WordPressにはサイトにスタイルを追加するものとして、有償・無償かかわらずテーマというものが多く存在します。
配布されているテーマは親テーマと言います。さらにその親テーマとは異なり、WordPressには子テーマという特別な概念が存在します。子テーマは多くの場合、親テーマのテンプレートの一部をユーザーが望むような形に書き換える(これをカスタマイズすると言います)ために使われます。
WordPressにはたとえば以下のように様々なカスタマイズ手法がありますが、子テーマはそのうちのひとつの選択肢です。
子テーマはどのようなときに必要なの?WordPressの様々なカスタマイズ手法
WordPressには様々なカスタマイズ手法があります。すべてではありませんが、以下に記載します。
親テーマで(子テーマを使わずに)行っても問題ないカスタマイズ
- 投稿記事・カテゴリー・メディア・固定ページの投稿や設定
- カスタマイザー(外観>カスタマイズ)・ウィジェット・メニューの設定
- 上記カスタマイザー内の追加CSSの編集
- プラグインの追加および設定(自作のものを含む)
- テーマ側で用意されている設定
子テーマが必要となるカスタマイズ
- テーマエディター(外観>テーマエディター)を使用する場合
テーマエディターを使用してfunctions.phpやstyle.cssを編集する場合や、親テーマのテンプレートファイル(PHPファイル等)を編集(改変)する場合に必要となります。これらのファイルは親テーマで直接編集することもできますが、その場合には親テーマを更新(アップデート)した場合に抹消されてしまうので、子テーマを使用することにより抹消されてしまうのを防ぐことができます。
特にわかりづらいのは、CSSを編集(追加)する場合にカスタマイザーの追加CSSと、子テーマのstyle.cssと2種類のアプローチがある点です。どちらが良いかは、サイトにより正解が異なってくるでしょう。たとえばクライアントに納品するサイトで、クライアント側が触らないほうが良いCSSを子テーマに記述し、カスタマイザーについてはクライアント側に編集を許可するなどの使い分けができます。あとは、追加CSSの場合は、エディター内にもCSSを反映することができます。
また、functions.phpに記載した内容をプラグイン化する記事や、さらに作成したプラグインに更新通知(アップデート通知)機能を付ける記事がありますので、良かったらぜひ最後まで読んでください。
子テーマの基礎
子テーマを有効化すると、自動的に親テーマは無効化されたような状態になりますが、それで正常です。時折、「え?無効化されちゃって大丈夫?」と思う方もいらっしゃいますが、問題ありません。WordPressの正常な挙動です。
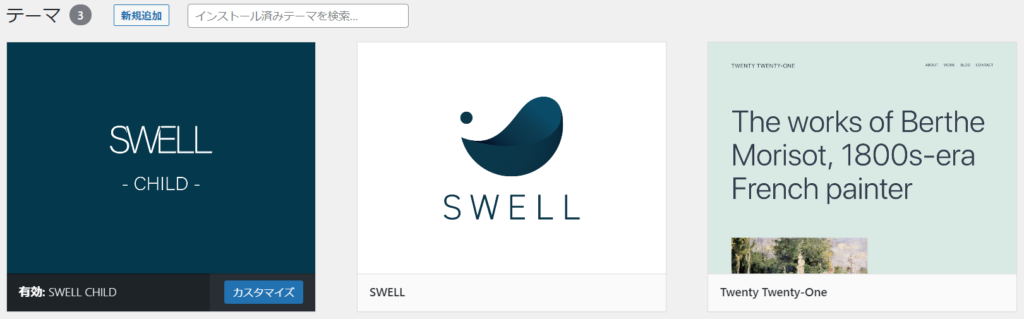
たとえば、SWELL CHILD(SWELLの子テーマ)を有効化すると以下の通りになります。

