先日、私が管理している別のWordPressで構築されたサイトのテーマを、JINからSWELLに乗り換えました。
ここでは、「SWELLが気になっているけど…」「他テーマからSWELLに乗り換えたい」という人のために、少しでも安心材料になればと思い、私の体験談とともに、実際に工夫したことの記事を紹介したいと思います。
この記事を読んで、テーマ乗り換えに対するお悩みが解決できれば嬉しいです。
基本的に、他テーマからSWELLに乗り換えたい方向けです。基本的には、JINからSWELLに関してのみ、乗り換えに伴う様々なポイントを具体的にご紹介することができます。他テーマをご使用の方は、以下のテーマに関してはSWELLに乗り換えするプラグインが公式で用意されていますので、この記事を参考にしつつ、SWELL公式の説明を読んでみてください。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
私がテーマ乗り換えにかかった時間は?
記事のリライトを除き、私が実際にテーマ乗り換えにかかった時間は、なんと4時間です。
 しらこ
しらここの時点では、既に私がSWELLに十分使い慣れていたというのもありますけどね…笑
乗り換えにかかる時間よりも、この記事を書く時間のほうが大幅に長くなってしまいました。
旧テーマとSWELLとのHTML構造の違いもあるため、少しだけレイアウトが崩れた部分がありましたが、HTML・CSSを数カ所くらい微修正するくらいで済みました。
よくある誤解:テーマ乗り換えするとアクセス数が落ちるんじゃないの?
この記事を作成する過程で、色々と調べ物をしていたら、「テーマ乗り換えをしたら検索順位/アクセス数が落ちた…」という意見を見かけました。
しかしながら、それらは誤解で、結論から言えば検索順位/アクセス数が落ちることはないかと思います。
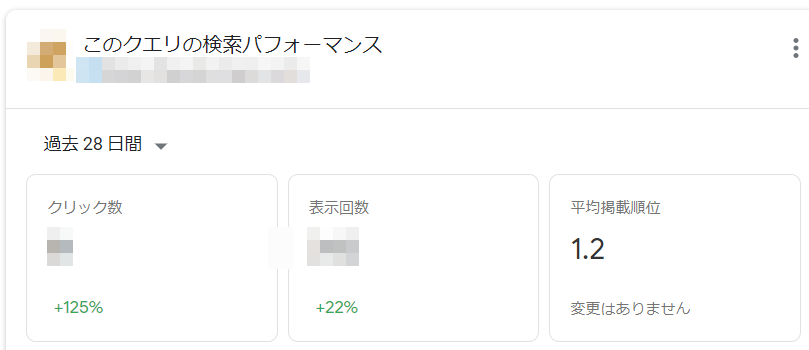
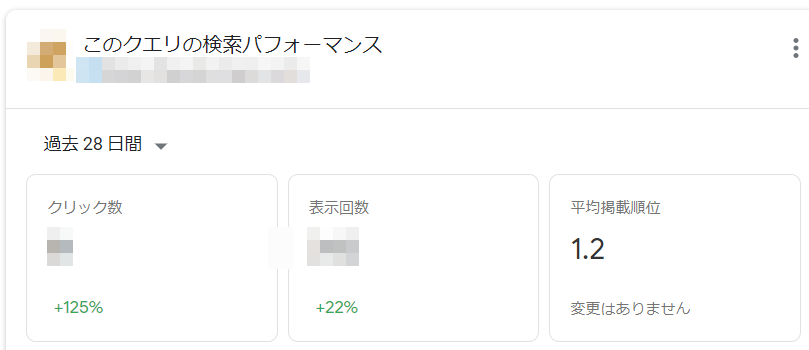
私の今回の経験上ですが、今回WordPressテーマ変更をしたり、とあるキーワードで検索順位が平均1.2位の記事をリライトしたりしましたが、決して検索順位が落ちることはありませんでした。


検索順位/アクセス数が落ちることは、旧テーマのSEO設定が引き継がれていない場合が多く、ここの解説記事では、そのSEO設定の引き継ぎに関しても、重点的に解説することとしました。



安心してテーマ移行できますね…!
ブロックエディター(Gutenberg)と旧エディター(Classic Editor)について
世の中の多くのWordPressテーマは、旧エディター(Classic Editor)を推奨されていたり、途中でブロックエディターへの対応が進んでいるものの、それが一部の機能だけに留まったり、あるいはずっと旧エディター(Classic Editor)を使い続けているなんてことが多いことでしょう。
一方で、SWELLの特色は他の一般的なテーマとは決定的に異なり、先進的なブロックエディター(Gutenberg)を推奨されていることです。もしかしたら、この点が多くの方を悩ませる要素でもあるのではないでしょうか。
しかしながら、安心してください。
SWELLでは、一般的に「使いづらい」と言われ続けているブロックエディターの機能が、独自でかなり強化されていて大変使いやすくなっています。HTMLやCSSなどの知識がなくても、マウス操作のみで直感的にコンテンツを作り上げることができます。この点では大きな安心感があり、実際に私も含めて多くの人が「使いやすい!」と感じています。



私も元々旧エディターを使い続けていましたし、最初はブロックエディターに対して相当な苦手意識もありましたが、SWELLを触っていくうちにだんだん慣れていき、記事の編集がとても楽しくなりましたし、何よりも大変使いやすいと感じられたので、ブログ記事作成がとてもラクになりました。
正直、慣れるまでそれほど時間はかからなかったですね。
SWELLで強化されたブロックエディター(Gutenberg)
以下が、独自のカスタマイズがされた、SWELLでブロックエディターを使用している実際の画面です。
どうでしょうか??ぱっと見で、かなり使いやすそうではないでしょうか?笑
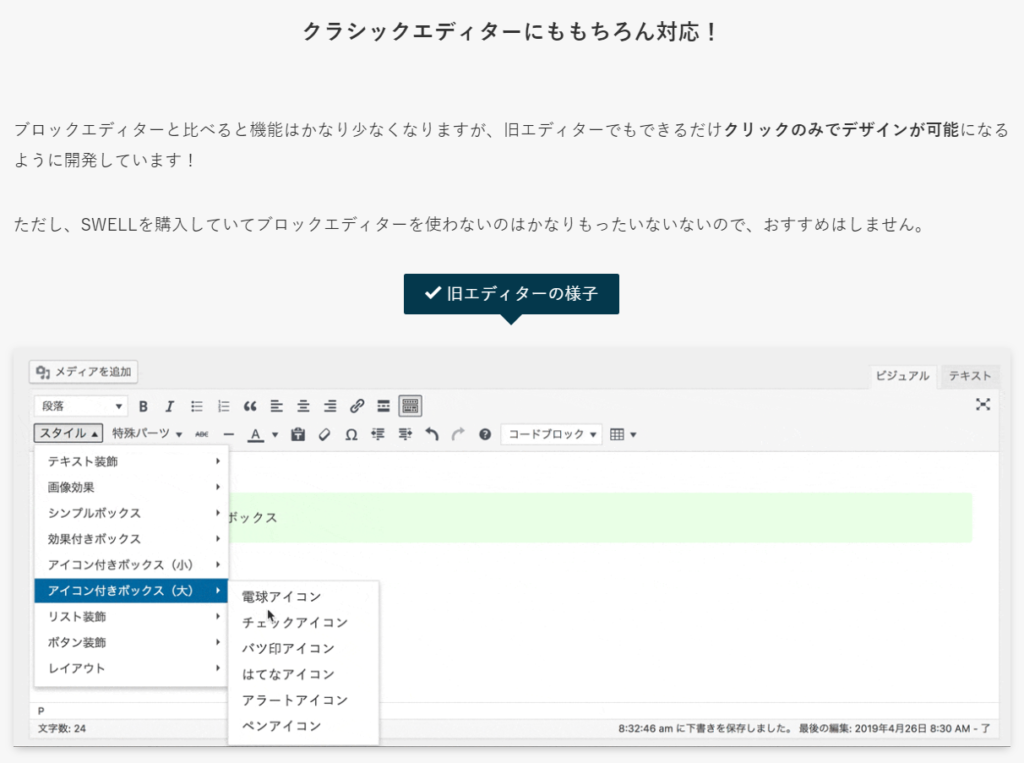
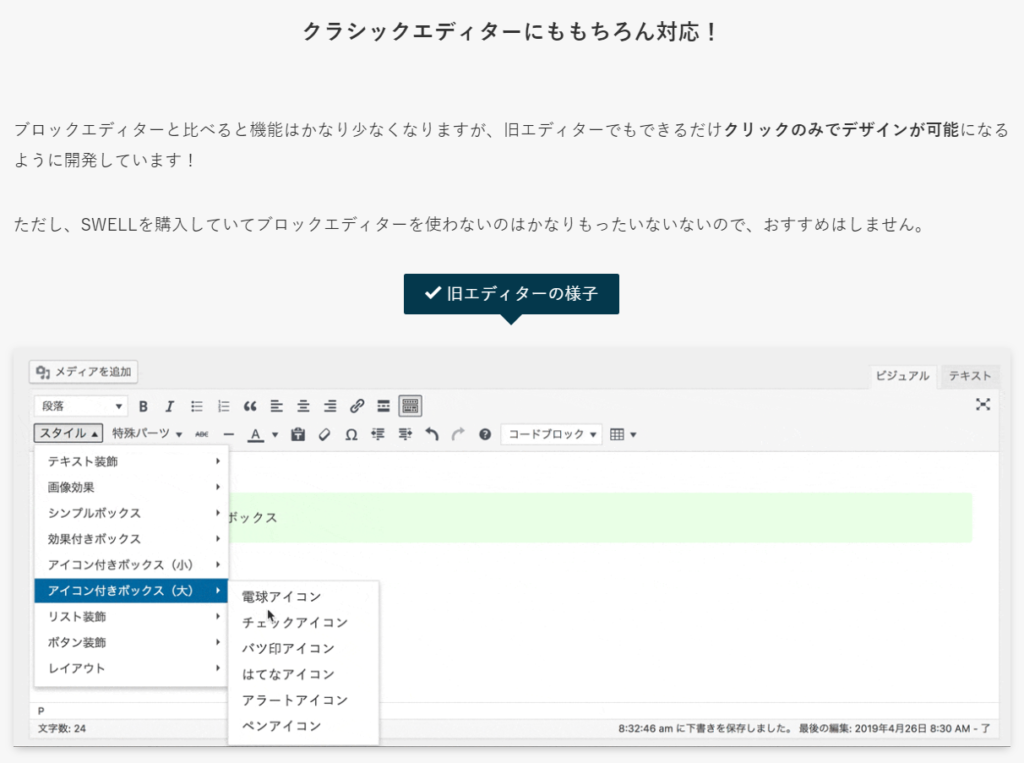
旧エディター(Classic Editor)をとりまく状況
Classic Editor(旧エディター、TinyMCE)プラグイン、は2021年末でサポートが終了するとされていますが、こちらの記事にもある通り、「サポートを完全に打ち切るわけではなく、2021年にもう一度サポートを継続すべきか再検討する」とのこと。もしClassic Editorがあまりにも多くに使われているようであれば、そこで延長の判断を下す予定のようです。



