WordPressプラグインは、基本的に「必要な分だけインストールして有効化する」という形をおすすめしています。
以下に、個人的なおすすめプラグインをその理由も付けてご案内します。後半に、実例も交えて使用上の注意が必要なプラグインについても紹介します(まだまだ紹介しきれてないプラグインは多いですが、随時更新します)。
 しらこ
しらこセキュリティ上のことも考えて、不要なものは無効化ではなくて削除しておきましょう!
SWELL公式サイトで案内している、推奨・非推奨プラグインのページもぜひ参考にしてください。
また、おすすめテーマ・レンタルサーバーを紹介したブログもありますので、良かったら一緒にご覧ください。




日本語ファイルを扱う際に必要なプラグイン
WP Multibyte Patch
かつてはWordPressをレンタルサーバーにインストールすると、ほぼ必ず一緒にインストールされるプラグインでしたが、現在は一緒にインストールされることはありません。
しかしながら、日本語名のファイル(画像ファイルなど)をアップロードしたり、日本語名のURLを設定することはごく自然に行われていることで、そうした場合などに不具合を解消するプラグインとして必要です。
SEO系プラグイン
SEO SIMPLE PACK
SEO系の基本的な機能が設定できる、日本製のシンプルかつ十分な内容のプラグインです。
サイトのタイトル・ディスクリプション・キーワード設定などはもちろん、投稿・固定ページごとのタイトル・ディスクリプション・キーワード設定などを行うことや、Google Analytics設定・OGP設定なども行うことができます。
サイトマップの生成機能は含まれていないため、以下のプラグインを併用します。
All in One SEO(旧All in One SEO Pack)プラグインがガラッと変わってしまって、何か良いプラグインはないか…とお探しの方が多いようです。SEO SIMPLE PACKプラグインへの乗り換えを検討するのも良いかもしれません。
ただし、ページごとのタイトル・ディスクリプション情報などをすべて移行するのは手間なので、しばらくは引き継ぎができると便利です。以下の2つのサイトで、引き継ぎ用のコードが紹介されています。どちらかのコードを使用されると良いでしょう。
- 「All in One SEO Pack」の各記事の設定を引き継いで「SEO SIMPLE PACK」へ乗り換える方法(SWELL公式サイト)
- 簡単設定で、メタタグの出力、OGPタグの出力などを行うプラグイン「SEO SIMPLE PACK」(Knowledge Base)
※後半の記事を参考にされるときは、新バージョン(All in One SEOという名前)のプラグインを使用の場合、カスタムフィールドの値が_aioseop_xxxと記述されている部分を_aioseo_xxxに変更すると上手くいきます。
具体的な手順としては、
- 上記2つのサイトのどちらかに書かれたコードを、子テーマの
functions.phpなどに記述する(子テーマの使い方については、こちらの記事を読んでください)。 - SEO SIMPLE PACKプラグインをインストールして有効化します。
