Lightning Pro風のリッチなCTAを、SWELLのフッター直前に設置するカスタマイズです。
サンプル
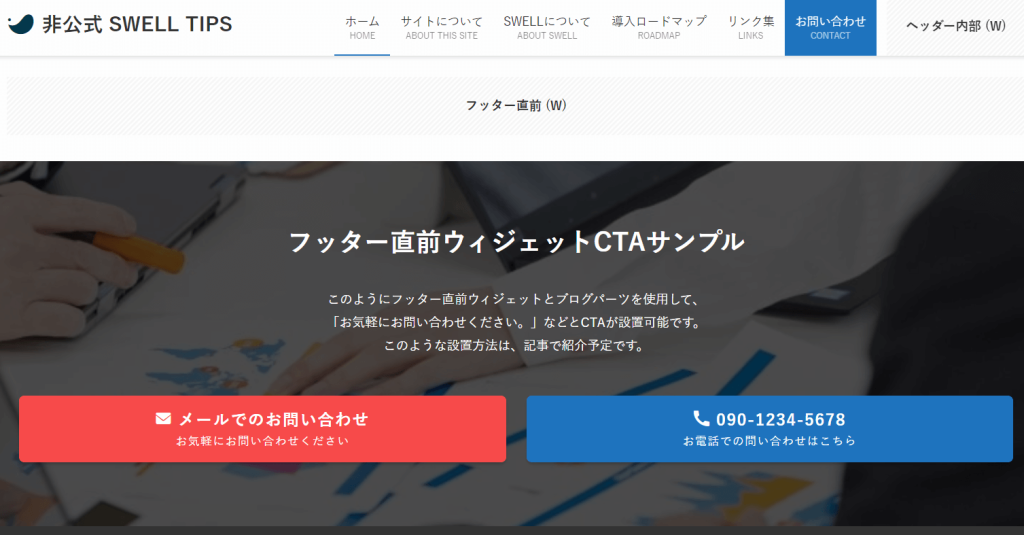
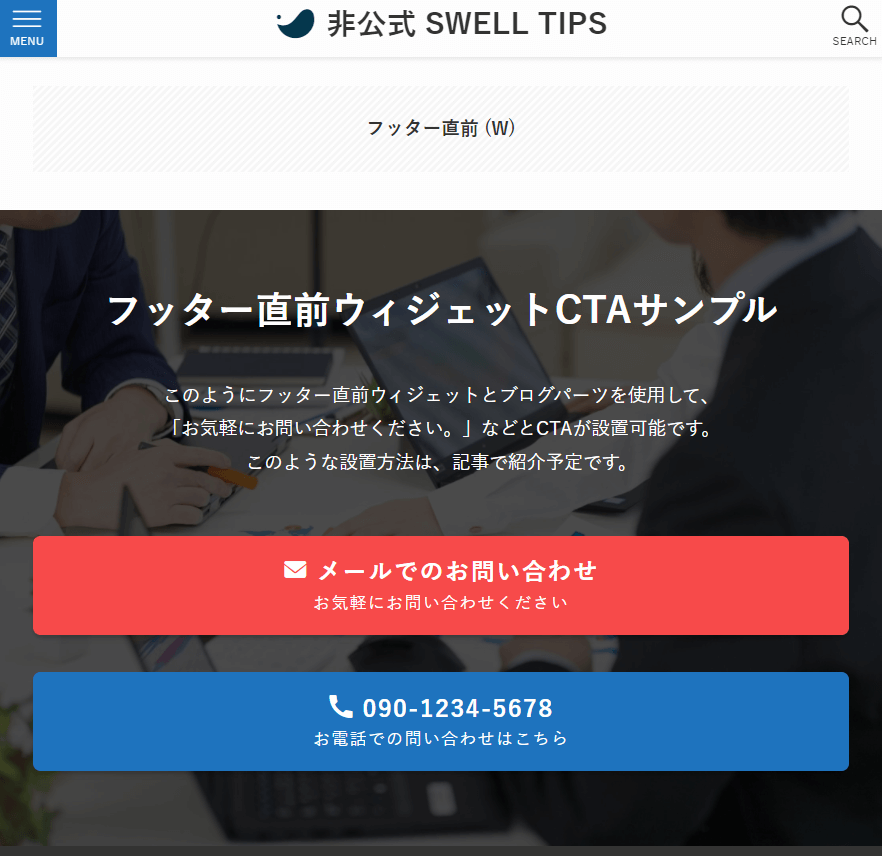
実物はこのサイトの最下部に掲載していますので、よろしければ見てみてくださいね。
PC表示