使える機能は少なくなるけど、SWELLでも旧エディターは対応しているよ。


現状ではサポートが継続されるかされないかが決まっていない旧エディターを使い続けるよりは、早めにブロックエディター(Gutenberg)に移行しておいたほうが精神的にかなりラクと言えるでしょう。



他のWordPressテーマも経験していますが、SWELLのブロックエディターへの対応度は圧倒的。
SWELL公式でのテーマ移行方法の解説
SWELL公式では、かなり強力にテーマ乗り換えをサポートされており、その点でも他テーマと比較して安心感があります。
公式で解説されているガイド(乗り換え方法)は以下の通りです。
SWELLが強力に乗り換えをサポートしているテーマ
SWELLには独自の乗り換えサポート用プラグインが用意されています。その乗り換えサポート用プラグインは、SWELLの購入者であれば、誰でもダウンロードすることができます。対応しているテーマは以下の通りで、それぞれリンクを飛んでいただけると、個別に解説を読むことができます。
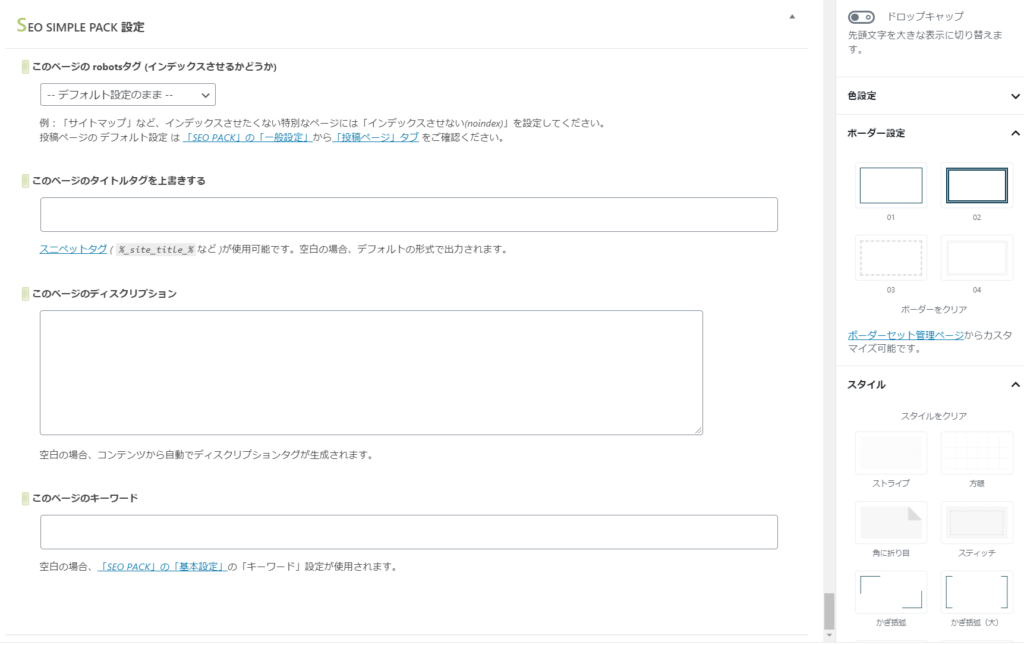
基本的に、JINとSANGOについてはSEO関連の設定で各記事ごとのSEO用のタイトル・ディスクリプション+記事コンテンツの装飾(デザイン)を、他テーマについては記事コンテンツの装飾(デザイン)のみ、ある程度自動で引き継ぐことができます。
SWELLの一般的なテーマ乗り換え手順
テーマ移行に一般的な乗り換え手順は、以下の通りかと思います。
- SWELLテーマを購入、ダウンロードする。
- SWELLテーマ+SWELL CHILD(子テーマ)+SEO SIMPLE PACKプラグインと、テーマごとの乗り換えサポート用プラグインなどをインストール・有効化する。
- 旧テーマは残したままにし、基本的にClassic Editor・TinyMCE Advancedプラグインなどは使用しない。
- SWELLの初期設定を行う(カスタマイザー・SWELL設定・SEO SIMPLE PACKなど)。Googleアナリティクスの設定も忘れずに。
- 乗り換えする前に書いた記事の表示が概ね問題ないかどうかを確認する。必要があればリライトを行う。SEO周りの再設定(SEO用のタイトル・ディスクリプションなど)も必要であれば、この時点で行っておきます。
- 準備が整ったらブログを公開する。
- Google Search Consoleに再クロールのリクエストを送信する。
- 時間をかけて、記事のリライトを行う(旧エディター>ブロックエディター化)。
- リライトが終わったら、テーマ乗り換えプラグインと旧テーマを無効化>削除する。
その他、特にSWELL公式マニュアルでは示されていませんが、WordPress自体やテーマ乗り換えのお作法を留意しつつ、移行を行います。
これに関しては、私が独自に強化したものがありますので、以下の手順でよりリスクの少ないスマートなテーマ乗り換えを目指しましょう。
【独自】オススメのSWELLテーマへの乗り換え手順
以下が、私がオススメしているテーマ乗り換え手順です。
まずは、SWELLの無料お試し!
上記の乗り換えサポート用プラグインを事前にお試しする方法はありませんが、SWELL自体は無償でお試しすることができます。
製品版(有料版)との違い
- SWELL製品版 ver. 2.1.0までの機能を搭載しています。最新バージョンへのアップデートはできません。
- 機能的な制限はありませんが、自動でSWELLの広告が表示されます。



まずはお試ししてから…という方にはとてもオススメ。
SWELLの無料お試しはこちら
事前に十分にブロックエディターに慣れておくことができます。
本番への導入を希望する方(オススメ乗り換え手順)
こちらから購入して、SWELLをダウンロードして有効化ましょう(要クレジットカード)。



クレジットカードが手元にない方は、プリペイド式のカードもあるので、そちらで購入してみてくださいね。
私が個人的にオススメするプラグインは以下の通りです。
SEO SIMPLE PACK
WordPress公式ディレクトリからダウンロードして有効化しましょう。もはや、SWELL公式プラグインと言っても過言ではないほどの、必須プラグインです。テーマ開発者オリジナルの強力なプラグインです。
実はSWELL本体にはGoogleアナリティクスや、SEO周り(titleタグ・descriptionタグなど)、OGPタグなどの機能が、あえて備わっていないのですが、それはWordPressテーマ本体自体にこうしたタグを設定してしまうと、後のテーマ変更をしたい場合に足かせにしかならないからです。こうした機能は、すべてこのプラグインで解決することができます。
また、同様なプラグインとして有名なものに、All in One SEO PackやYoast SEOといったものもありますが、SEO SIMPLE PACKプラグインは、この記事の執筆時点では、国の「ミラサポplus」のサイトでも使われています。安心できるプラグインと言えるでしょう。
プラグイン使い方は、開発者さんのブログもぜひ参照を♪
Highlighting Code Block
WordPress公式ディレクトリからダウンロードして有効化しましょう。こちらもテーマ開発者オリジナルの強力なプラグインです。



