレインさんが開発されたEasy Access Reusable Blocksプラグインを併用して多少CSSを調整すると、実現することができます(何かの要素に対してショートコードを発行することができれば、他の方法でも実現可能です)。



これは私自身の学びでもあるのですが、他にも何か入力フォームがあったら、そこにショートコードやHTMLを書いてみると良いかと思います(更に、HTMLの場合には特定の要素の中にclass=""などと入れていただければCSSをあてることもできるかと思います。
このことにより、思いがけない発見やサイトの表現力アップを目指すことができるかと思います。
Snow Monkeyテーマ本体にもオリジナルウィジェットとしてWPAW:スライダーというものがありますが、今回の手法はSnow Monkey本体を使わずにSnow Monkey Blocksプラグインに含まれる機能を使用しています。そのため、Snow Monkeyテーマ利用者以外でも使用することができます。
導入手順
以下の手順で、Snow Monkey Blocksプラグインに含まれる、スライダーブロック内をリッチコンテンツ化します。
まず最初に、Snow Monkey BlocksプラグインとEasy Access Reusable Blocksプラグインをインストールして有効化します。
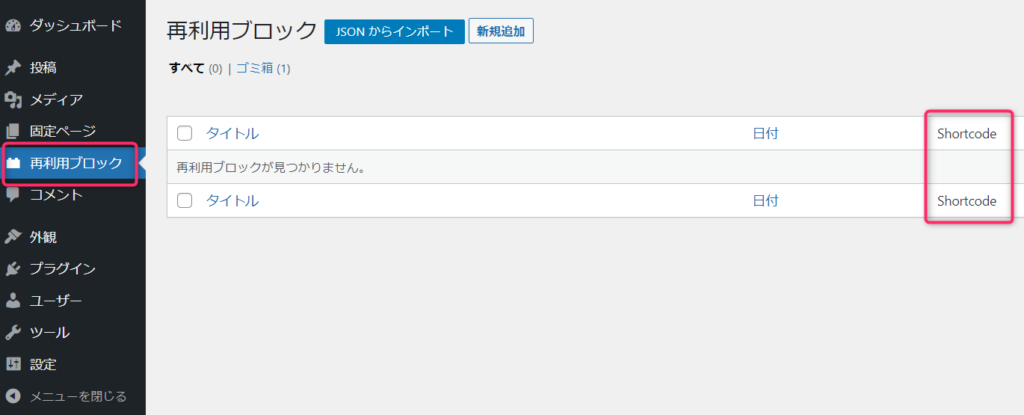
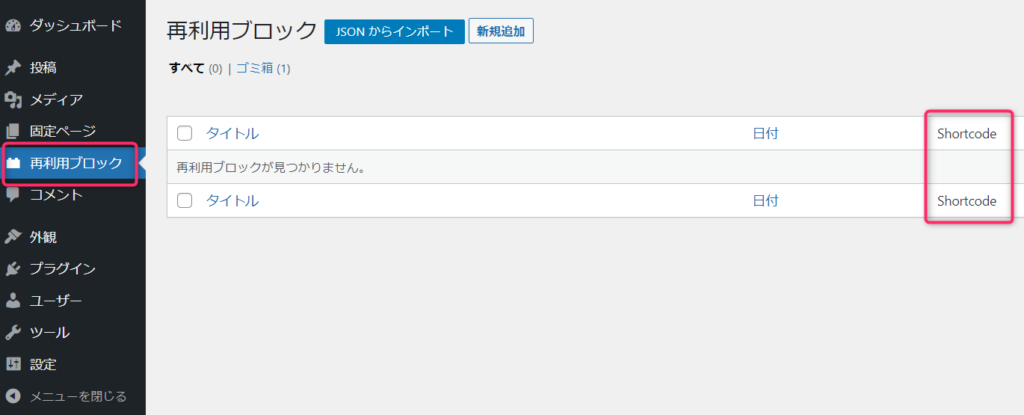
Easy Access Reusable Blocksプラグインのおかげで、左側メニューに「再利用ブロック」というメニューが追加され、さらに作成した再利用ブロックに対してショートコードを発行することができるようになりました。


たとえば以下の場合、WordPressコアブロックに含まれる見出し・段落ブロックと、Snow Monkey Blocksに含まれるボタンブロックを使用しました。


すべての要素を中央揃えで配置したいので、それぞれのブロックをこの時点で中央揃えに設定しています。
リッチコンテンツの作成が終わると、再利用ブロック一覧の中にショートコードが発行されますので、それをコピーします。


