趣味でサブドメイン上に温泉ブログを開設したのですが、その際にWordPressのマルチサイト(サブドメイン型)で作成しました。
私の備忘録ではありますが、そのサブドメイン型とサブディレクトリ型(バードドメイン型)のマルチサイト作成手順を、皆さんにシェアしたいと思います。
マルチサイトとは?
サーバーにインストールした1つのWordPressを使って、複数のサイトやブログを運用することが出来るようになります。これがWordPressマルチサイトの特徴です。マルチサイトには以下の3通りありますが、今回実践したのはサブドメイン型とサブディレクトリ型(バードドメイン型)となります。
- サブディレクトリ型(バードドメイン型)
- サブドメイン型
- 複数ドメイン型
マルチサイトと比較して、通常のWordPressサイトをシングルサイトと呼びます。
マルチサイトの利点と欠点
マルチサイトは、複数のWordPressサイトを一元管理できるようになり、テーマやプラグインのアップデート頻度も少なくなり、とても便利になるのですが、一方で欠点もあります。たとえば、セキュリティ系プラグインを選ぶようになったり(XO Securityがしっかり対応していて良い感じ)、バックアップ系プラグインが有償になったりしてコスト高になる場合もあります(私の場合は、経費をかけずに手動でバックアップを行っています)。
運用中のWordPressブログでも、マルチサイト化できる
すでに運用中のWordPressブログでも、マルチサイト化することができます。
サブディレクトリ型の場合は、基本的に新規サイトでマルチサイトを作成するのが良いでしょう。運用歴が1ヶ月以上経過しているサイトだと(最新1ヶ月以上前の記事が存在していると)通常はマルチサイトにすることができません。
マルチサイトで作成されるURLは、以下のような形式で表現されます。
サブディレクトリ型の場合
- 運用中のブログ https://tecchan.jp/
- 新規追加ブログ https://tecchan.jp/onsen/
サブドメイン型の場合
- 運用中のブログ https://tecchan.jp/
- 新規追加ブログ https://onsen.tecchan.jp/
レンタルサーバーは、エックスサーバー(XSERVER)を使用しています。
これはエックスサーバー特有なのですが、通常サブドメインを作成する場合、エックスサーバー上ではpublic_htmlディレクトリ以下のサブドメイン用のディレクトリがonsen.tecchan.jpとはならず、onsenとなります。
したがって、エックスサーバー上でサブドメインでマルチサイト運用をするためには、onsenディレクトリを削除し、onsen名のシンボリックリンクをpublic_htmlに張ることが必要です。
※最新のエックスサーバーさんでは、サブドメインのディレクトリが別の形式も選べるように変更になっています。
マルチサイト化前の下準備(推奨される手順)
マルチサイト化を設定する前に、必ずバックアップをとっておきましょう。もっとも推奨される手順は、
