先日書いた以下の記事で、子テーマのfunctions.phpにWordPressのカスタマイズ内容を記述して、実際に機能追加を行ってみました。

今回は、それを「プラグイン化してみよう」という内容です。実際にやってみましょう。
 しらこ
しらこ今回のこのタイトルにした理由ですが、子テーマのfunctions.phpにコードを書くことはできても、それをプラグインにするにはどのようにすればよいのだろう?という方向けに0→1を応援したいなと考えて、このようにしました。そして、この記事は、出来る限り多くの方が、その疑問が解決したり、達成感が得られることを目指しています。
今回作成するプラグインの内容
今回は、以下の内容をプラグイン化します。前回のfunctions.phpに記述する方法を見たい方はこちらをどうぞ。
//管理用ヘッダーにメニューを追加する
function mytheme_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'id' => 'newmenu',
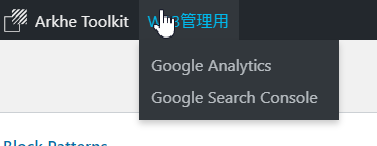
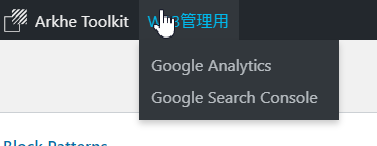
'title' => 'WEB管理用',
'href' => '#'
));
$wp_admin_bar->add_menu( array(
'parent' => 'newmenu',