私のサイトのように、カスタマイズ記事などを作りたい方は必須!
コードを全世界に提供することができます。
その他の方には…いらないかも。笑
プラグイン使い方は、開発者さんのブログもぜひ参照を♪
以前はCrayon Syntax Highlighterというプラグインが有名でしたが、この記事の執筆時点では4年以上も更新されておらず、またこちらのサイトにある通り、エラーメッセージを吐き出すことがあるようです。
Google XML Sitemaps
WordPress公式ディレクトリからダウンロードして有効化しましょう。こちらも、SWELLではほぼ必須と言えるでしょう。
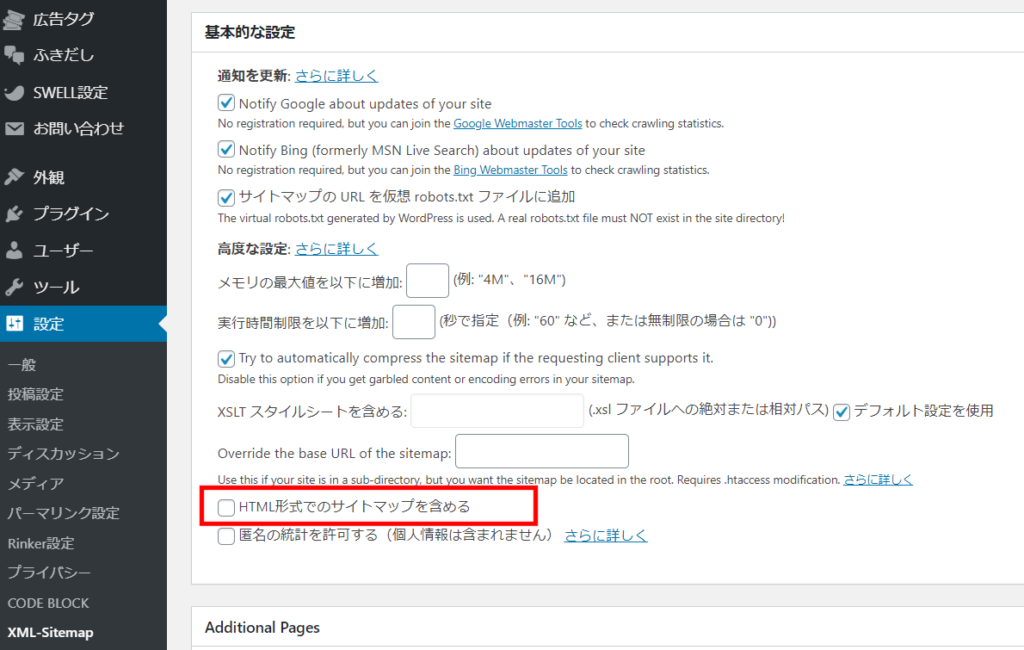
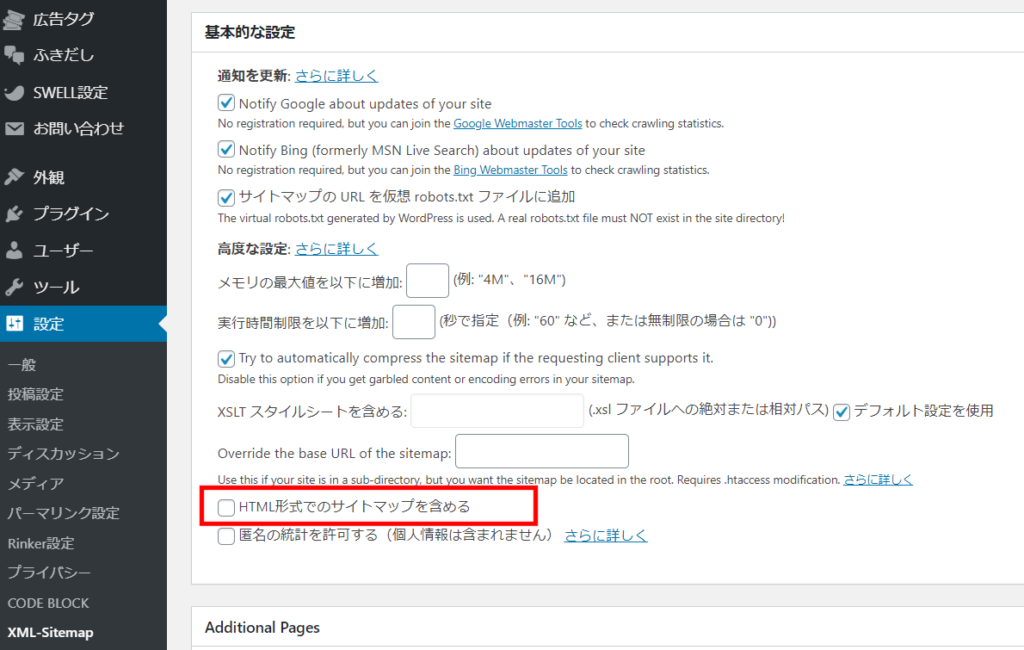
多くの部分はデフォルトの設定で問題ないかと思いますが、以下の場所を修正する必要があります。
まず、設定>XML-Sitemap>基本的な設定から、「HTML形式でのサイトマップを含める」のチェックを外しておきましょう。


これをチェック外さないままGoogle Search Consoleにリクエストを送ろうとすると、高確率でカバレッジの問題を修正してください(noindexが含まれているページがあります)というエラーメッセージが後日送られてくることとなります。
以下は実際に届いたものです。必ずチェックを外しておきましょう。


また、Google Search Consoleにサイトマップを登録している場合、SEO SIMPLE PACKで「~をインデックスさせない」という設定を行っているコンテンツと、Google XML Sitemapsプラグインの「Sitemapコンテンツ」のチェックを外すコンテンツについては必ず設定を揃えておくと良いでしょう。
基本的には、
- SEO SIMPLE PACKで「~をインデックスさせない」という設定を行っていないコンテンツは、Google XML Sitemapsプラグインの「Sitemapコンテンツ」にチェックを付ける
- SEO SIMPLE PACKで「~をインデックスさせない」という設定を行っているコンテンツは、Google XML Sitemapsプラグインの「Sitemapコンテンツ」のチェックを外す
これで良いかと思います。これでGoogleがサイトマップを読みに行ったけど、肝心のコンテンツにnoindexタグが入っているという状態を防ぐことができます。片方にしかない項目について対処に悩む場合は、ひとまず放置で良いです。
Really Simple SSL
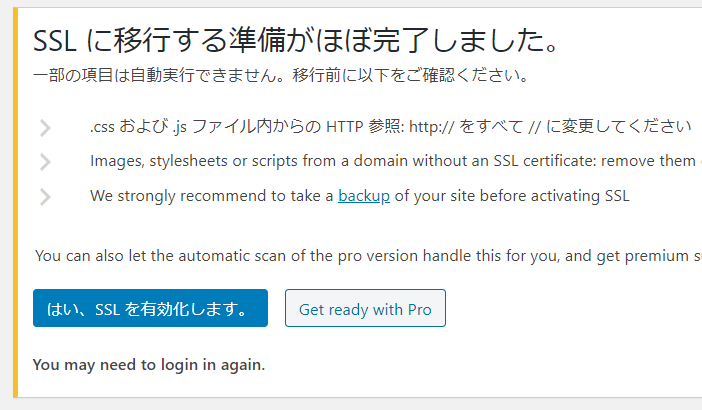
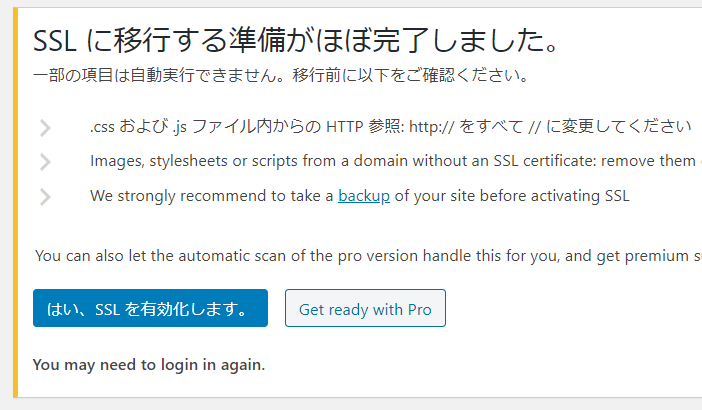
WordPress公式ディレクトリからダウンロードして有効化しましょう。まだSSL化を行っていないサイトは、必ず事前にSSL化を行っておきましょう。途中からSSL化を行うと、一部分にhttp://始まりのSSL化されていない設定箇所が含まれてしまうことがあり、思わぬ不具合を引き起こす原因にもなります。
有効化すると以下の画面が出ますので、「はい、SSL化を有効化します。」をクリックしておきましょう。