です。しかし、これでは少々荷が重い気がしますので、データ容量が少量のブログでしたら下記の手順に変更します。
- All-in-One WP Migrationプラグインで、無料で1GBの容量までDB・ファイルのバックアップが可能です。
- 上記以外に、FTPまたはエックスサーバーのファイルマネージャから
.htaccessとwp-config.phpファイルのバックアップをとっておきます。 - できればデータベースのバックアップもとっておきましょう(phpMyAdminの使い方の練習も兼ねて)。
これで準備は整いました。マルチサイト化を進めていきましょう。
※バックアップのより詳しい方法については、こちらの記事でご案内しています。
サブディレクトリ型(バードドメイン型)のマルチサイト初期設定手順
サブディレクトリ型(バードドメイン型)のマルチサイトは、以下の手順で作成していきます。
サブディレクトリ型の場合は、基本的に新規サイトでマルチサイトを作成するのが良いでしょう。運用歴が1ヶ月以上経過しているサイトだと(最新1ヶ月以上前の記事が存在していると)通常はマルチサイトにすることができません。
define('WP_DEBUG', false);の後に下記を追記しましょう。
define('WP_ALLOW_MULTISITE', true);追記したら、FTPまたはファイルマネージャでアップロードします。
アップロード後WordPress管理画面にログインし、プラグインをすべて無効化(プラグインを停止すればOK)します。
「ツール」>「サイトネットワークの設置」というメニューが追加されていますので、それを開き、「サイトネットワーク名」は適当に入力し、「サイトネットワーク管理者のメールアドレス」は、特に何もなければ今使用しているメールアドレスを入力しましょう。「インストール」ボタンをクリックします。
「インストール」ボタンをクリック後、wp-config.phpのdefine('WP_ALLOW_MULTISITE', true);以降に下記を追記します。以下のtecchan.jpとなっている部分は、あなただけのURLになっています。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'tecchan.jp');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);.htaccessには#BEGIN WordPress~#END WordPressの間のコードを、すべて以下のコードに置き換えてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>これらのファイルをFTPまたはファイルマネージャでアップロード後、WordPress管理画面へ再ログインします。
画面の左上に「参加サイト」の項目が現れたら、「参加サイト」メニュー内の「サイトネットワーク管理」をクリックし、「サイト」>「新規追加」をクリックします。