- All in One SEOプラグインを無効化します。
これだけです。
なお、その後にAll in One SEOプラグインを削除しても問題はないようですが(これまでにAll in One SEOプラグインで入力してきたディスクリプションなどのデータは消えないようですが)、この仕様はAll in One SEO側などの将来のバージョンアップにより仕様変更の可能性は否定できないので、無効化して削除する前にバックアップをとることをおすすめします。
XML Sitemaps
XMLサイトマップなどを生成するプラグインです。上記のSEOプラグインと併用します。
プラグインを有効化すると、HTMLサイトマップも自動生成されますが、設定からHTMLサイトマップ生成はOFFにすることが多いです(設定>XML-Sitemap内の、基本的な設定>HTML形式なサイトマップを含めるのチェックを外します)。理由は、XML Sitemapsプラグインより自動生成されるHTMLサイトマップにnoindexタグが標準で含まれており、これによりGoogle Search Consoleから叱られるので、それを回避するためです。
また、このプラグインを使用すると、WordPressのコア標準のXMLサイトマップ機能は、自動的に無効化される仕様となっています。
ブログ関連の情報記事などで、よく「ブログの開始=サイトマップの登録が必要」と言われ、実際に私もサイトマップを登録していますが…Googleによると、規模の小さいサイト(ブログ)にはサイトマップは必要ないそうです。
サイトのページ数がおよそ500ページ以上になってきたら、サイトマップを送信するのが良いそうです。
ブロックエディタ機能拡張プラグイン(投稿・固定ページ装飾など)
Arkhe Blocks
ブロックエディタを機能拡張するプラグインです。無料版では以下の機能が使用できます。Pro版を購入することにより、さらに機能拡張することができます。
- アコーディオンブロック
- Q&Aブロック
- 説明リストブロック
- 通知ブロック
- セクションブロック
- セクション見出しブロック
Custom HTML Block Extension
カスタムHTMLブロックを、Emmet対応させることができるプラグインです。
Useful Blocks
おしゃれな、かゆいところに手が届くブロックプラグインです。機能が制限された無償版もありますが、様々な装飾がしやすい有償のPro版もあります。
Highlighting Code Block
私のようにコードを外部に紹介するときは必須の、シンタックスハイライトされるコードブロックです。
Instagram投稿一覧(フィード)の埋め込みプラグイン
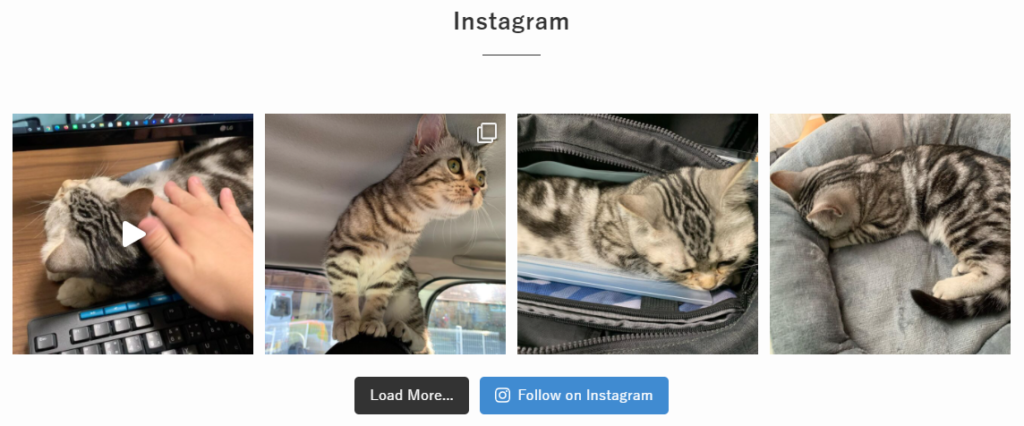
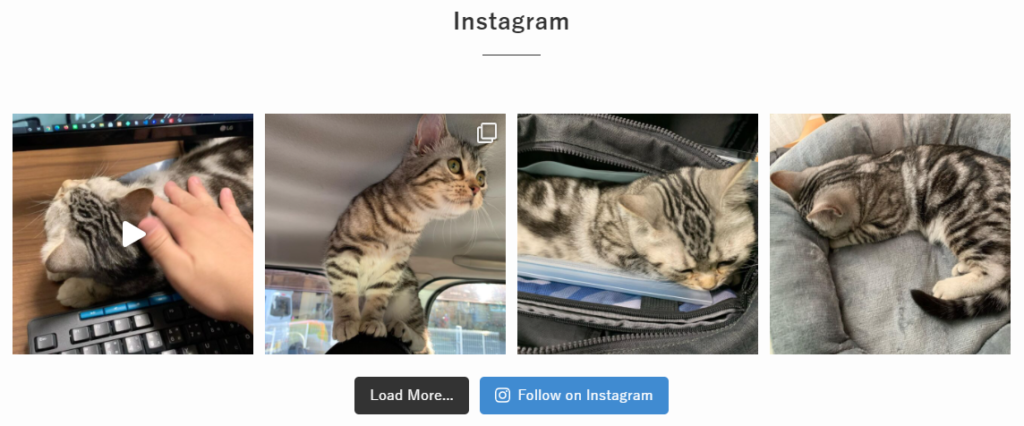
Smash Balloon Social Photo Feed
サイトに特定のInstagramアカウントの投稿一覧(フィード)を埋め込みたいときに、定番のプラグインです。
これを付けたい…!