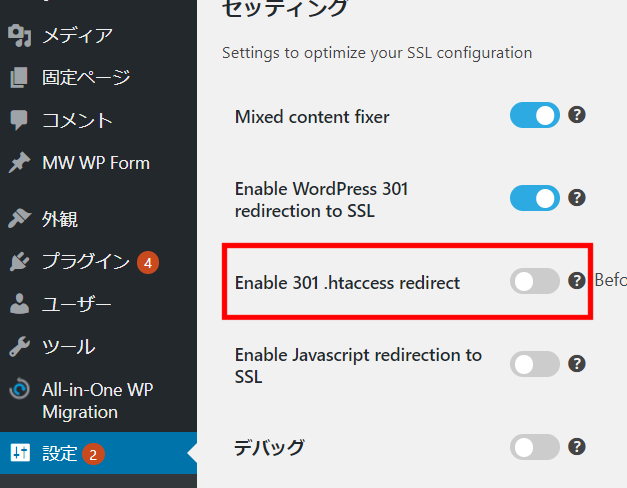
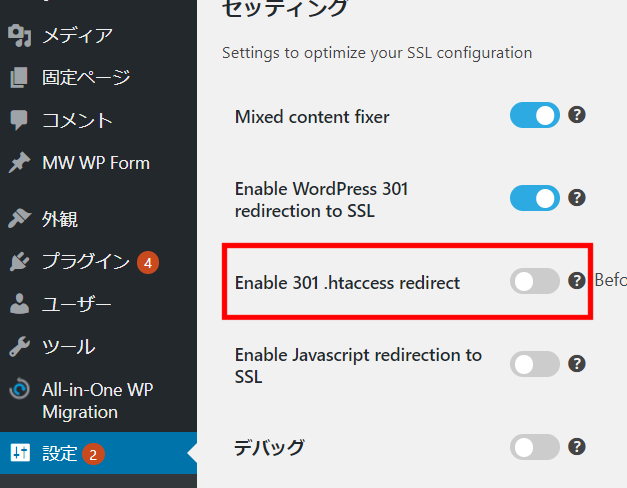
そして、必ずやっておきたのが、設定>SSL>セッティングタブ内の、「Enable 301 .htaccess redirect」というチェック項目です。これを必ずONに設定しておきましょう。


テーマごとの乗り換えサポート用プラグイン
SWELLERS’のページからダウンロードして有効化しましょう。サポートされる装飾などは、こちらで解説されています。
Classic Editor
WordPress公式ディレクトリからダウンロードして有効化しましょう。



え…?SWELLではブロックエディターを使うんじゃないの?
と思うのかもしれませんが…ご安心ください!
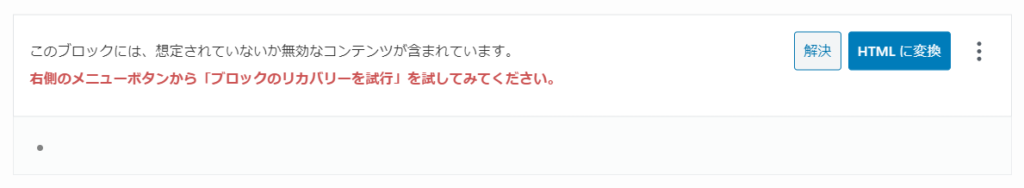
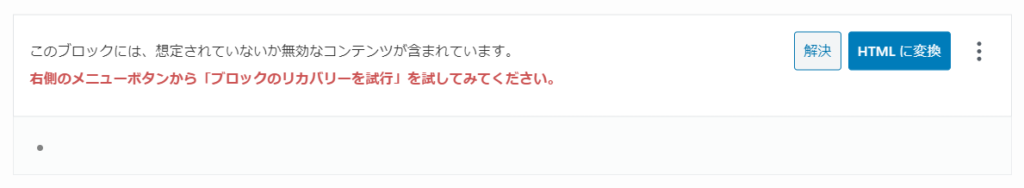
実はブロックエディターと旧エディター(Classic Editor)とは、お互いに共存することができます。これにより、元々Classic Editorで作成・編集されていた記事がバグって記事自体がブロックエディター内で表示されない、以下のエラーメッセージが出て対処法に困っているなどの場合に、かなり役立つのではないかと思います。これで、後のリライト作業(旧エディター→ブロックエディター化)が大幅に楽になってくるかと思います。


こういった表示への対処方法もあるのですが、また改めてご紹介したいと思います。
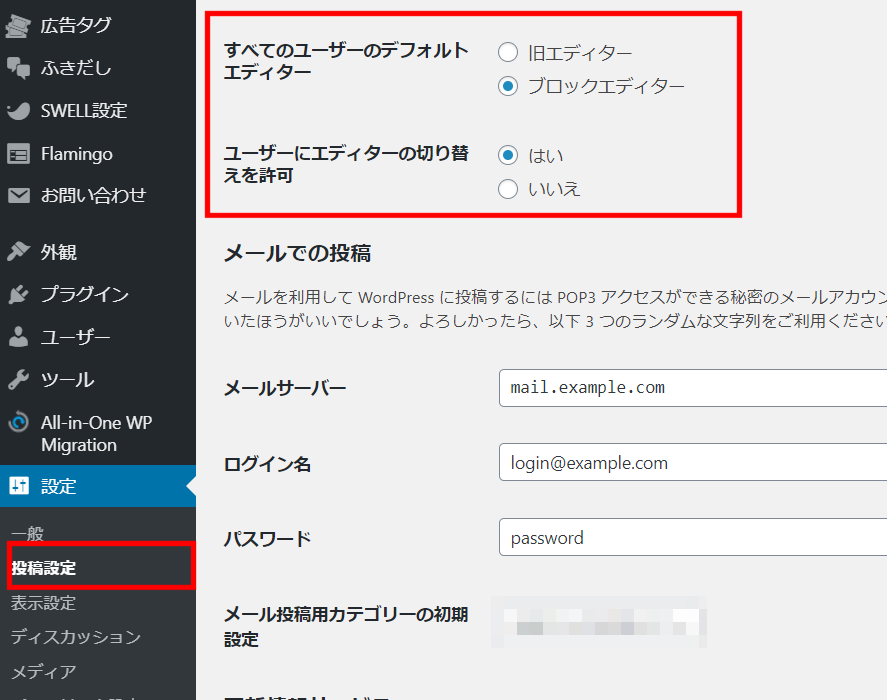
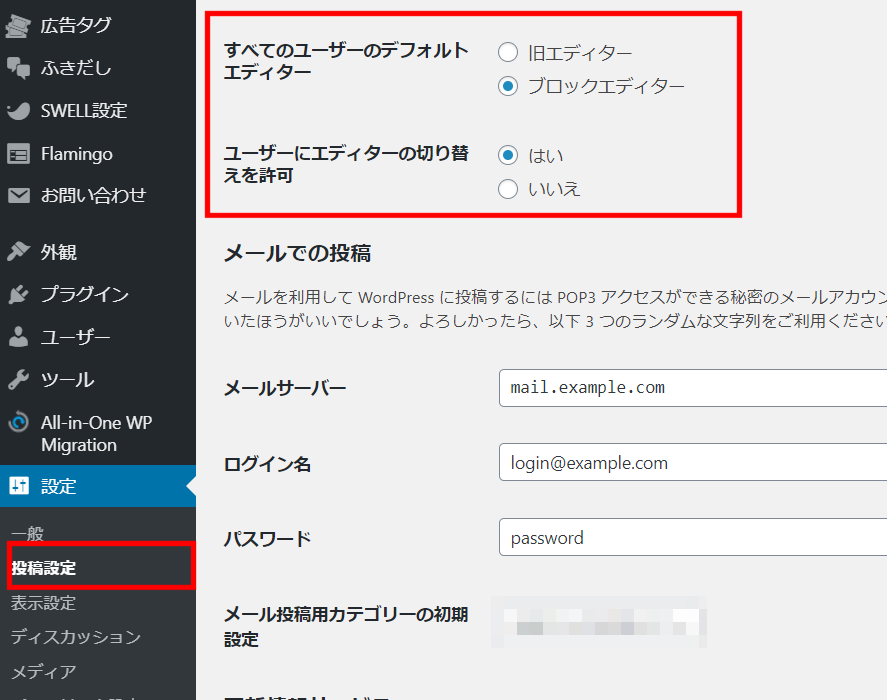
共存するための設定方法は、設定>投稿設定にて、「すべてのユーザーのデフォルトエディター」を「ブロックエディター」に、「ユーザーにエディターの切り替えを許可」に「はい」を選択します。