ここで、先ほど追加したサブディレクトリのサイトを追加します。一番末尾のWordPress管理画面で子サイトを作成しようの手順を見てください。
サブドメイン型のマルチサイト初期設定手順
サブドメイン型の場合、事前にサブドメインを作成して、シンボリックリンクを貼ってからマルチサイトを作成するという手順を踏みます。
サブドメインの作成
サブドメイン型の場合のみ、事前にエックスサーバーのサーバーパネルからサブドメインを作成します。
サブドメインの作成手順は、エックスサーバー公式のマニュアルを参照しましょう。
運用中のブログが無料独自SSL利用中の場合には、サブドメイン作成時にも「無料独自SSLを利用する」にチェックを入れておきます。無料独自SSLを利用する場合、ここで解説する最後の手順「WordPress管理画面でマルチサイトを作成しよう」に移るまでに1時間ほど待ちましょう。
エックスサーバーにSSHでログインし、シンボリックリンクを作成しよう
単にサブドメインを作成しただけでは意味がありません。SSHというものを使用して、シンボリックリンクを作成します。
SSHでは黒い画面でコマンドを入力して、シンボリックリンクを作成していく訳なのですが、残念ながら黒い画面アレルギー・コマンドアレルギーの方が時折いらっしゃいます。ここは我慢して、黒い画面でコマンドを入力していきましょう。笑
エックスサーバーの「サーバーパネル」>「SSH設定」をONにして、ONにした後は「公開鍵認証用鍵ペアの作成」で「パスフレーズ(パスワードです)」を入力していくと、秘密鍵(拡張子が.keyとなっているファイル)がダウンロードできますので、任意の場所へ保存しておきましょう。
エックスサーバー公式マニュアルの「SSH設定」のSSH接続の有効化・無効化の手順1~4および、公開鍵認証用鍵ペアの生成、公開鍵の登録の手順1~4までをやればOKです(お客さまにて作成の公開鍵を登録する場合の手順は不要)。
Windows用のフリーソフトですが、私はTeraTermを使用しました。
ダウンロード後、TeraTermを起動してください。

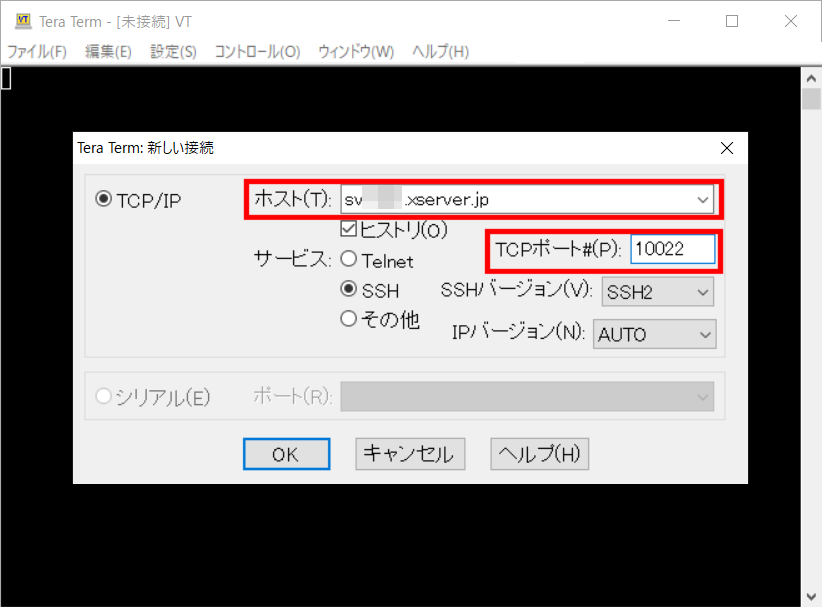
ホスト名にはsv****.xserver.jp(****は固有のサーバー番号)を入力し、TCPポートには22と入力されているものを10022と書き換えて、OKボタンをクリックします。
以下の画面が出てきます。

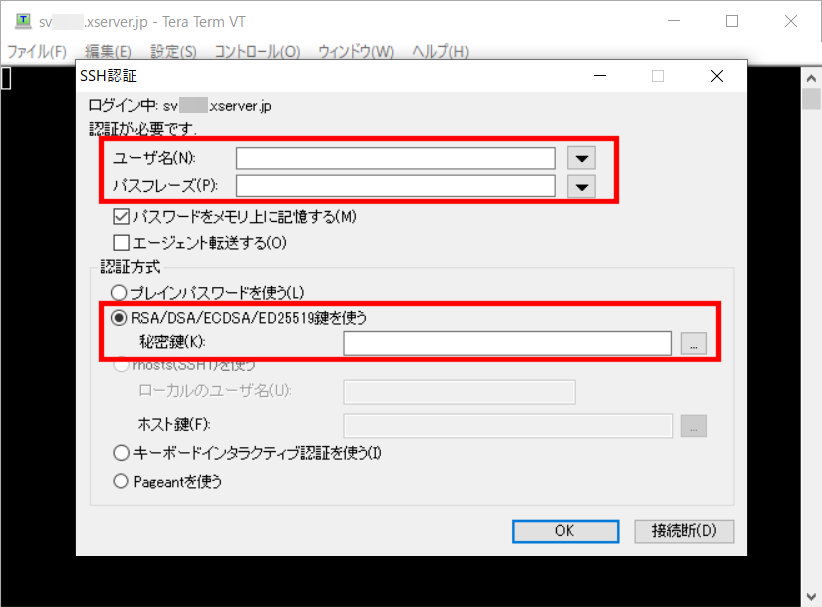
ユーザー名にはサーバーIDを入力し、パスフレーズは先ほど登録したものを入力します。
RSA/DSA/ECDSA/ED25519鍵を使うのラジオボタンを選択し、秘密鍵には先ほどダウンロードしたファイルを開きます。ファイルの選択画面で、そのままでは拡張子.keyの秘密鍵が開けないので、画面右下の「秘密鍵ファイル」となっている部分を「すべてのファイル(*.*)」に切り替えて、先ほどダウンロードした拡張子.keyの秘密鍵ファイルを開きます。
以下の画面が出てきます。これでOKです。

この画面で、以下の手順を実行していきましょう!