'id' => 'menuanalytics',
'title' => 'Google Analytics',
'href' => 'https://analytics.google.com/analytics/web/#/',
'meta' => array(
'target' => '_blank',
),
));
$wp_admin_bar->add_menu( array(
'parent' => 'newmenu',
'id' => 'menuconsole',
'title' => 'Google Search Console',
'href' => 'https://search.google.com/search-console',
'meta' => array(
'target' => '_blank',
),
));
}
add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' );まずはエディターをダウンロードする
VSCode(Visual Studio Code、無料です)を使用します。
せっかくだからプロっぽく専用のエディターを使いましょう!気分は大事です。


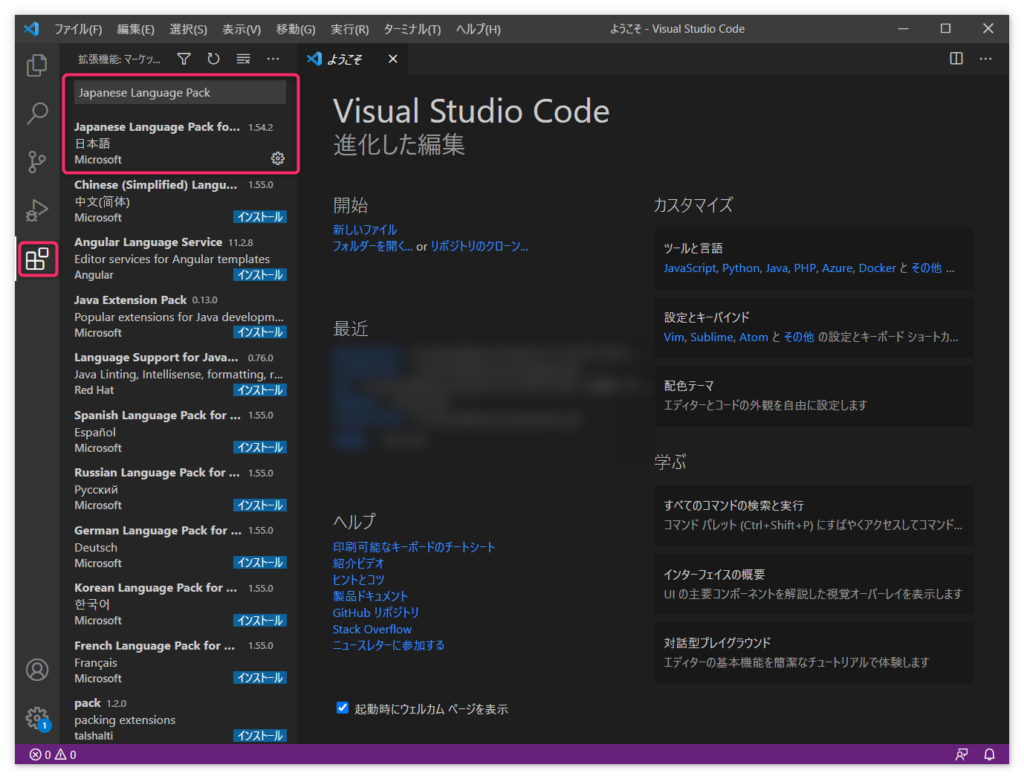
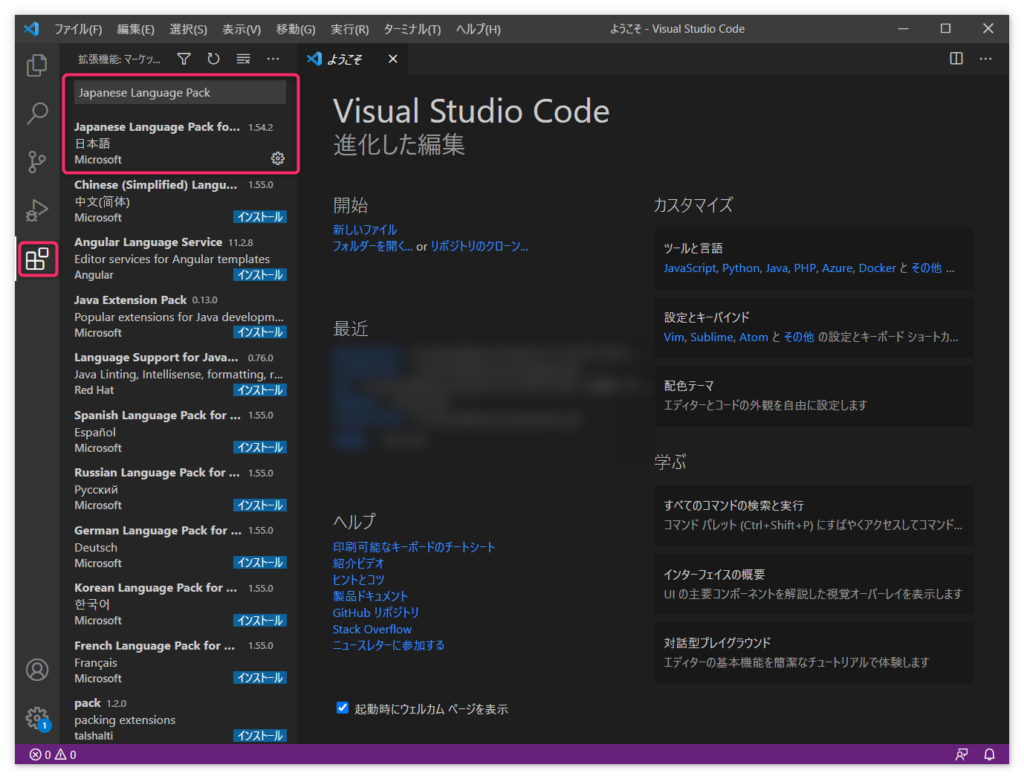
日本語化します。拡張機能(Japanese Language Pack for Visual Studio Code)をダウンロードします。