これでエディター共存の準備が整いました。


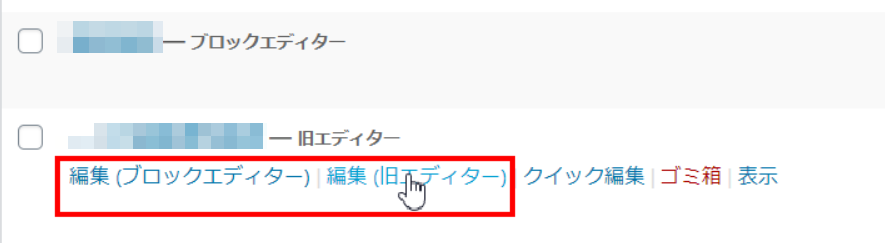
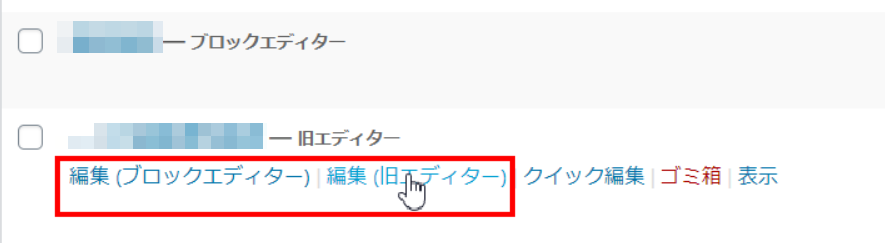
各記事を編集するときに、ブロックエディター・旧エディターと選べるようになっています。



旧エディターも使えるなんて、これで安心や…!
TinyMCE Advanced
WordPress公式ディレクトリからダウンロードして有効化しましょう。



これもSWELLで推奨されていないプラグインじゃないの?
あんた、なかなか攻めるね…
開発者に怒られても知らないよ。
と思うのかもしれませんが、安心してください。ちゃんとSWELL本来の使い勝手のまま、機能を両立させる方法があります。
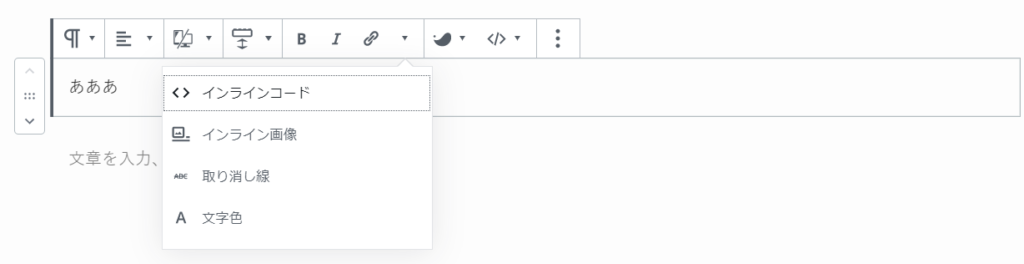
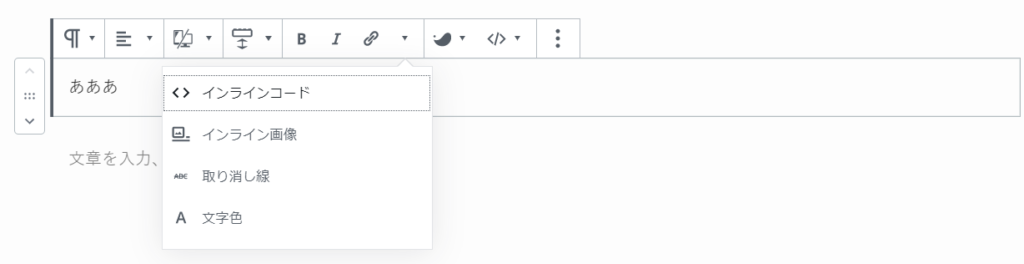
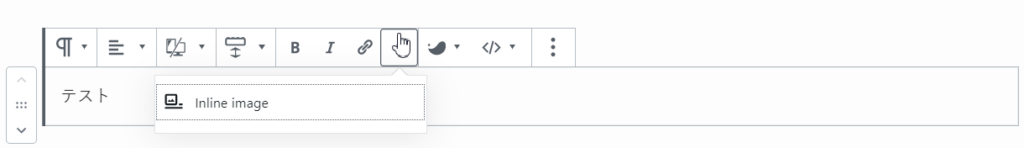
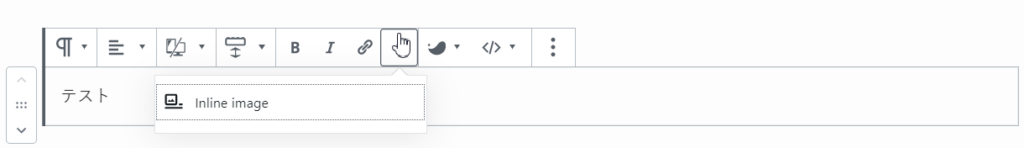
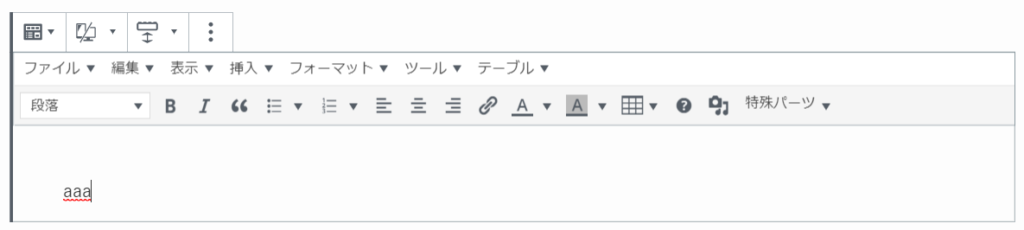
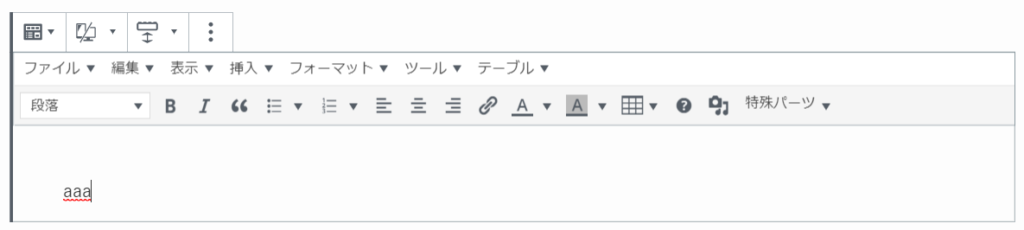
TinyMCE Advancedプラグインを有効化するとブロックエディターに影響が出て、プラグイン有効化前・有効化後では以下の違いがあります。
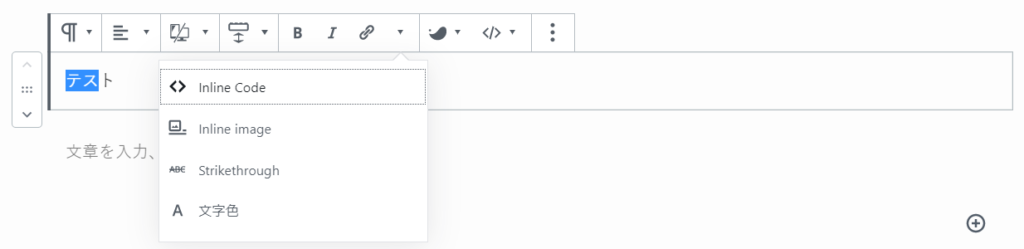
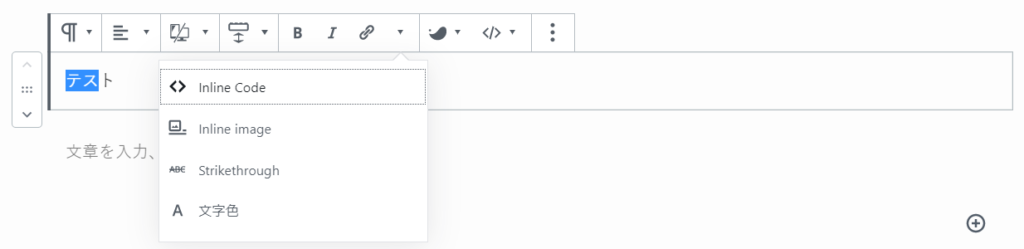
ブロックエディター自体の標準の文字装飾が、以下の表示だったり、


