趣味でサブドメイン上に温泉ブログを作成したのですが、そのヘッダーやトップページの作り方について解説したいと思います。
※まだ中身は出来ていません!トップページのデザイン(ガワ)だけ出来ています。笑
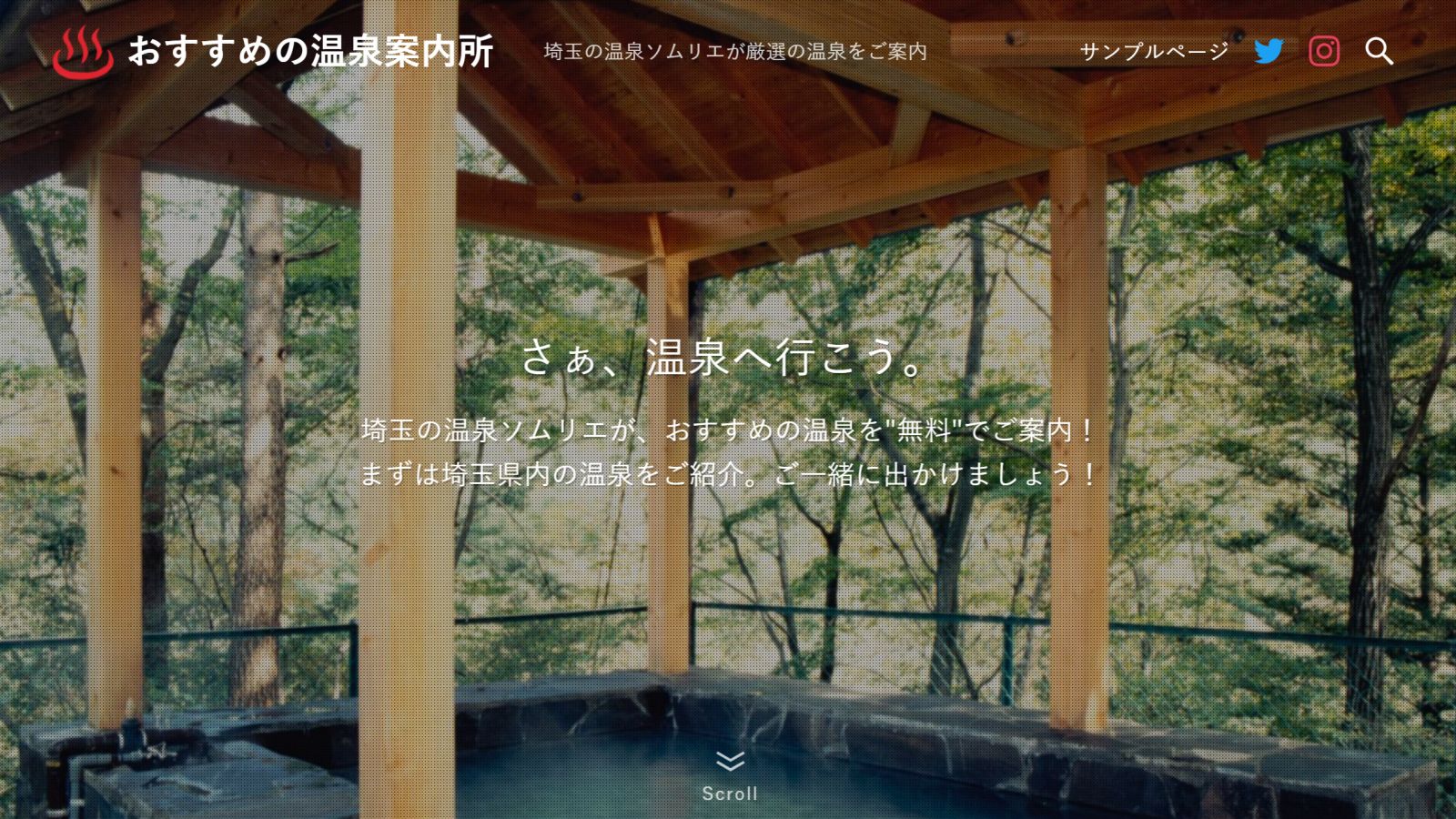
トップページを開いたら画面いっぱいに写真または動画を表示させる
「テーマカスタマイザー」>「トップページ」>「メインビジュアル」から設定します。
「メインビジュアルの表示内容」を画像または動画に設定し、次の「■表示設定」の部分にある「Scrollボタンを表示する」にチェックを入れ、「メインビジュアルの高さ設定」について「ウインドウにフィットにさせる」を選択します。
また、温泉ブログと同じようにヘッダー部分もメインビジュアルの画像の中に含めたい場合、「テーマカスタマイザー」>「ヘッダー」>「■ トップページでの特別設定」>「ヘッダーの背景を透明にするかどうか」について「する(文字色:白」または「する(文字色:黒)」を、画像に合わせて選択します。
テーマカスタマイザーの使い方に関しては、SWELL公式の設定マニュアルを参考にしてください。