左側のアイコン(上から5番目)をクリックし、左側の検索窓に「Japanese Language Pack」と入力し、おそらく一番上にJapanese Language Pack for Visual Studio Codeが出ますので、それをインストールします。


これでVSCodeの準備が整いました。
手順
それでは、実際にプラグインを作る準備をしていきましょう。
作成するフォルダは1つ、ファイルは以下の2つです。留意点がありますので、以下を確認してください。
my-plugin.php(多くのプラグインはフォルダ名と名前を揃えてありますが、確か違ってもOK)readme.txt(公式ディレクトリに登録するときは必要ですが、野良プラグインであればなくてもOK)
注意してほしいのは、フォルダ名・PHPファイル名ともに、あなたが考えた他にない唯一のものを入力します。
PCのデスクトップ上などに適当な場所にフォルダを英数字で作成してください。あなたが考えた他にない唯一のものを入力します。たとえば、my-pluginとします。
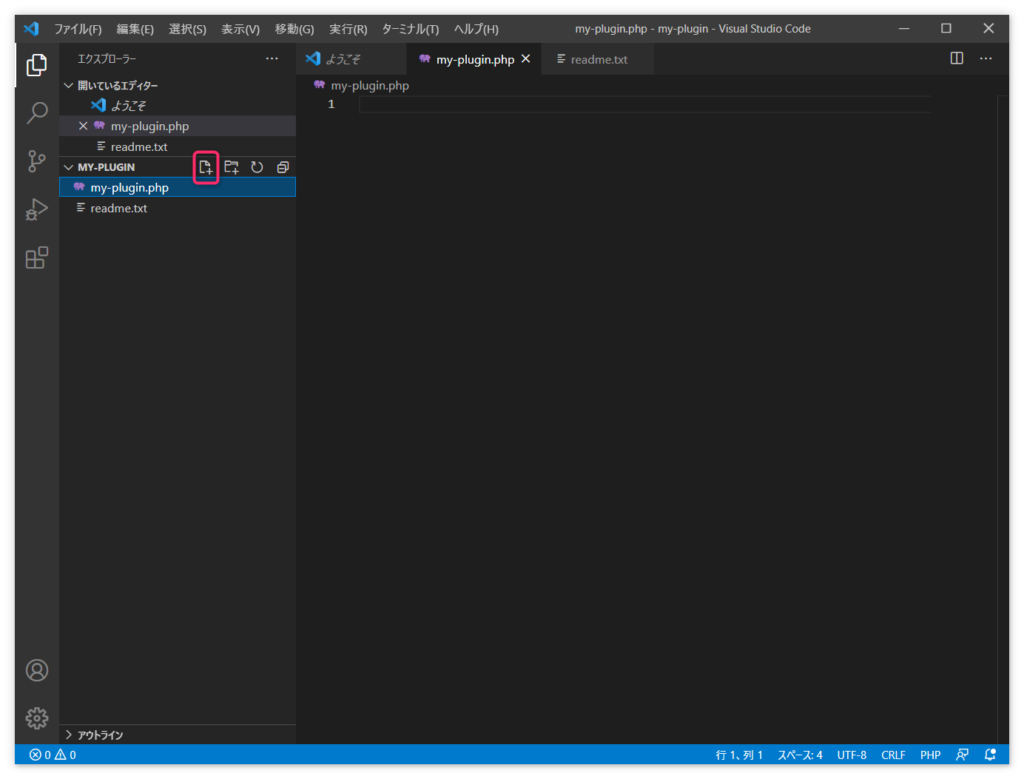
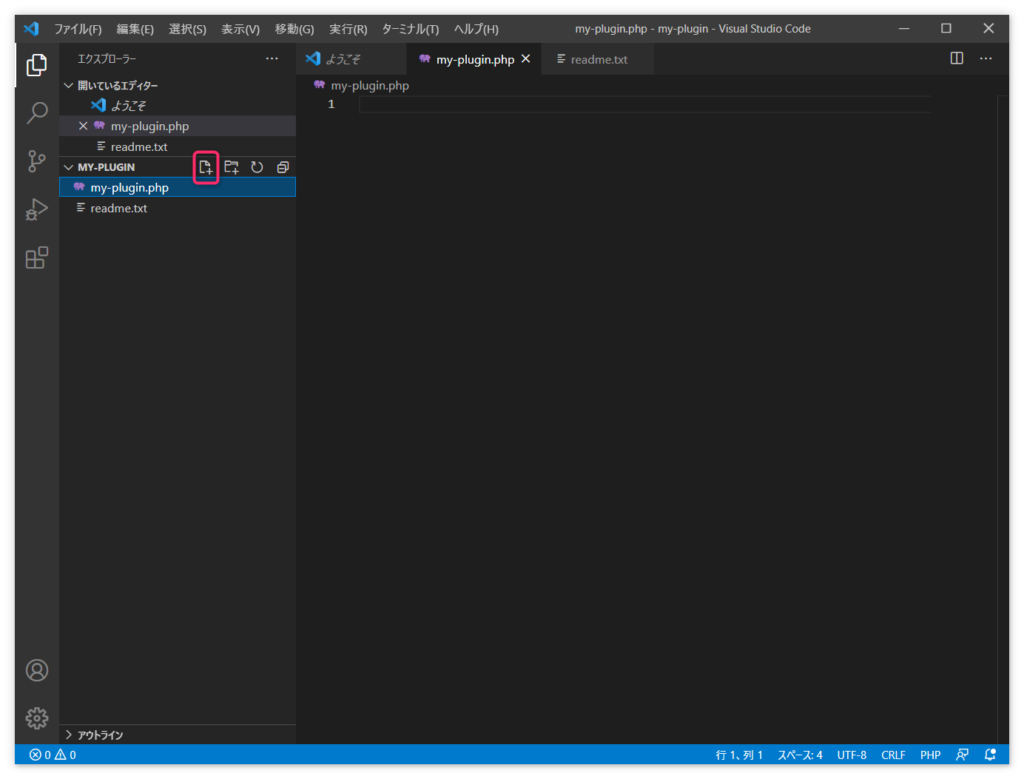
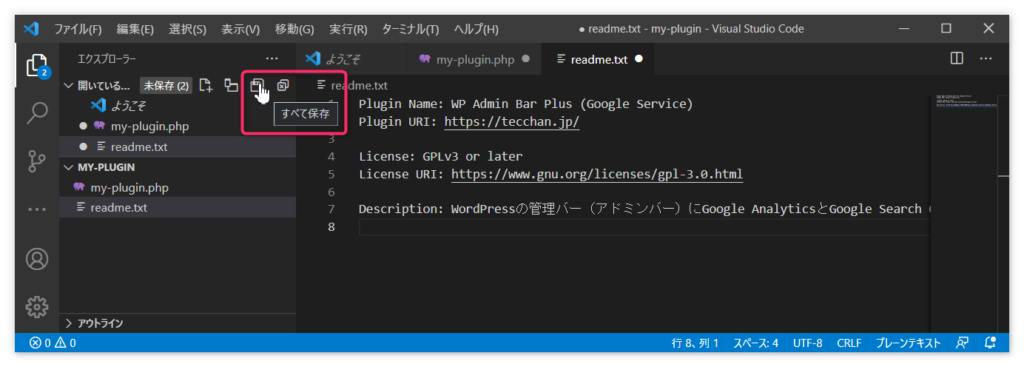
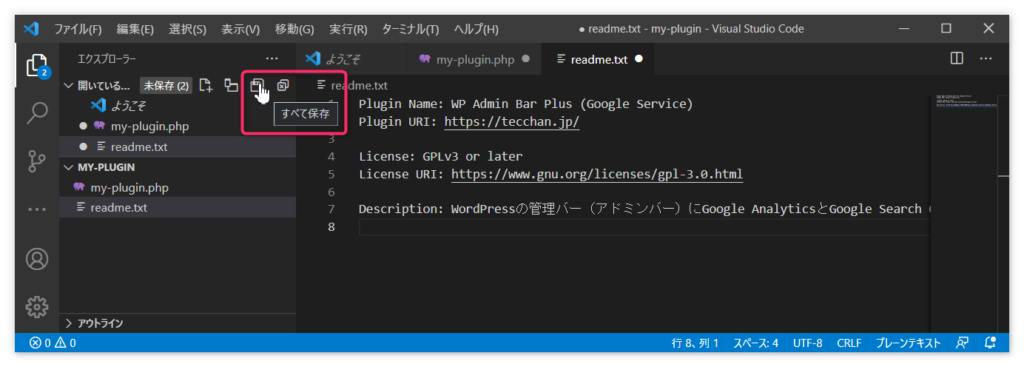