このときに、親テーマ以外にも必ずデフォルトテーマ(現時点ではTwenty Twenty-One)を残しておきましょう。これは、WordPressを使う上でのお作法となります。
子テーマは自作することができる
子テーマは基本的に自作することができます。
一方で、国内で有償販売されている多くのテーマでは、子テーマが一緒に配布されているケースがありますので、その場合には作成する手間を省くことができます。
子テーマの作成手順
子テーマの自作方法は、後日執筆予定です。わりと簡単ですよ~。
子テーマが配布されている場合には、そちらが使える!
親テーマの開発者側で、子テーマを配布していただいている場合はそちらを使うことができます。
たとえば、SWELLの場合にはこちらからダウンロードすることができます。
子テーマを実際に活用してみよう!
子テーマを有効化したら、実際にstyle.cssの編集、functions.phpでの機能拡張、最後に親テーマのテンプレート(PHPファイル)の編集(改変)の3種類をやってみようと思います。例題を以下に出しますね。
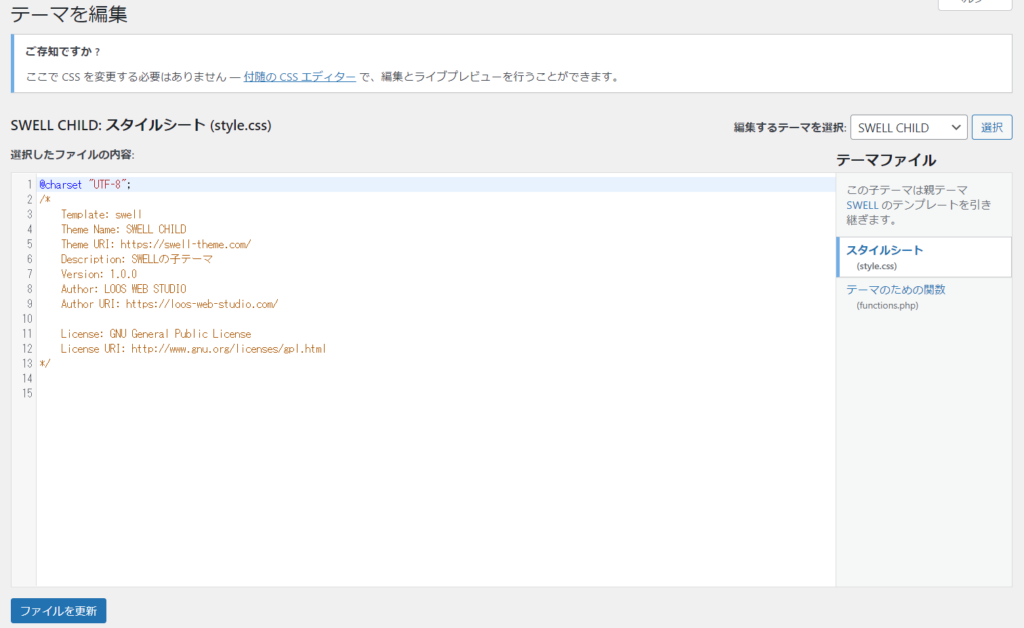
外観>テーマエディターを開いてください。以下はSWELL CHILDの場合です。

「ご存知ですか?ここでCSSを変更する必要はありません」の表示は、カスタマイザー内の追加CSSでCSSは編集できますよ、ということが示されています。右上のほうの「編集するテーマを選択」では、通常子テーマのSWELL CHILDが選ばれています。そして、テーマファイルにはスタイルシート(style.css)とテーマのための関数(functions.php)の2つが存在しています。
子テーマを編集するときには、必ず事前にバックアップをとっておきましょう。また、WAFがONの状態だと「ファイルを更新」ボタンをクリックしてもエラー(保存されない)になる場合がありますので、その場合は一時的にWAFをOFFにしてください。
スタイルシート(style.css)の編集
以下のカスタマイズは、SWELL利用者、かつサイトのタイトルに文字を利用している(画像ではない)ことが前提となります。
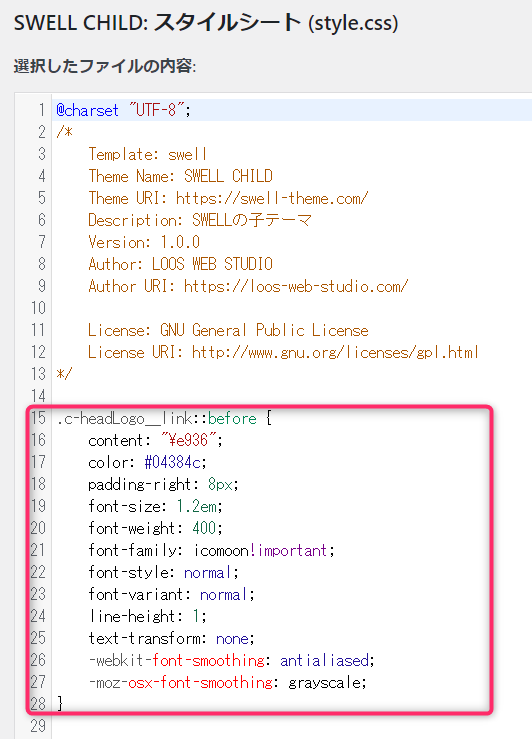
サンプル(例題)として、実際に子テーマのstyle.cssに以下のスタイルシート(CSS)を追記してみましょう。以下は、サイトのタイトルの直前にSWELLロゴ ←これを出すカスタマイズとなります。
.c-headLogo__link::before {
content: "\e936";
color: #04384c;
padding-right: 8px;
font-size: 1.2em;
font-weight: 400;
font-family: icomoon!important;
font-style: normal;
font-variant: normal;
line-height: 1;
text-transform: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
必ず、最後は}で閉じましょう。ファイルを更新をクリックして完成です!実際の画面を見て確認しましょう。
こちらに追加した内容を削除して、カスタマイザー内の追加CSSに同じ記述を追加しても、同じ動作をします。
テーマのための関数(functions.php)の編集
以下のカスタマイズは、特に現在使用中のテーマを問いません。
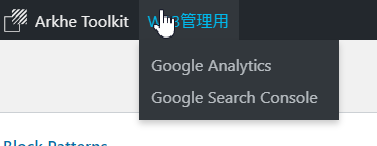
サンプル(例題)として、実際に子テーマのfunctios.phpに以下のコードを追記してみましょう。以下は、WordPresの管理バー(アドミンバー)にGoogle AnalyticsとGoogle Search Consoleへのリンクを追加するカスタマイズです。