SWELLでこのプラグインを使用すると、下のLoad more…ボタンとFollow on Instagramボタンがずれるので、以下のCSSを追記して使用しています。
/* Instagram Feed デザイン調整 */
#sb_instagram #sbi_load {
margin-top: 10px;
}
#sb_instagram #sbi_load .sbi_load_btn, #sb_instagram .sbi_follow_btn a {
padding: 11px 18px;
}
#sb_instagram .sbi_follow_btn a {
margin: 0 auto;
}私の場合は、本プラグインの設定画面>2. Sustomizeより少し設定をいじって、Layout>Number of Photosを20から4に設定変更し、またHeader>Show Feed Headerのチェックを外して使用しています。また、上部の「Instagram」という表記は単純に見出しH2(SWELLの「セクション用」)を使用しています。
アフィリエイター向けプラグイン
ポチップ(Pochipp)
ブロックエディター対応の、アフィリエイト向けプラグイン。
WordPress公式ディレクトリに登録されました!WordPressの管理画面から「Pochipp」と検索すると、探してインストール・有効化することができます。
かつて、カエレバ・Rinkerなどで「かゆいところに手が届かなかった」部分が解消されていて、また使い勝手にもこだわっている、大変使いやすくて強力なプラグインです。ポチップの使い方は、公式サイトやブログなどをご確認ください。
このような商品PRを、簡単に行うことができます!
併せて、以下の便利なプラグインもご紹介します。同じ開発者様が公開されているプラグインです。
| Pochipp-Assist(ポチアシ) | AmazonのPA-APIがなくても商品検索が可能になる、ポチップ専用のプラグイン。もしもアフィリエイトでAmazonアフィリエイトを利用できる方向けのプラグインです。 (Amazonアソシエイトの参加に承認された場合、必ずAmazon PA-APIを使って商品検索を行ってください。Amazonアソシエイトの利用規約に反するおそれがあります。) |
| ポチリン(Pochirin) | Rinkerからポチップへの移行用プラグインです。 |
| ポチレバ(Pochireba) | カエレバからポチップへの移行用プラグインです。 |
| Pochipp Pro(ポチプロ) |
ポチップのプラグイン開発者のひろ様は、本当に素晴らしいお考えで開発されていると感じています。
僕が初めてアフィリエイトに挑戦したのが19歳のとき。
— ひろ@ポチップ開発者 (@hiro_develop127) March 27, 2021
当時は「バイトしたくない!」というモチベーションで始めたけど、本当に続かなかった。笑
なので個人的に大学生でブログ続けられる人は本当にすごいと思うし、めちゃくちゃ応援したい。
新卒の初任給くらい稼いで選択肢を得てほしい。
Pochippの機能を更に強化する(クリック計測・セール複数設定機能)、Pochipp Pro(ポチプロ)も提供されています。月額400円もしくは年額4,000円のどちらかです。


https(SSL)化用プラグイン
Really Simple SSL
SSLの知識がなくても、SSLが比較的導入しやすいプラグイン。自力でSSL化できる人であれば不要ですが、ボタンひとつでサイトのURLをhttp→httpsに変更したり、httpでアップロードされたファイルなど自動的にhttpsへ変換したり(元のデータはhttpsには置き換わらないので注意)、http→httpsへの301リダイレクトなどを設定することができるプラグインです。
自力でSSL化できるのでしたら、プラグインを使用しないほうが良いです。
セキュリティ系プラグイン
SiteGuard WP Plugin
日本製でもっとも有名なセキュリティ用プラグインです。このプラグインでは、ログインURL(管理画面URL)を書き換えることができたり、ひらがな認証(CAPTCHA)機能があったり、WordPressのテーマ・プラグインの更新があることを管理者へメールで知らせてくれたり、その他にも様々な機能が含まれています。