その中に、以下のピンクで囲った部分のボタンをクリックし、my-plugin.phpとreadme.txtをそれぞれ作成します。現段階では、それぞれ中身が空になります。


実際に、先程あなたが作ったフォルダにもmy-plugin.phpとreadme.txtの2つのファイルが作成されているはずです。
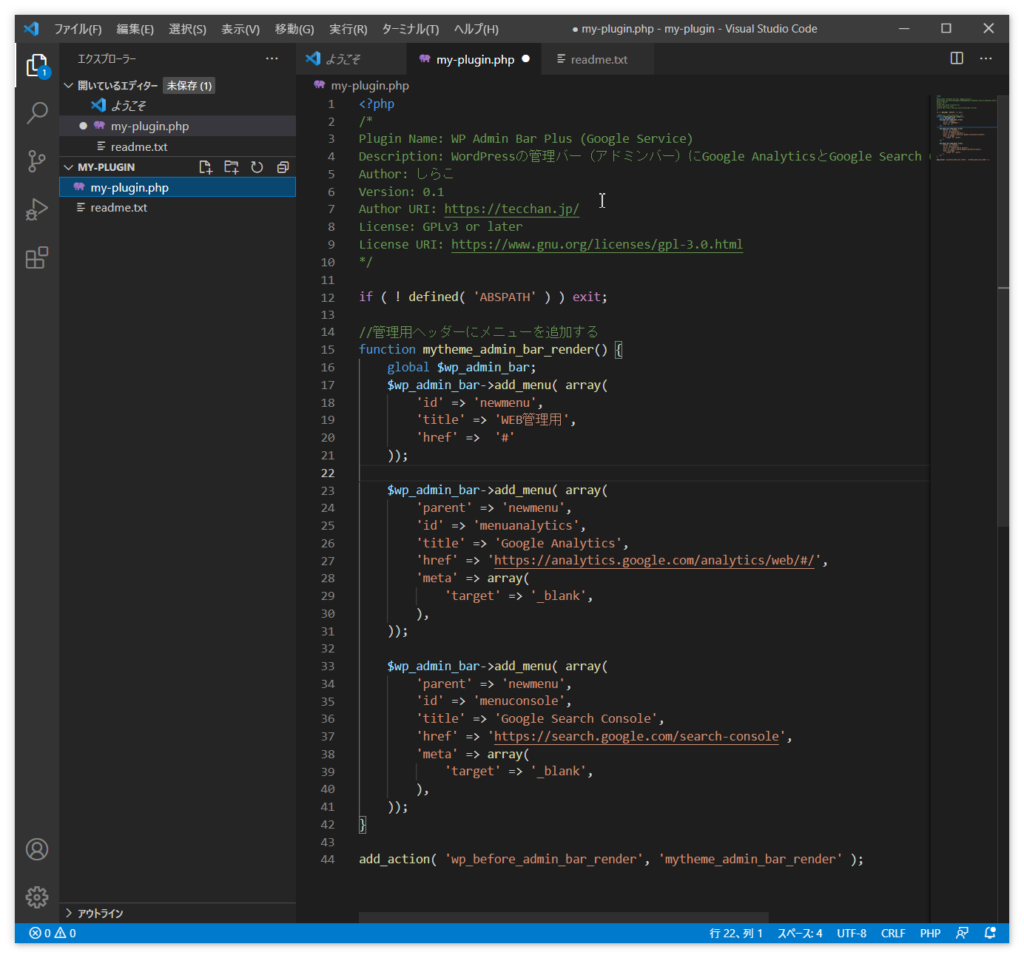
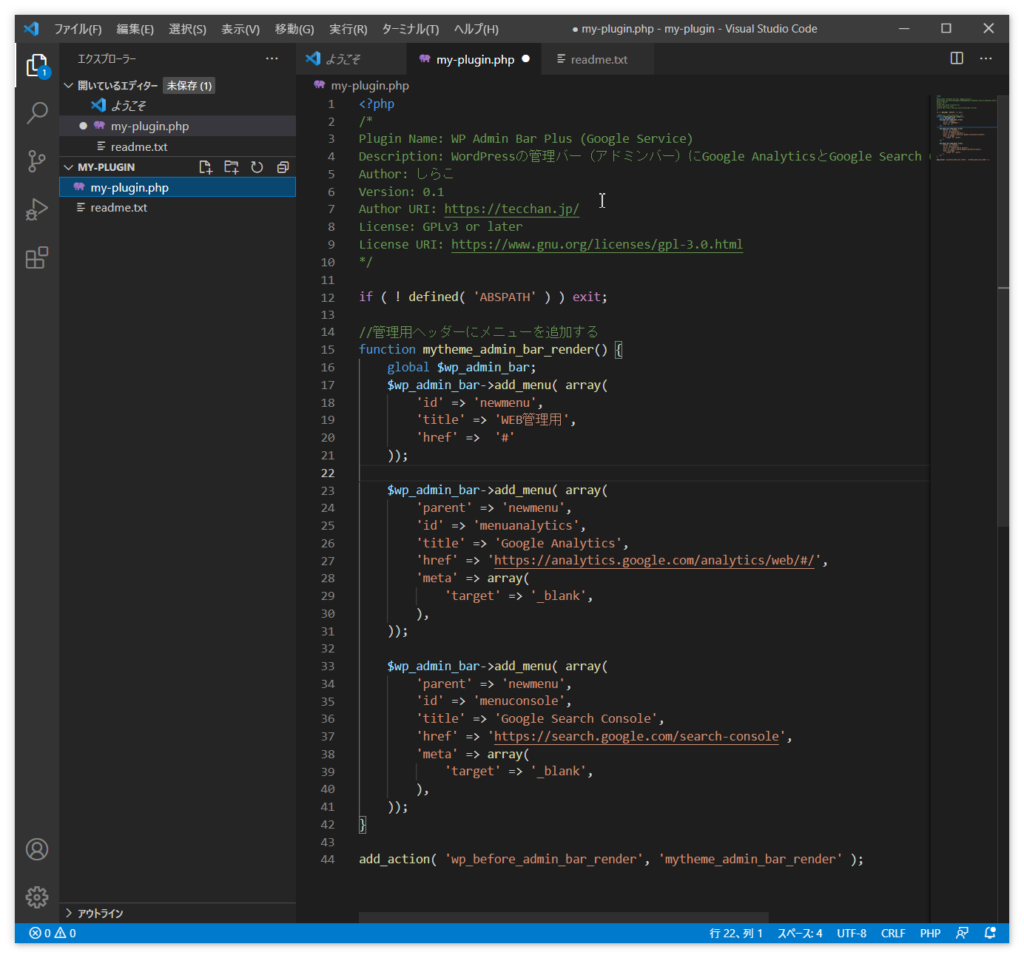
my-plugin.phpには以下の内容を順番に記述します。
まず最初に、プラグイン情報を以下のように書きます。以下は一例です(ライセンスをGPLにした場合)。
<?php
/*
Plugin Name: WP Admin Bar Plus (Google Service)
Description: WordPressの管理バー(アドミンバー)にGoogle AnalyticsとGoogle Search Consoleへのリンクを追加します。
Author: しらこ
Version: 0.1
Author URI: https://tecchan.jp/
License: GPLv3 or later
License URI: https://www.gnu.org/licenses/gpl-3.0.html
*/| Plugin Name | プラグインの名前 |
| Description | プラグインの短い説明 |