サイトタイトルを画像+文字に変更する
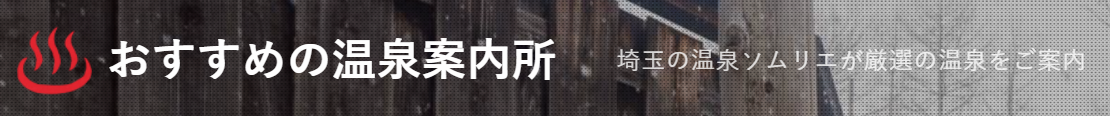
このブログや、温泉ブログのようにサイトタイトルを「画像+文字」に変更する方法を解説します。


こんな感じに作っていきましょう!
40 x 40ピクセル以上の縦横比1:1の画像を用意して、メディアにアップロードしておきます。アップロード後のURLを予めコピーしておきましょう。
カスタマイズ用のCSSを、下記の通りに追記します。
.c-headLogo {
padding:16px 16px 16px 48px;
background:url(ここに縦横比1:1の画像URLを貼り付けます) no-repeat left center/auto 40px;
}「テーマカスタマイザー」>「ヘッダー」>「■ ヘッダーロゴの設定」について、それぞれ「画像サイズ (PC)」のサイズを40に、「画像サイズ (PC追従ヘッダー)」のサイズを40に設定変更しておきます。
温泉ブログのようにサイトタイトルの横に、サイトの説明文(キャッチフレーズ)を表示させるには、「テーマカスタマイザー」>「ヘッダー」>「■ キャッチフレーズ設定」>「キャッチフレーズの表示位置」について「ヘッダーロゴの近くに表示」を選択します。
PC用のヘッダーメニュー(グローバルナビ)のカスタマイズ
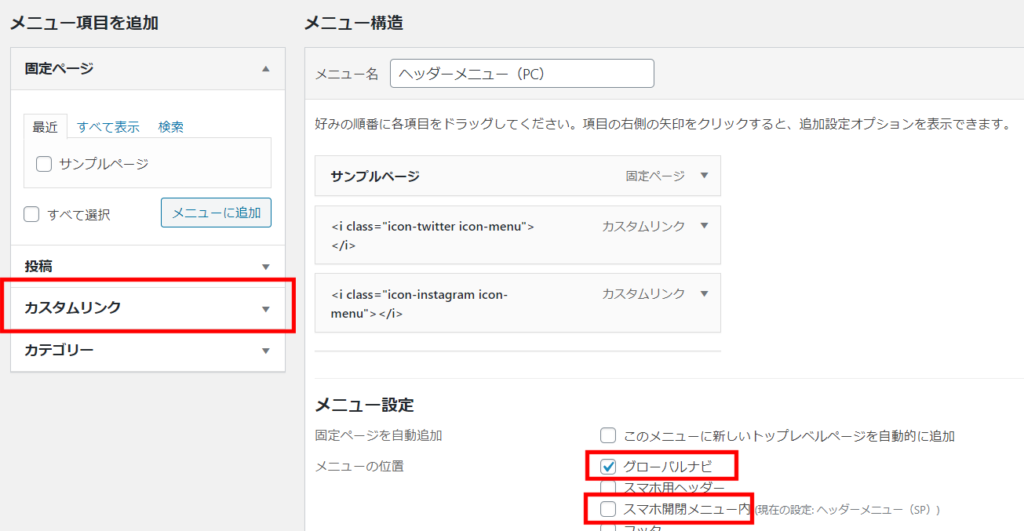
次は、温泉ブログのようにPC用のヘッダーメニュー(グローバルナビと呼びます)を設定していきましょう。
ここでは、グローバルナビにSWELLのアイコンを呼び出しているのが特長です。
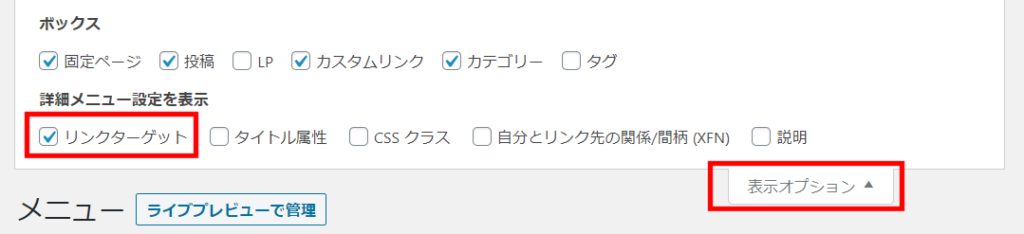
「外観」>「メニュー」を開き、「表示オプション」を表示しましょう。
「リンクターゲット」のチェックを入れておきます。