固定ページを作成して、リッチコンテンツを挿入したいスライダーを作成します。
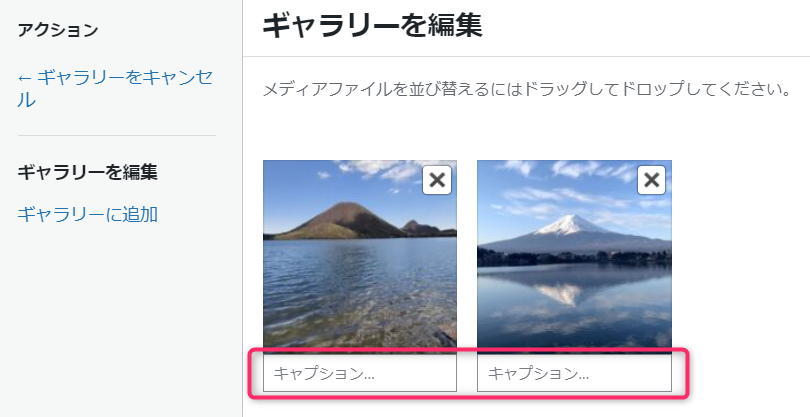
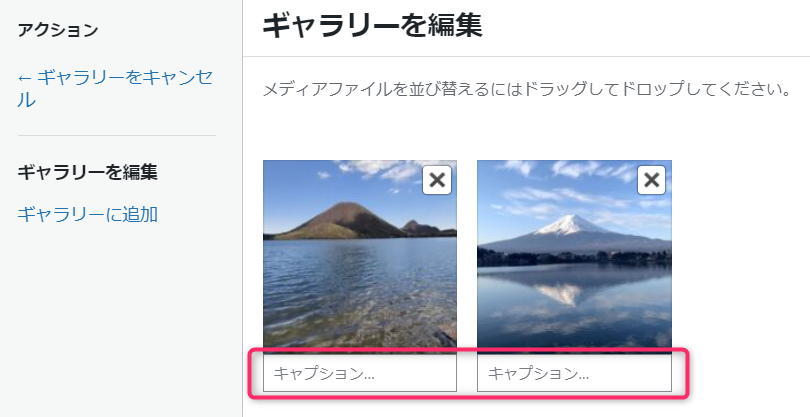
スライダーの「ギャラリーを編集」の画面内にキャプションを挿入する部分がありますので、その中に前の手順で発行したショートコードを挿入します。


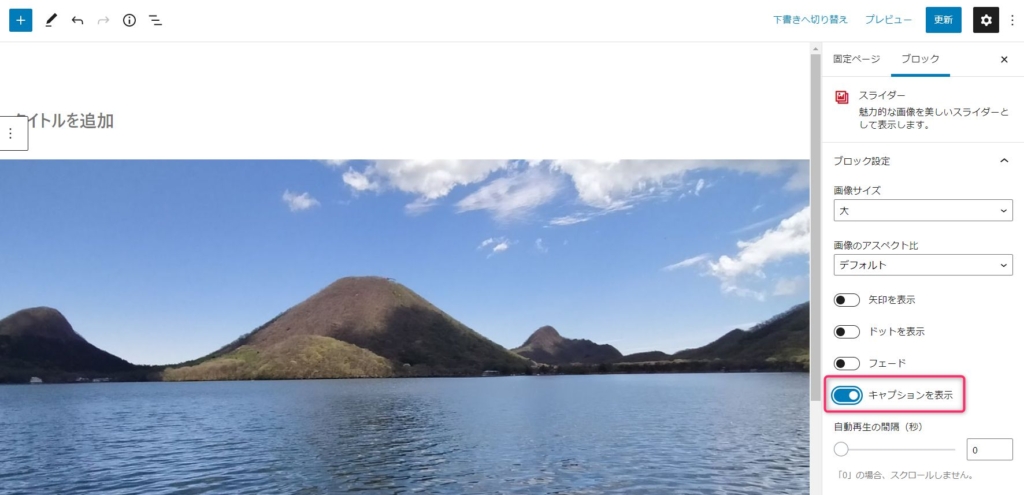
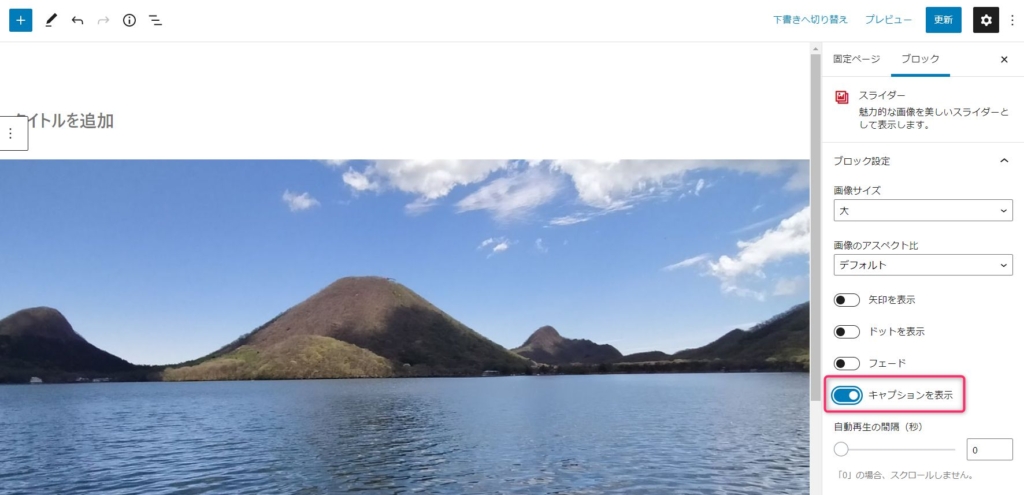
さらに、以下の通りに必ず「キャプションを表示」にチェックを入れます。