| Author | プラグイン作者の名前 |
| Version | バージョン情報 |
| Author URI | プラグイン作者のURI |
| License | ライセンス名の「スラッグ」 |
| License URI | ライセンスを記載したURI |
そのすぐ下に、以下のコードを記述します。
if ( ! defined( 'ABSPATH' ) ) exit;上記は、PHPファイルのURLに直接アクセスされても中身見られないようにするためのセキュリティコードです。
そして、その下に子テーマのfunctions.phpから以下のコードを削除して、そのまま書き写ししてきます。
//管理用ヘッダーにメニューを追加する
function mytheme_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'id' => 'newmenu',
'title' => 'WEB管理用',
'href' => '#'
));
$wp_admin_bar->add_menu( array(
'parent' => 'newmenu',
'id' => 'menuanalytics',
'title' => 'Google Analytics',
'href' => 'https://analytics.google.com/analytics/web/#/',
'meta' => array(
'target' => '_blank',
),
));
$wp_admin_bar->add_menu( array(
'parent' => 'newmenu',
'id' => 'menuconsole',
'title' => 'Google Search Console',
'href' => 'https://search.google.com/search-console',
'meta' => array(
'target' => '_blank',
),
));
}
add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' );上記の3つをまとめると、以下の通りになります。


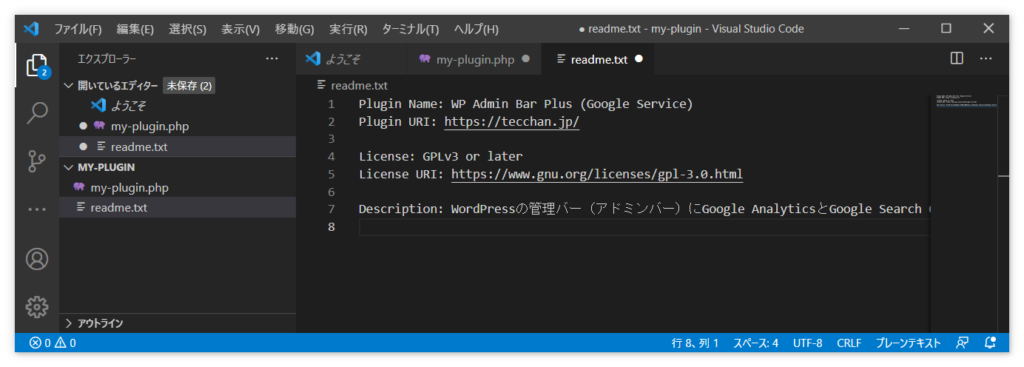
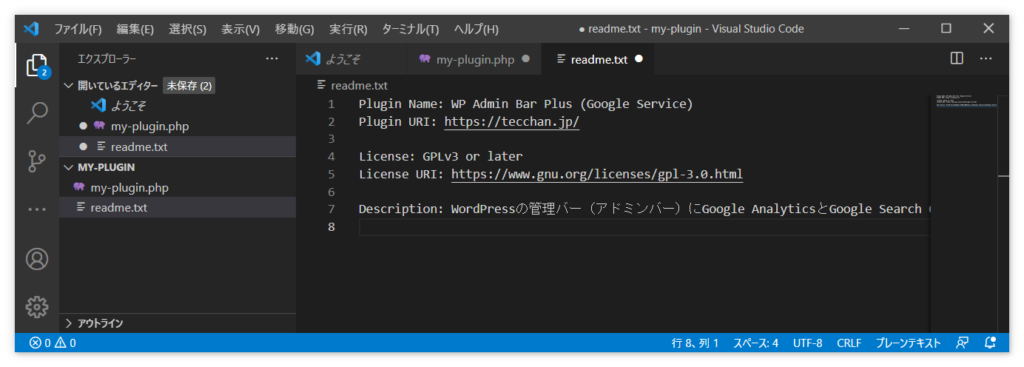
次に、readme.txtには以下の内容を記述します。以下は一例です。
Plugin Name: WP Admin Bar Plus (Google Service)
Plugin URI: https://tecchan.jp/
License: GPLv3 or later
License URI: https://www.gnu.org/licenses/gpl-3.0.html
Description: WordPressの管理バー(アドミンバー)にGoogle AnalyticsとGoogle Search Consoleへのリンクを追加します。多少、書き方は違いますが、先程のプラグイン情報と内容はほぼ同じです。