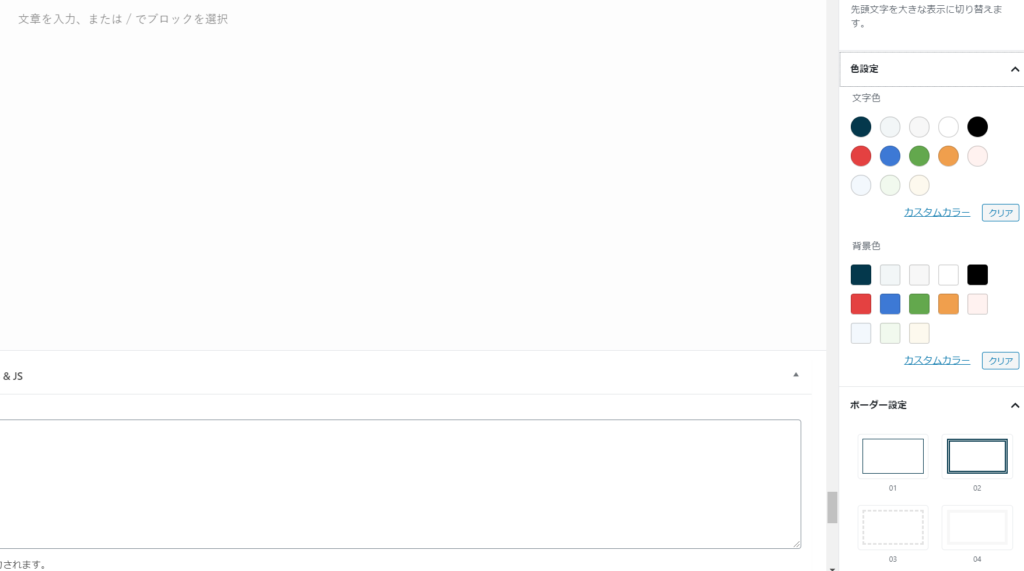
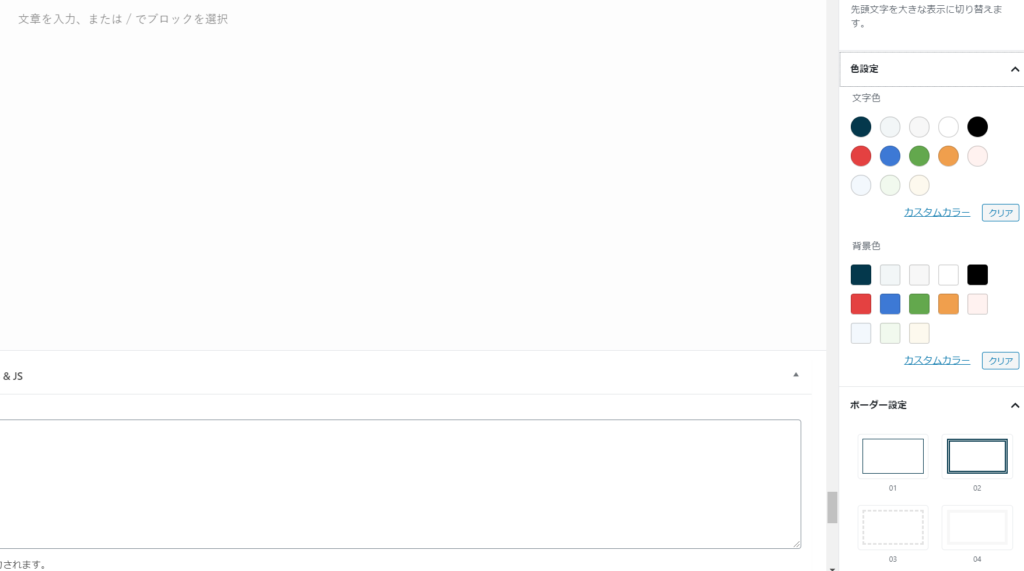
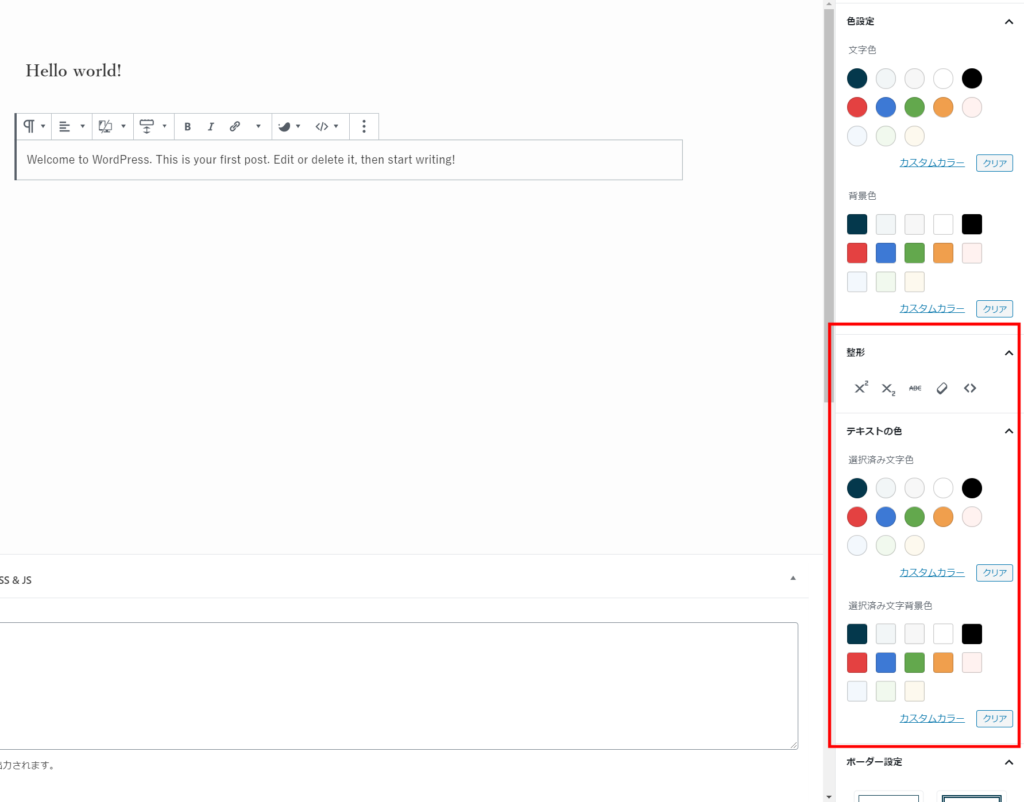
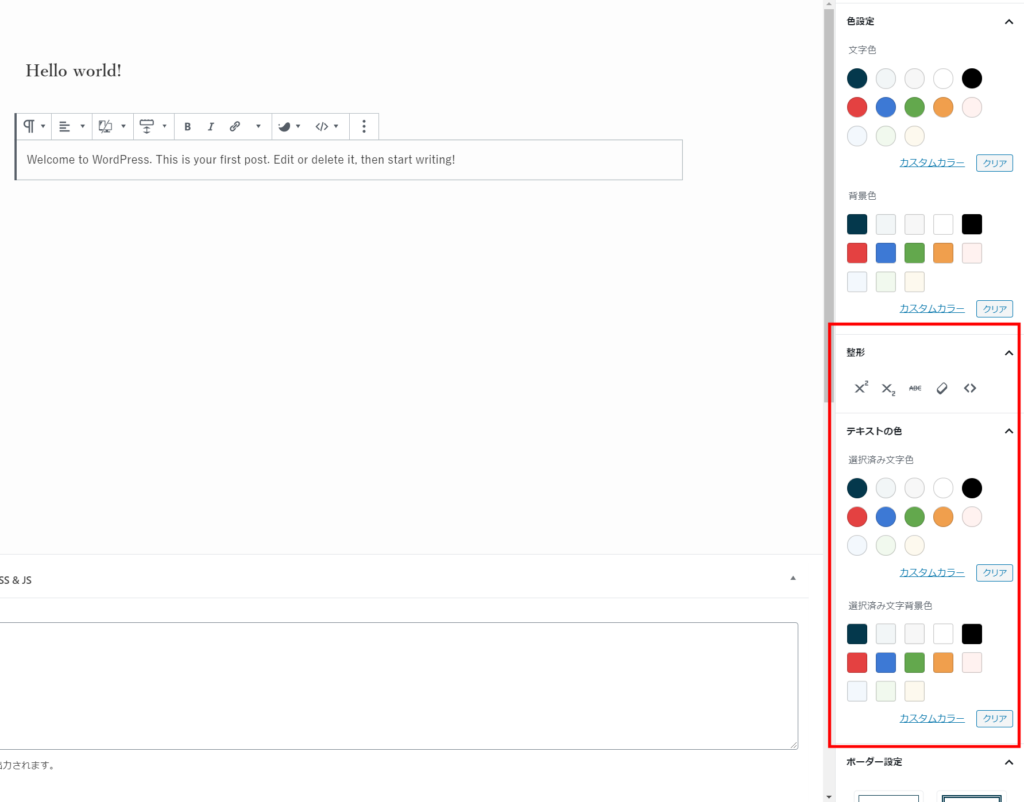
また、SWELLではブロックエディターの右側に、色設定・ボーダー設定という順で設定項目が出てきます。


プラグインを有効化すると、以下の通りに変わります。
ブロックエディター自体の文字装飾が、以下の表示に変わります。


また、ブロックエディターの右側に、色設定・ボーダー設定の間に、新たに「整形・テキストの色」という設定項目が出てきます。個人的には、画面の右側にテキスト整形の設定項目が出てくるのは不便かなと思いますし、また、特にテキストの色は色設定と内容がダブっているので不要です。