プラグイン開発者であるJP-Secure社は、かの有名な日本のセキュリティの第一人者的な存在である、徳丸先生が役員となられています。また、同社が開発するSiteGuardはレンタルサーバーのWAFでも多く用いられています。
ただし、このプラグインではエックスサーバーなどのNginx(エンジンエックス)上では、ログインURL(管理画面URL)が正しく書き換わらないことが多い(SiteGuardプラグインではログインURLの書き換えを.htaccessを用いて行われるのですが、本来Nginxでは.htaccessが使用できないもので、エックスサーバーではある程度使えるようにしてくれているのですが、さすがにログインURLの書き換えまでは上手くいかないようです)ので、上記のサーバーの場合には後に紹介するXO Securityプラグインを用いることが多いです。
Wordfence Security – Firewall & Malware Scan
世界的に有名な、Wordfense社が開発されたセキュリティプラグインです。WAFの機能が含まれていますので、場合によってはWAFの機能を一時的にOFFにしてコンテンツの更新などを行います(更新後、WAFを再度ONにします)。
XO Security
日本製のもっとも手軽で使いやすいセキュリティ用プラグインです。特徴としては、マルチサイトに対応していたり、エックスサーバーなどのNginx(エンジンエックス)上でもきちんとログインURL(管理画面URL)が書き換わる点(ログインURLの書き換えに.htaccessを使用せず、ログイン用のPHPファイルを自動生成して行います)です。その他、ひらがな認証(CAPTCHA)機能があったり、他にも必要な機能がコンパクトにまとまっています。
また、以前にAll-in-One WP Migrationプラグインを使用してWordPressの移転作業をしていて、移転先のサーバー上で管理画面へのログイン画面にアクセスできないという現象が起きましたが、すぐに開発者である石鷹様に修正していただけました(ご厚意を大変有難く思っております)。
修正したバージョン(2.6.2)をリリースしました。
— 石鷹/ishitaka (@xakuro_com) January 30, 2021
ちょっとだけ内部処理を説明すると、ログインページを変更すると、その名前でログインページファイルをルートディレクトリに作成していたのですが、All-in-One WP Migration はこのファイルが移行しないことが原因でした。お手数おかけしました😋
WordPressサイト全体をパスワード制限かけるプラグイン
Password Protected
WordPressサイト全体をパスワード制限かけて秘匿化するプラグインです。
ただし、管理画面には/wp-admin/とURLを追加すれば入れてしまうため、上記のようなセキュリティプラグインを導入して、併せて管理画面URLを変更することをおすすめします。
メール関連プラグイン
WP Mail SMTP by WPForms
通常、レンタルサーバー上ではSendmailというオープンソースの仕組みを使ってWordPressからメール送信が行われることが多いのですが、これをSMTPサーバー(レンタルサーバーなどから発行されるメールアドレスを使って、メールソフトなどを用いてメールの送信を行うサーバー)経由での送信などに切り替えるためのプラグインです。通常の使用であれば、Pro版の購入は必要ありません。SMTPないしは各APIの設定が必要になるプラグインですが、何も設定していない状態ではプラグインを導入していない場合と同様に、Sendmail経由でメール送信が行われます。
このプラグインを使用して正しく設定を行うことで、メール送信の品質を高めることが期待できます。
このプラグインを行うと、たとえば以下のことができます(詳細はプラグイン自体のページを参照してください)。
- レンタルサーバー上のSMTPサーバー経由のメール送信
- Gmail APIを使用したメール送信(Gmail, Google Workspace)
- SendGridを使用したメール送信(私のブログでも、こちらの記事で導入方法を紹介しております)
バックアップ系プラグイン
All-in-One WP Migration
WordPressをバックアップ・復元するための定番プラグインです。FTPやデータベースへの理解がない方でも比較的使いやすいプラグインです。WordPressサイトのバックアップが、ワンクリックで1つのファイルにまとめた形で取得できて、かつ拍子抜けするほど簡単に、初心者の方でも復元もしやすいのが特徴です(ただし、以下の注意点はあります)。
