今回はSWELLのカスタマイズではありませんが、SWELLの便利な使い方ということで、ボタンなどをスマホでも横並び(並列)で表示する方法について解説していきます。
 しらこ
しらこちなみに、私がこの機能に気づいたときには、「了さん(@ddryo_loos、SWELL開発者さん)とても細やかな対応をされている…!」と感じました。
SWELL公式サイトでは、以下のページで解説されています。


サンプル
以下のボタンについては、カラムブロックで2カラムにてボタンを作成しています。
(PCではそのままでは表示が変わりません。ブラウザの左右幅を縮小していただくか、またはスマホで見比べてみてください)
PCでは2カラム表示・スマホでは1カラム表示
WordPress標準の仕様での場合です(ボタン自体はSWELL独自のボタンを使用しています)。
PC・スマホともに2カラム表示
SWELLでは、独自機能があってスマホでも最大2カラム表示することが出来ます。
いかがでしょうか?違いはわかりましたか?
それでは、ボタンをスマホでも2カラム表示に設定する方法を実際に説明していきます。
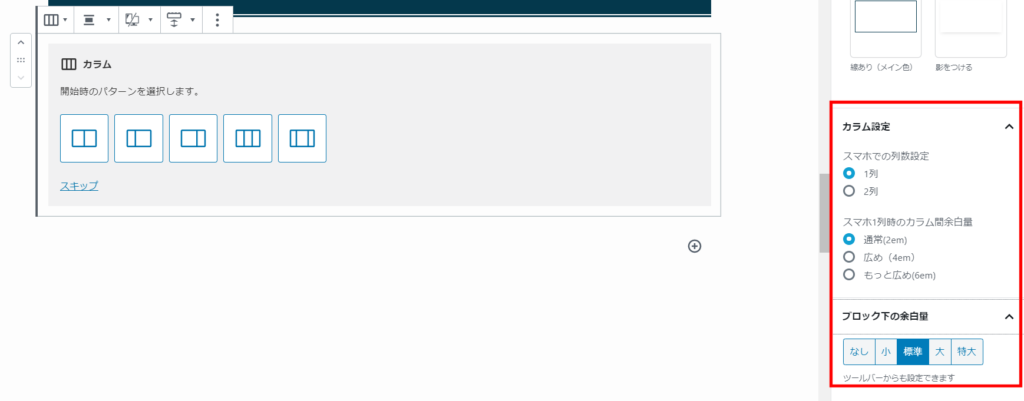
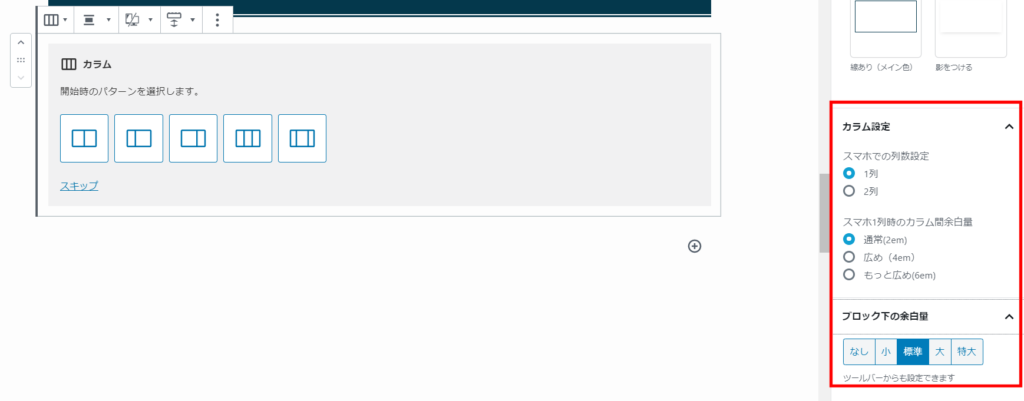
実装方法
実装方法はとても簡単です。
ブロックエディター>レイアウト要素>カラムブロックを選択した直後に、画面右側のカラム設定から、スマホでの列数設定を2列に設定するだけです。


たとえば、ページの冒頭部分にボタンを並列に配置することによって、ユーザーにもっともアクセスして欲しいページへのリンクを目立たせるように配置することができます。または、質問に対してYes/Noのボタンを並列に配置して、回答別にそれぞれ別のページに飛ばすといった使い方などもできるでしょう。
みなさんのSWELLがさらに魅力的になりますように!
それでは、また。
オススメのWordPressテーマ「SWELL」


当サイトでも使用しているWordPressテーマ「SWELL」は、
プログラミングや專門知識がないブログ初心者でも、
簡単にオシャレなサイトが作れます。
現在SWELLを使用中の方は、こちらも注目!
SWELLユーザー必携の情報をブログにまとめました。詳しくはこちら。