すべて保存をクリックしたら、VSCodeを終了します。


Windowsであれば、my-pluginのフォルダを右クリック>送る>圧縮(zip形式)フォルダーを選択すると、my-plugin.zipが生成されます。


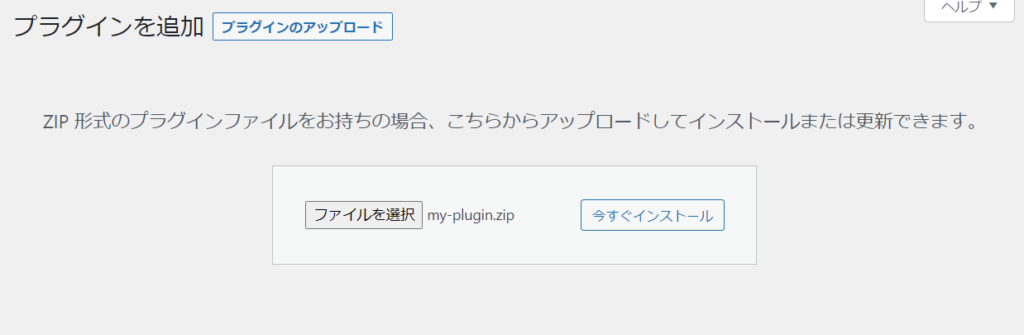
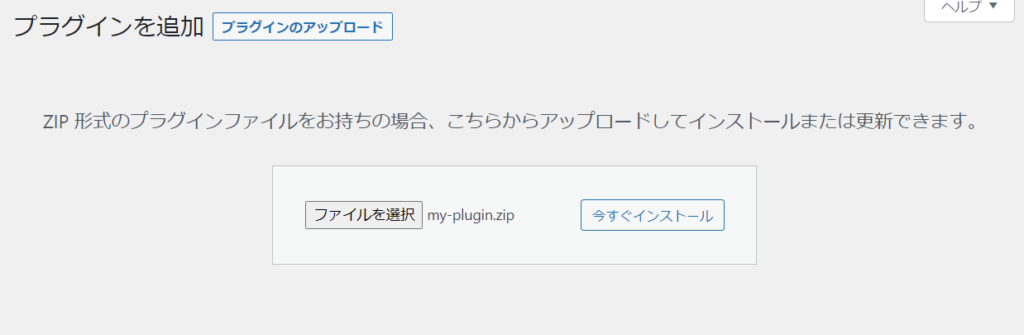
WordPress管理画面のプラグイン>新規追加にて、上部にプラグインのアップロードというボタンが現れますので、ファイルを選択に先程生成したmy-plugin.zipを選択し、今すぐインストールをします。有効化すると、実際にプラグインを使用することができます。


手順は以上です。大変お疲れ様でした。
もっと詳しく見るには、WordPress Codex日本語版を参照してください。
おまけ
併せて見て欲しい・チャレンジしてみて欲しい内容などを、以下に書きます。
おまけ1:子テーマのfunctions.phpに記述したものをプラグイン化することについて
この記事の趣旨でもあるのですが、子テーマのfunctions.phpに記述したものをプラグイン化することについて、そのメリットなどをSWELL開発者の了さんが語られています。
おまけ2:CSSやJSファイルの読み込みを行う方法について