//管理用ヘッダーにメニューを追加する
function mytheme_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'id' => 'newmenu',
'title' => 'WEB管理用',
'href' => '#'
));
$wp_admin_bar->add_menu( array(
'parent' => 'newmenu',
'id' => 'menuanalytics',
'title' => 'Google Analytics',
'href' => 'https://analytics.google.com/analytics/web/#/',
'meta' => array(
'target' => '_blank',
),
));
$wp_admin_bar->add_menu( array(
'parent' => 'newmenu',
'id' => 'menuconsole',
'title' => 'Google Search Console',
'href' => 'https://search.google.com/search-console',
'meta' => array(
'target' => '_blank',
),
));
}
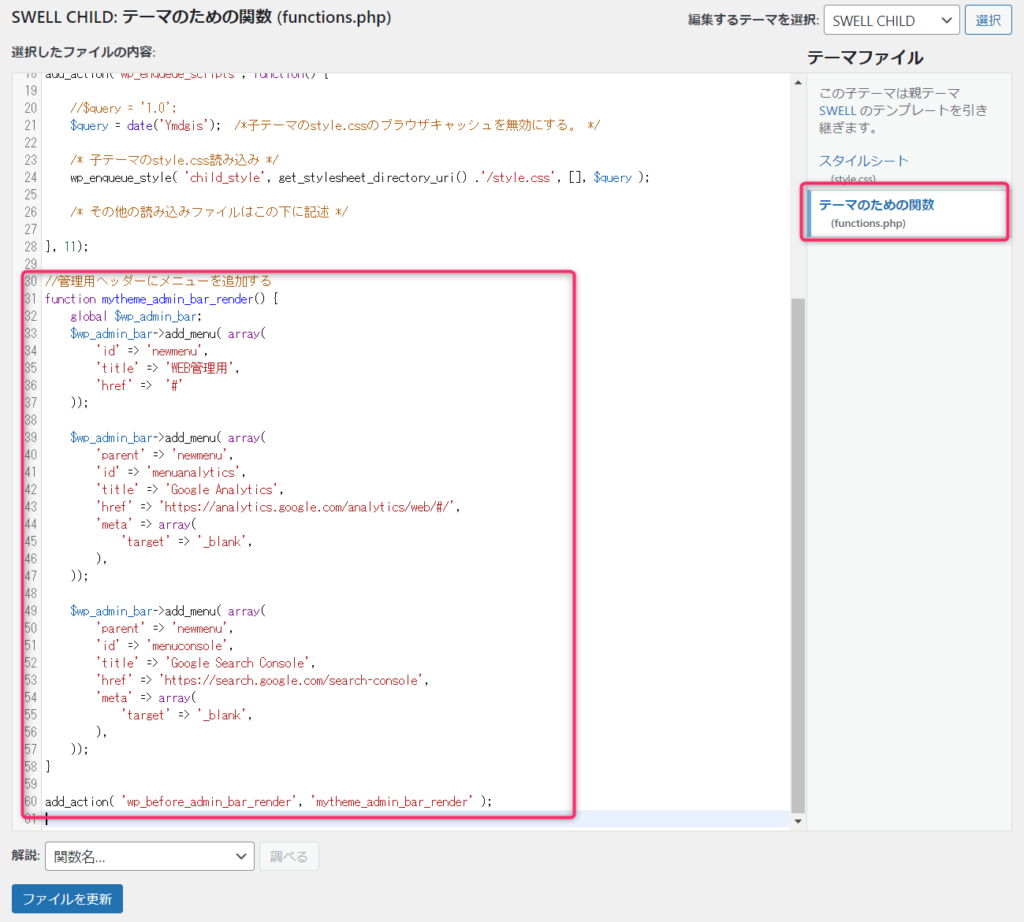
add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' );画面右側のテーマのための関数(functions.php)をクリックして、以下の場所(末尾)にコードを追記しましょう。
SWELLの子テーマでの注意点
ここで、SWELL CHILDの場合に注意してほしいのは、28行目の}, 11);よりも後の行に書くことです。それよりも前(途中)に書いてしまって「動かない…」と言う方がいました。