さらに、新規記事を作成しようとするときに、デフォルト状態で選ばれるブロックがクラシックブロックになってしまう場合があります。


これをプラグイン有効化前のデフォルトの状態に戻すには、以下の設定を行います。
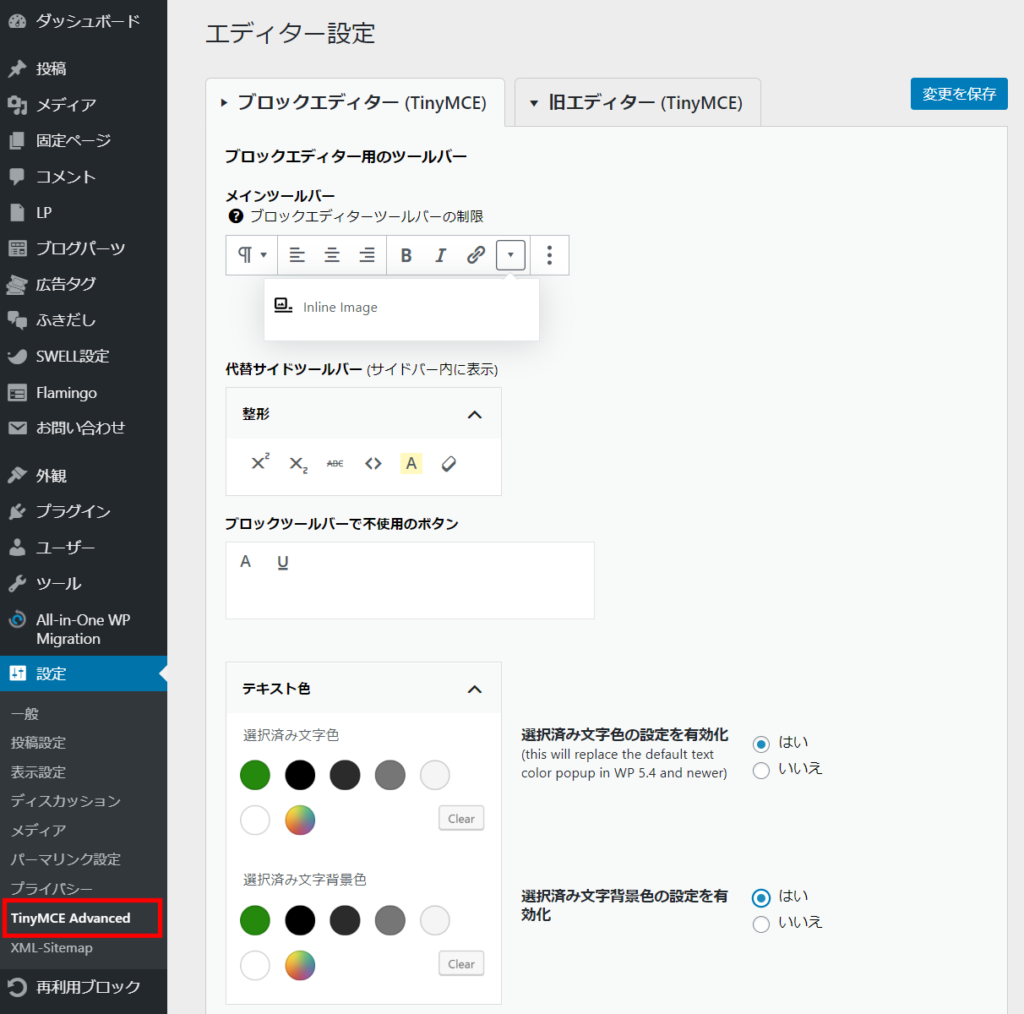
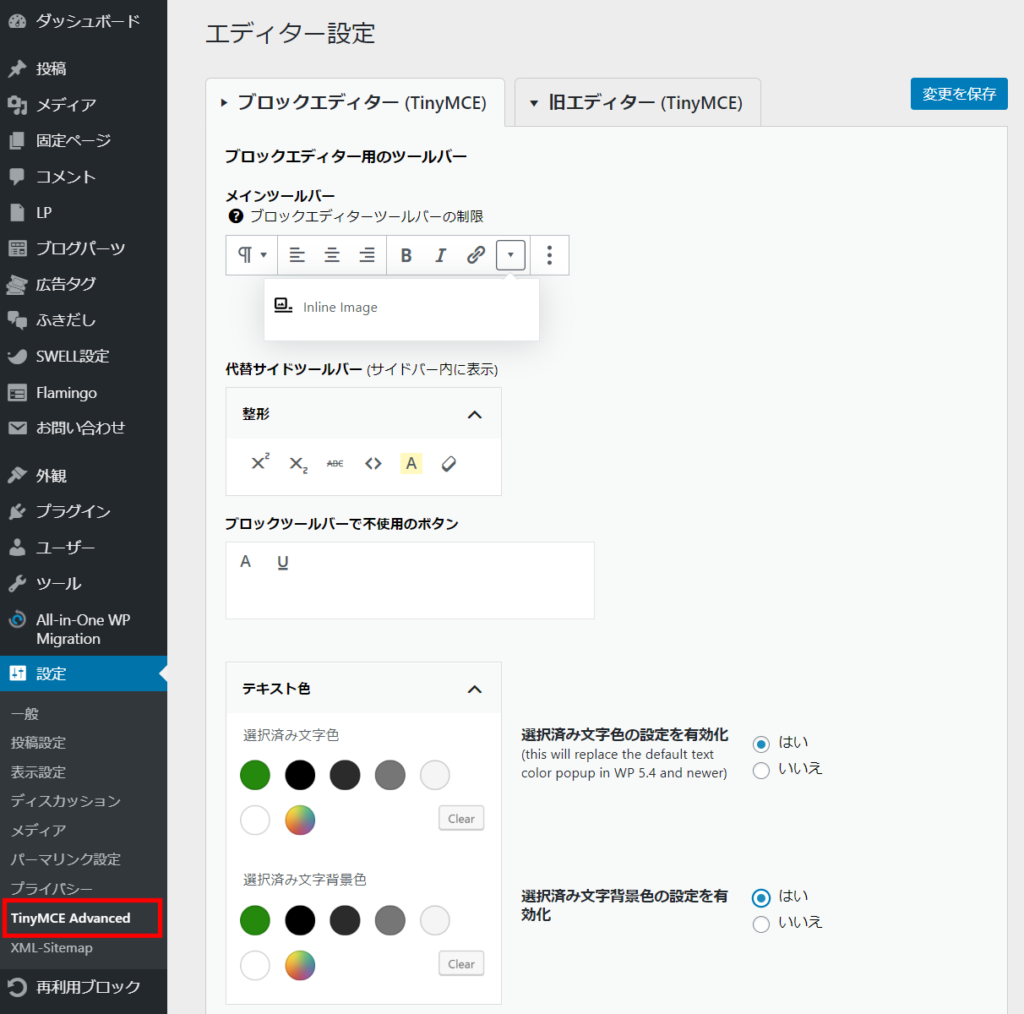
設定>TinyMCE Advancedをクリックし、プラグイン自体の設定画面を開きます。
デフォルト状態では、このようになっています。


これを、以下の通りに設定変更します。
メインツールバー・代替サイドツールバー・ブロックツールバーで不使用のボタンの各項目(要素)は、ドラッグ・アンド・ドロップで自由に入れ替えることができますので、以下の通りに設定します。
さらに、「選択済み文字色の設定を有効化」と「選択済み文字背景色の設定を有効化」をそれぞれ「いいえ」に設定しておきます。