バックアップ自体は容量の制限は特にありませんが、復元を行う際には容量の制限などが発生する場合があります。また、標準では定期的な(自動的な)バックアップを行ったり、WordPressマルチサイトへの対応ができません。そのような不便を解消するために、以下の有償・無償のエクステンション(追加プラグイン)を併用することをおすすめします。
| All-in-One WP Migration Import | 無償版:512MBまでアップロード可能に拡張 ※無償版は配布終了のようです。 有償版:アップロード容量制限なし(個人利用の場合$69買い切り) |
| All-in-One WP Migration Multisite Extension | 有償:$199+1ヶ月あたり$29~ All-in-One WP Migrationプラグインをマルチサイトに対応させる |
他にも、有償のDropboxエクステンション・Google Driveエクステンションなど、バックアップファイルを他サーバー・クラウド等に定期的(自動的)または手動でエクスポートするエクステンションが揃っています。必要な場合は検討してください。
もし、上記のプラグインを利用せずにアップロード容量について上限を引き上げたい場合、レンタルサーバーなどのphp.iniの以下の数値を変更します。たとえば、アップロード容量の上限を2GBに引き上げたい場合、
upload_max_filesize = 2000Mに設定します。それでもアップロード容量の上限が変わらない場合、
post_max_size = 2000Mの値も上記の通りに変更します。レンタルサーバー上などではなく、開発環境Local by Flywheel上での場合は、~/Local Sites/(sitename)/conf/php/php.ini.hbsのファイルを開いて、上記の内容で設定変更します。
ロリポップ上でアップロード容量を手動で設定変更して本プラグインを使用したい場合は、株式会社ベクトル様の記事が参考になります。ロリポップの場合、あまり設定値を上げすぎても良くないようです。画像などのメディアファイルをFTPまたはSSH等を使用して手動でアップロードするようにして工夫するなり、手間をかけない場合はImportのUnlimited Extensionの購入が好ましいかもしれませんね。
基礎的な部分にはなりますが、All-in-One WP Migrationプラグインでインポート・エクスポートされるものは、データベース(MySQL)およびwp-content配下(・メディア・プラグイン・テーマなど)のみ。左記のファイル・データベースが1つのファイルにまとまってバックアップが取得できます(分割は難しいと思います)。
ただし、All-in-One WP Migrationプラグインを使用してバックアップを生成した場合、wp-content/ai1wm-backupsディレクトリ内にバックアップファイルが生成されますが、これらのファイルは除外して(含まれずに)バックアップが行われます。しかしながら、他のバックアップ系プラグインで作成されたデータなどがwp-contentディレクトリ内に存在する場合、バックアップファイルに含まれてしまいます。



何かファイルサイズがでかいな…と思ったら、疑える要素は他プラグインで生成したバックアップファイルや、メディアなどが考えられます。
All-in-One WP Migration プラグインでインポートされるのは、データベース、メディア、プラグイン、テーマ、および wp-content のみ。wp-content 以外の .htaccess ファイルなどはインポートされないのね・・・#WordPresshttps://t.co/VT1cKNCWrZ
— 石鷹/ishitaka (@xakuro_com) January 30, 2021
サイトに表現を追加するプラグイン
Simple Banner
サイトの最上部に「お知らせバー」を追加するプラグインです。
カスタマイズ系プラグイン
Nav Menu Roles
会員レベル別にメニューのアクセス制限を追加するプラグインです。
Easy Access Reusable Blocks