ファイルを更新をクリックして完成です!実際の画面を見て確認しましょう。
functions.phpに記述した内容をプラグイン化する
functions.phpに記述した内容をプラグイン化する記事についてはこちらを参照してください。

フックについての基本
functions.phpや上記の通りにプラグインを作成するときなどは、WordPressではカスタマイズのためにフックを活用していきます。フックとはWordPressが予め用意してくれているものです。フックとは、アクションフックとフィルターフックの2種類が用意されています。ここでは、とりあえず基礎の基礎だけやります。
| アクションフック | WordPress上で、何かを実行(追加などを)する(アクション)。 |
| フィルターフック | WordPress上で、変数に何かの文字列を返す(変数を加工する)。 |
SWELLでもオリジナルのフックがいくつか用意されていて、たとえばアクションフックを活用してタイトルとアイキャッチ画像の間に広告を表示させることができたり、フィルターフックを活用してロゴ画像にSVG画像を利用したりすることができます。ここではフックの詳しい使い方は割愛しますが、以下のみご案内します。アクションフックの使い方の基本です。
add_action(
'swell_before_post_thumb',
function( $post_id ) {
?>
<div>ほげ~</div>
<?php
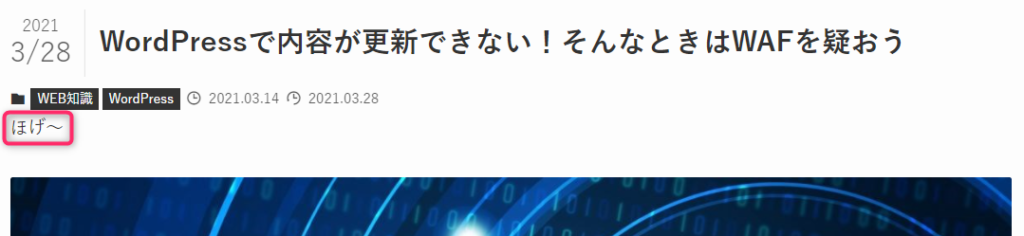
});上記では、SWELLの投稿記事内の、タイトルとアイキャッチ画像内になにかを挿入するためのアクションフックです。このアクションフック'swell_before_post_thumb'は、予めテーマ側で用意されているものです。たとえば、上記のコードをfunctions.phpなどに記述すると、投稿記事を表示した場合に以下の表示になります。

基本的には、そのテーマ上でフックが使う場所が多ければ多いほど、子テーマでテンプレートを書き換えずにカスタマイズすることが可能になります(テンプレートを直接書き換えるよりも、テーマがアップデートされたときにもメンテナンスしやすくなります)。
WEB制作向けに開発されたArkheやSnow Monkeyでは、予め多数のアクションフックなどが用意されています。オレインさんが、それぞれTry Arkhe・HAPPY SNOW MONKEYというサイトでフックの場所について紹介してされていますので、これらのテーマをお使いの方はぜひご参考ください。また、テーマのそれぞれの特徴も以下の私の記事で紹介しています。

フックについては、WP ZoomUPでも過去に取り上げられました。