この手順で、スライダー内にリッチコンテンツを表示できるようになりました。
スライダーを全幅にしたい場合は、ここの段階で全幅に設定することもできます。
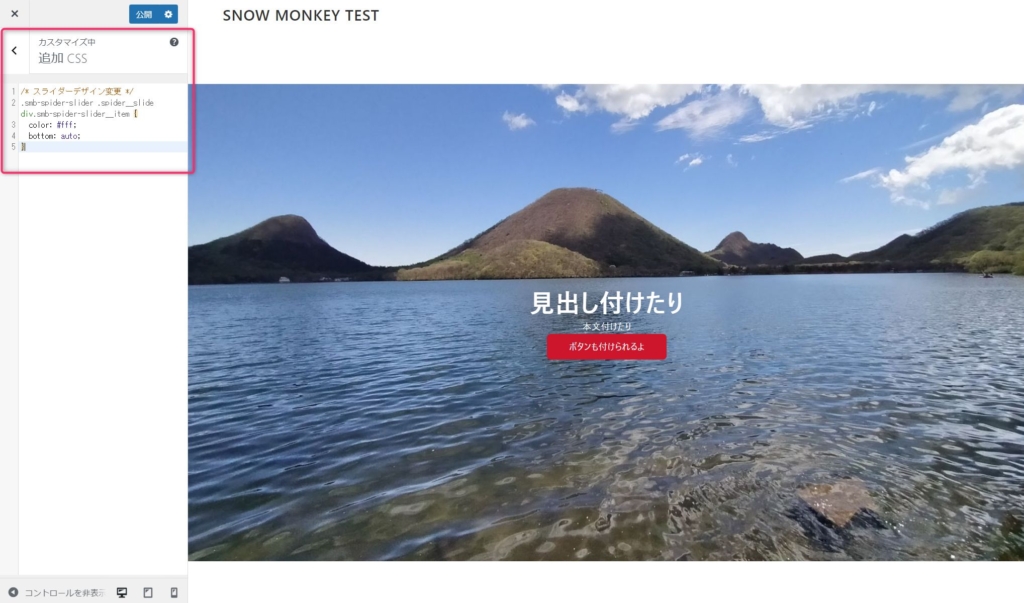
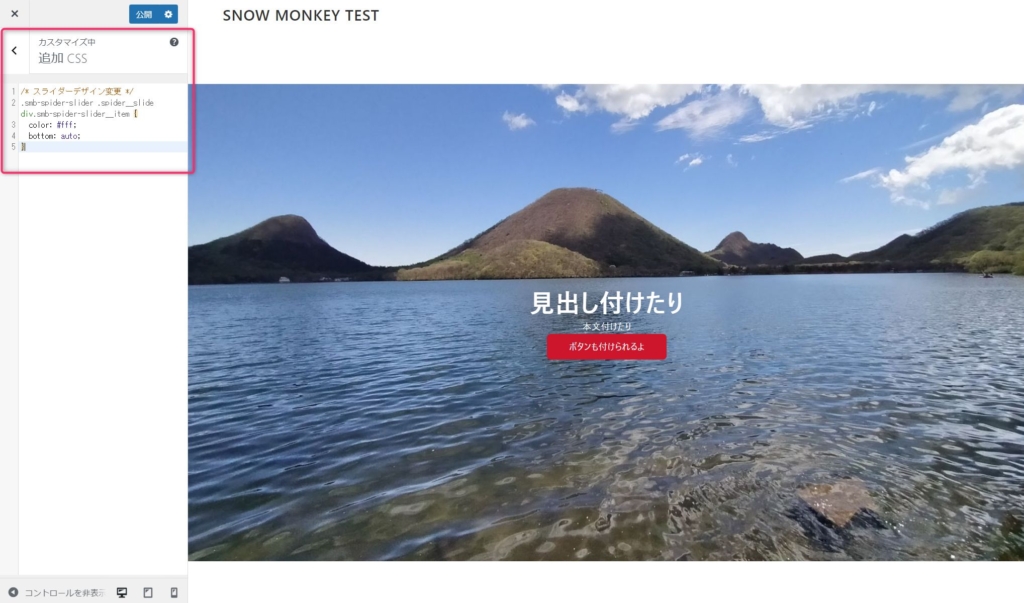
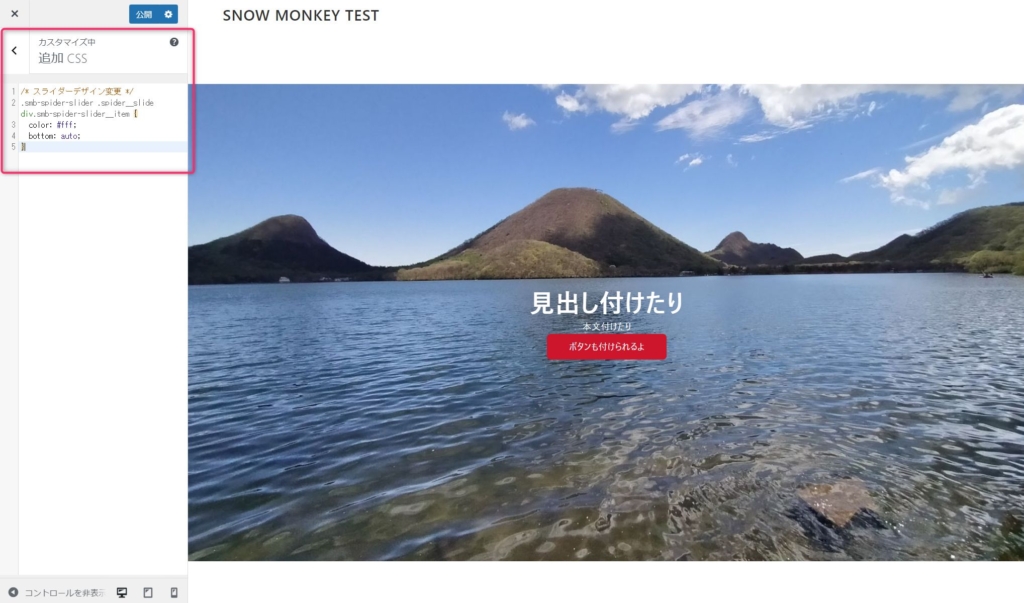
以下のCSSをカスタマイザー内の追加CSS(外観>カスタマイズ>追加CSS)などに挿入して、リッチコンテンツを上下中央に配置し、さらに文字色を白(エディター内では編集しやすいように黒のまま)で表現するようにしています。
.smb-spider-slider .spider__slide div.smb-spider-slider__item {
color: #fff;
bottom: auto;
}標準の黒文字で編集したものは、このCSSによりすべて自動的に白文字に変換されるようになります。


これでスライダー内に、要素が上下・左右中央かつ文字色が白色のリッチコンテンツを挿入することができました。
今回は上記の配置で作成しましたが、必要に応じて要素の位置などは設定・CSS等で調整してください。
謝辞
最後にはなりますが、このような素晴らしいプラグインを無料で提供してくださった開発者様方には感謝申し上げます。