SWELL開発者である了さんのブログの以下の記事の内容を、ぜひチャレンジしてみてください。
おまけ3:WordPressの管理画面に再利用ブロックへのリンクを追加する方法
つぶさんが内容をQiitaでまとめてくださっているので、よろしければ以下の記事をご覧ください。


SWELLには元々、再利用ブロックへのリンクが追加されていますので、SWELL使用時はこのカスタマイズは不要です。
おまけ4:今日からはじめるプラグイン作成 – WP ZoomUP #59
WP ZoomUPでも、プラグイン作成について取り扱っている回があります。お時間があれば、こちらも見てみてください。
おまけ5:プラグインに更新通知(アップデート通知)機能を付ける
こうした野良プラグインでは、WordPressの公式ディレクトリに登録したプラグインとは異なり、そのままでは更新をしたとしても更新通知(アップデート通知)を出すことが出来ません。更新通知を出す方法については、以下のブログを参照してください。


プラグイン開発には、書籍での学習もおすすめしています
WordPressのプラグイン開発において、最初の第一歩として以下の書籍をおすすめしています。
プラグイン開発について、少し触れられています。テーマ開発も一緒に学ぶことができます。
上記の書籍を触れたら、次は以下の書籍に進むのをおすすめします。以下の書籍では、テーマ開発やプラグイン開発などに必要なPHPやフック周り・サニタイズ(エスケープ処理)などの基礎を学ぶことができます。