まず、FTPまたはファイルマネージャで、先ほど作成したサブドメインのディレクトリを削除します。たとえば、onsen.tecchan.jpというサブドメインであれば、該当ドメイン内のpublic_htmlディレクトリ内にonsenという名前のディレクトリが自動作成されています。これを削除します。
次に、TeraTermに下記のコマンドを入力していきます。
[サーバID@sv****]$ cd /home/サーバーID/あなたのドメイン/public_htmlサブドメイン名でpublic_htmlにシンボリックリンクを張ります。
[サーバID@sv9999 public_html]$ ln -s /home/サーバID/あなたのドメイン/public_html /home/サーバID/あなたのドメイン/public_html/onsen※上記のonsenの部分は、あなたのサブドメイン(先ほど削除したディレクトリ名)を入力してください。
最後に、以下を入力します。
[サーバID@sv**** public_html]$ ll以下のように表示されれば、無事にシンボリックリンクが張れているのでOKです。
[サーバID@sv**** public_html]$ ll
合計 188
-rw-r--r-- 1 サーバID members 6633 6月 9 8:15 default_page.png
lrwxrwxrwx 1 サーバID members 49 6月 6 8:00 onsen -> /home/サーバID/あなたのドメイン/public_htmlこれでSSHでの作業は以上です。TeraTermを終了しましょう。
マルチサイト化の手順
本丸の設定です。シンボリックリンクを貼ったら、下記の手順でマルチサイト化を進めていきましょう。
define('WP_DEBUG', false);の後に下記を追記しましょう。
define('WP_ALLOW_MULTISITE', true);追記したら、FTPまたはファイルマネージャでアップロードします。
アップロード後WordPress管理画面にログインし、プラグインをすべて無効化(プラグインを停止すればOK)します。
「ツール」>「サイトネットワークの設置」というメニューが追加されていますので、それを開き、「サイトネットワーク名」は適当に入力し、「サイトネットワーク管理者のメールアドレス」は、特に何もなければ今使用しているメールアドレスを入力しましょう。「インストール」ボタンをクリックします。
「インストール」ボタンをクリック後、wp-config.phpのdefine('WP_ALLOW_MULTISITE', true);以降に下記を追記します。以下のtecchan.jpとなっている部分は、あなただけのURLになっています。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'tecchan.jp');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);.htaccessには#BEGIN WordPress~#END WordPressの間のコードを、すべて以下のコードに置き換えてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>これらのファイルをFTPまたはファイルマネージャでアップロード後、WordPress管理画面へ再ログインします。
画面の左上に「参加サイト」の項目が現れたら、「参加サイト」メニュー内の「サイトネットワーク管理」をクリックし、「サイト」>「新規追加」をクリックします。
ここで、先ほど追加したサブドメインのサイトを追加します。一番末尾のWordPress管理画面で子サイトを作成しようの手順を見てください。
WordPress管理画面で子サイトを作成しよう
マルチサイトの初期設定が完了したら、WordPress管理画面上で新たなマルチサイト(子サイト)を作成しましょう。
サブディレクトリ型の場合
サブディレクトリ型の場合は、特にサーバー側で事前設定がありません。共通手順に進んでください。
サブドメイン型の場合
WordPress管理画面に戻り、先ほどの「サブドメインの作成」にて無料独自SSLを作成してから約1時間経過するまで待ち、SSHでシンボリックリンクを貼りましょう。その後に、共通手順に進みます。
共通手順(子サイトの作成)
子サイトを作成するには、「参加サイト」メニュー内の「サイトネットワーク管理」をクリックし、「サイト」>「新規追加」をクリックして作成します。
- サイトアドレス(URL)には、先ほど設定したサブドメインないしはサブディレクトリ(
onsenなど)を入力していきます。 - サイトのタイトルは適当なものを入力します。
- サイトの言語は日本語でOK。
- 管理者メールアドレスは、あなたのメールアドレスを入力しましょう。
上記作業が終わったら、サイトを追加ボタンをクリックします。
次に、同じ画面内の「サイト」>「すべてのサイト」をクリックし、新規追加したサイトのURLをクリックして編集画面を開きます。
情報タブのサイトアドレスがhttp://になっていたら、その部分をhttps://に書き換えて、設定を保存ボタンをクリックします。
次に、設定タブを開いて、SiteurlとHomeのURLがどちらもhttps://になっていることを確認します。
これでWordPressのマルチサイト(子サイト)が無事に作成できました。