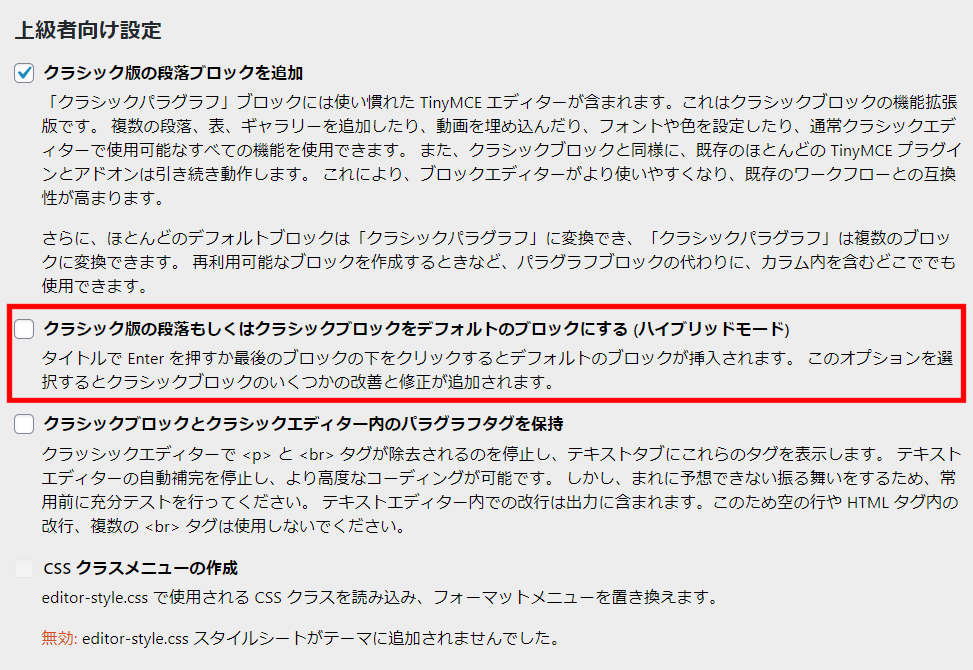
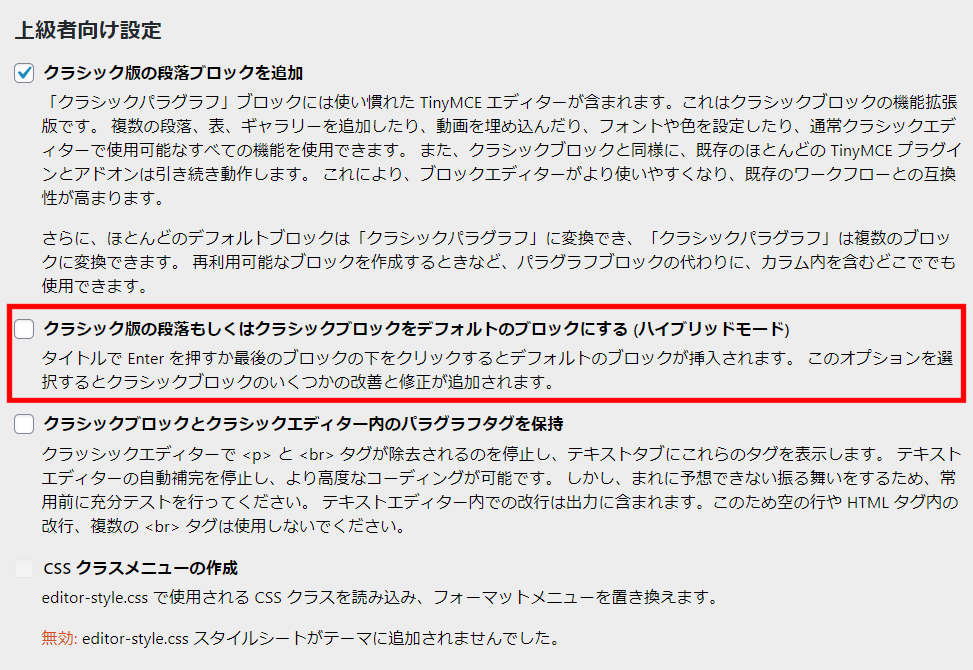
さらに、上級者向け設定の「クラシック版の段落もしくはクラシックブロックをデフォルトのブロックにする (ハイブリッドモード)」という、一瞬何を言っているかよくわからない設定項目がありますが、上級者向け設定と聞いてびびらずに、これのチェックを外してください。


これで一応元通りにはなりますが…
日本語が英語になってしまうのだけは仕様で、仕方ないです!


個人的には、きちんと意味を理解して使っていただければ、こうしたプラグインを使っても別に良いとは思うのですが、単純に初回の表示だけを見てバグった・不具合が出たなどと判断することだけは絶対にやめましょう。使うのであれば、基本的に自己責任。わからないのであれば、まずは自分で納得がいくまで調べる!そして、できれば他の人のために情報をシェアする!が鉄則です。
公式のマニュアルを見ながら、WordPress・SWELLの初期設定をを行いましょう。
Google Analyticsの設定も忘れずに(SEO SIMPLE PACKプラグイン)行いましょう。



マニュアルを見ると、SWELLの機能がひととおり理解できますよ!
(一方で、他のテーマにはあるけどSWELLにはない機能もあります)
よく、どこからどこまでがWordPress標準の機能で、どこからどこまでがSWELLの機能なのかがわからないと言われるので、ざっくりとした説明で申し訳ないですが、以下をチェックしておきましょう。
SWELL独自の機能は、WordPress管理画面の上から順に、
- LP機能
- ブログパーツ機能
- 広告タグ機能(Rinkerプラグインみたいなアフィリエイター支援機能、作れるリンクは1商品に対して最大2つのリンク先まで設定可能。Rinkerプラグインはもっとリンク先を増やすことが可能。)
- ふきだし機能
- SWELL設定の部分(高速化・キャッシュ削除・広告コード挿入・エディター周りの設定・ads.txtの設定・SWELLアフィリエイト設定など)
- テーマカスタマイザー(外観>カスタマイズの部分。テーマのデザイン変更や、headタグ直前・bodyタグ開始直後・bodyタグ終了直前に任意のコードを追加できる)
- SWELL独自ウィジェット([SWELL]という表示が付いているウィジェット。ショートコードを使用して、ウィジェットにブログパーツを配置することもできる)
- メニューの設定箇所の独自拡張
- 再利用ブロックがメニュー内から設定変更できる
そのほか、
- ブロックエディターの、WordPress標準のコアブロックへの独自機能拡張(文字装飾・ブロック下の余白量の追加など)や、各記事ごとにカスタムCSS・JSを追加できる機能
です!
上記以外には、SWELL公式のページを見てみましょう。
公開後に、忘れずにGoogle Search Consoleに再クロールのリクエストを送信しておきましょう。
とりあえずは、ここまででOKです。早ければ、数時間で終わることでしょう(カスタマイズを行う場合は、もっと時間がかかるかもしれません)。
旧記事を、旧エディター>ブロックエディター化するために、時間をかけて修正していきましょう。
同時に、テーマごとのSEO周りの設定をSEO SIMPLE PACKに手動で書き写していくか、あるいはJIN・SANGOであれば、テーマ開発者さんが公開されているコードを使用して、フックでSEO SIMPLE PACKへSEO周りの設定を引き継ぐことも可能です(他のテーマの場合は、コードを調整していただくか、あるいは手動で書き写していただく必要があります)。
すべての記事のリライトが終わったら、テーマ乗り換えプラグインと旧テーマを無効化>削除しましょう。
これで、無事にテーマ移行ができました。
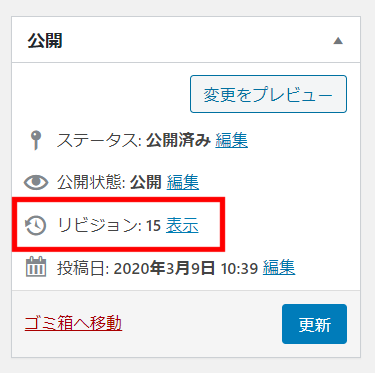
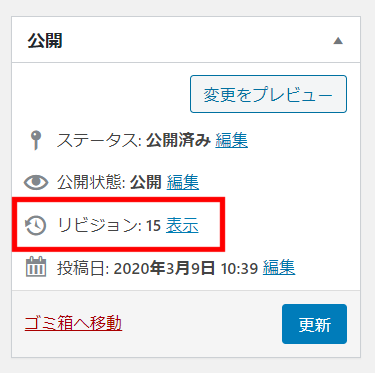
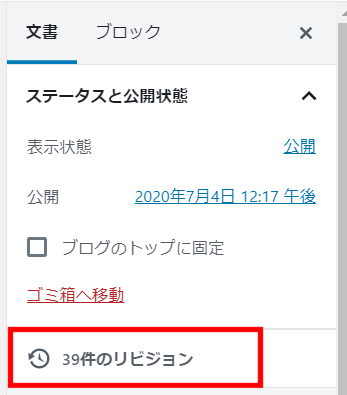
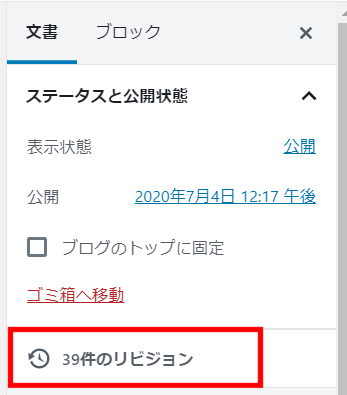
もしも誤って、記事のリライト中に途中で一部分を誤って削除して上書き保存してしまっても、大丈夫です。WordPressには記事の編集履歴(リビジョンといいます)を保持する機能があります。以下の通り、各エディターの右上赤枠の部分にリビジョンが確認できる部分がありますので、そこから記事の編集履歴を確認・ロールバック(巻き戻し)することができます。




オススメのWordPressテーマ「SWELL」


当サイトでも使用しているWordPressテーマ「SWELL」は、
プログラミングや專門知識がないブログ初心者でも、
簡単にオシャレなサイトが作れます。
現在SWELLを使用中の方は、こちらも注目!
SWELLユーザー必携の情報をブログにまとめました。詳しくはこちら。