再利用ブロックを管理画面のメニューに追加して編集しやすくしたり、さらに再利用ブロックに対してショートコードを割り当てることができるプラグインです。
Arkhe CSS Editor
個別のページごとにCSSを適用するなどを行うことができるプラグインです。Arkhe Pro Packライセンス所有者限定で配布されているプラグインです(単品購入ができません)。もちろん、Arkhe以外のテーマにも使用することが可能です。
サイト全体で読み込まれる(もしくはフロント用・エディタ用)CSS編集においては、Emmetが利用可能です。
自動アップデートを行うには、Arkheテーマの有効化済かつ、Arkhe Pro Packのライセンス所有者であることが必要です。手動アップデートを行うには、 Arkhe Pro Packのライセンス所有者であり、かつArkhe公式サイトのマイページからダウンロードする必要があります。
Code Snippets
通常functions.phpや自作プラグインなどに記述するカスタマイズコードを、代わりにこのプラグイン上に記述することができて、かつ有効化・無効化を簡単に切り替えることができる、カスタマイズ専用のプラグイン。functions.phpに記述した内容が大量になってしまうことが防げるメリットがあり、かつプラグインにするまでもないようなカスタマイズコードを記述するときにちょうど良いプラグインです(functios.phpを扱う知識などが必要です)。
使用上の注意が必要なプラグイン
前提条件としてですが、決して「これらのプラグインが悪い」というわけではありません。あくまでも正しく使用していただければ良いのですが、多くの場合にはデフォルトの設定のまま、何も設定変更せずに使われている場合や、好ましくない設定の状態で使われていることが原因となる場合があるので、注意喚起の意味で掲載させていただきます。



求められることは、プラグインのユーザー(サイト運営者)が正しく理解して使うことです。まず、そのプラグインのことを理解していますか?設定しないで放置していませんか?英文を含めて読んでいますか?(機械翻訳でも良いので)
Jetpack
多機能なプラグインで有名ですが、一部のユーザーさんが「よくわからない」まま使用してしまい、比較的手を焼いてしまうことが多いプラグインです。たとえば、スマホで閲覧したときのスタイルなどを変更することが可能です(その設定が有効になってしまい、「思っていた表示と違う」ことになってしまうことがしばしば…)。
WP Super Cache・W3 Total Cache
強力なキャッシュを生成し、サイトの読み込みを高速化するなどの目的のプラグインですが、強力なキャッシュを生成するが故に、サイト自体を更新してもしばらく閲覧できないことがあります。そういったときには、このプラグインの機能を疑えるでしょう。
また、これらのプラグインとMW WP Formなどの問い合わせフォーム系のプラグインを併用するときには、特に注意が必要です。フォームに入力した内容の確認画面に表示される内容が反映されないばかりか、他の方の入力した内容が第三者に見られてしまう場合があるなど(実際に確認済み。これは知らずに放置すると単純に個人情報漏洩でヤバい…!)注意が必要です。
このページに掲載した以外のプラグインもチェックしてみよう
おすすめプラグインというわけではありませんが、私が気になっているプラグインについて、WordPress公式サイトにお気に入り(Favorites)登録していますので、もしよろしければお時間のあるときにでもご覧ください。
自分でオリジナルのプラグインを作ってみよう
WordPressでは自作のプラグインを、比較的簡単に作ることができます。
functions.phpの編集をしたことはありますか?あれば、ちょっとしたプラグインの自作は簡単!なくても、やってみましょう。以下の記事を読んで、ぜひチャレンジしてみてください。


プラグイン開発が一通り終わったら、次は自作したプラグインに更新通知機能を付けてみましょう。


プラグイン開発には、書籍での学習もおすすめしています
WordPressのプラグイン開発において、最初の第一歩として以下の書籍をおすすめしています。
プラグイン開発について、少し触れられています。テーマ開発も一緒に学ぶことができます。
上記の書籍を触れたら、次は以下の書籍に進むのをおすすめします。以下の書籍では、テーマ開発やプラグイン開発などに必要なPHPやフック周り・サニタイズ(エスケープ処理)などの基礎を学ぶことができます。