ここではTwitterとInstagramのアイコンを追加しています。
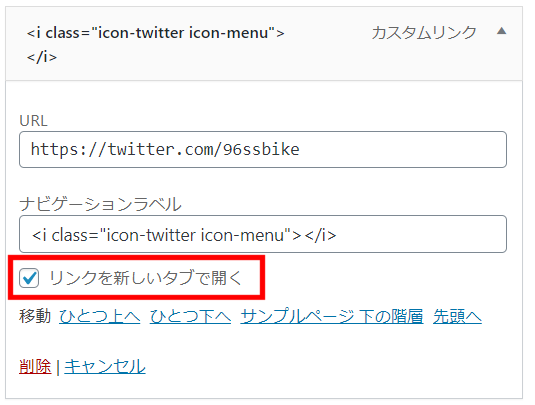
グローバルナビに設定されているメニューから「カスタムリンク」をクリックし、URLを設定し、リンク文字列に下記のようなコードを追加しましょう。
<i class="icon-twitter icon-menu"></i><i class="icon-instagram icon-menu"></i>
「カスタムリンク」の設定後、外部リンクに飛ばすものは忘れずに「リンクを新しいタブで開く」にチェックを入れておきましょう。

SWELLで使えるアイコンの一覧は、SWELL公式の設定マニュアルを参考にしてください。

icon-menu以前のicon-twitterやicon-instagramのクラス名の部分を、上記のアイコン一覧の中から任意のクラス名に置き換えることにより、お好きなアイコンに設定することができます。
カスタマイズ用のCSSを、下記の通りに追記します。
.icon-menu {
font-size:20px;
}「テーマカスタマイザー」>「ヘッダー」>「■ 検索ボタン設定」>「検索ボタンの表示位置(PC)」について「ヘッダーメニューに表示」を選択します。
若干のデザイン微調整のため、カスタマイズ用のCSSを下記の通りに追記します。
※検索アイコンだけ少し間隔が詰まっているのと、右肩上がりになってしまっている問題を解消します。
.c-gnav__sBtn {
margin:1px 1px 0 0;
}トップページのヘッダー幅を、他のページと同じ幅に設定する
SWELLでは「テーマカスタマイザー」>「ヘッダー」>「■ トップページでの特別設定」>「ヘッダーの背景を透明にするかどうか」の設定を「する」に設定している場合、トップページのみヘッダー部分が画面目一杯に表示されます。
これは好みの問題なのですが、これを他のページと同じ幅に設定したい場合、カスタマイズ用のCSSを下記の通りに追記します。
.home .l-header__inner {
width:1296px;
}これで、温泉ブログと同じようなヘッダーが作成できました。
オススメのWordPressテーマ「SWELL」

当サイトでも使用しているWordPressテーマ「SWELL」は、
プログラミングや專門知識がないブログ初心者でも、
簡単にオシャレなサイトが作れます。
現在SWELLを使用中の方は、こちらも注目!
SWELLユーザー必携の情報をブログにまとめました。詳しくはこちら。