SP表示

カスタマイズ手順
まず最初に、ブログパーツを以下の手順で作成します。

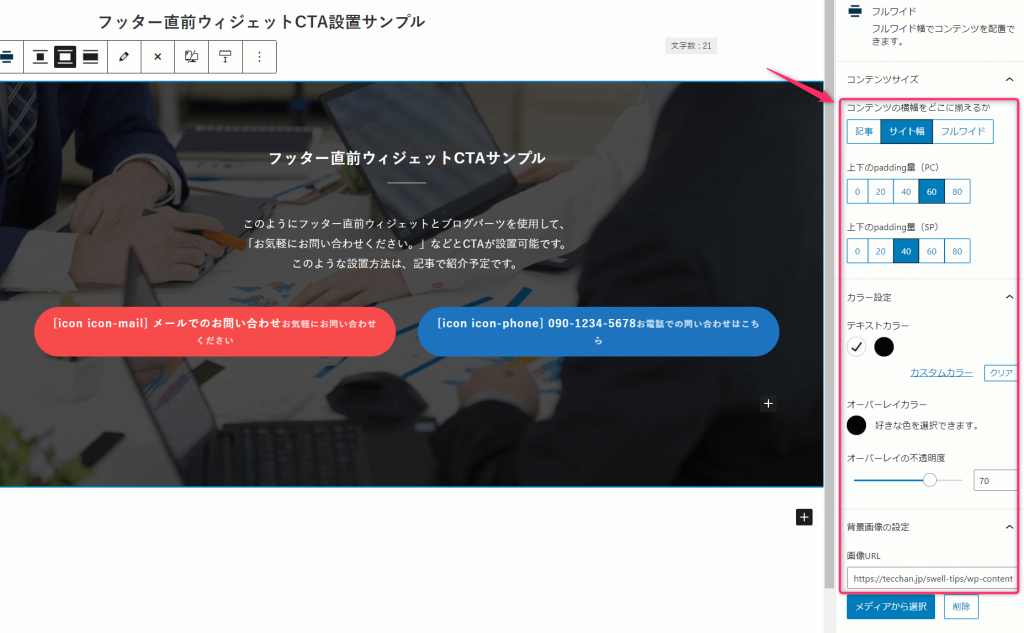
フルワイドブロックを作成します。
- コンテンツの横幅はサイト幅に変更する
- 上下のpadding量はデフォルトのままでOK(PCのpaddingが60、SPのpaddingが40)
- テキストカラーは白に変更する
- オーバーレイカラーの色は
#000000に変更し、不透明度は70に変更する - 背景画像を設定する
そして、フルワイドブロックの高度な設定 > 追加CSSクラスに必ずfooter-rich-ctaと入れておきましょう。
- デフォルトの見出し(h2)を書く。
- コンテンツの本文(段階ブロック)は中央寄せにし、本文を書く。本文はSP表示の場合を考え、「お気軽にお問い合わせください。」など短めに書きます。少し長くなる場合は、デバイス制限でPCのみ表示にし、SPの場合には短めの本文を入力しましょう。
- その下に、カラムブロックを2カラムで設置します。デフォルトの状態で、PCが2カラム表示・SPが1カラム表示になります。特に設定は変更しなくてOKです。
- それぞれのカラムの中に、SWELLボタンを設置します。ボタンサイズを必ず大に設定しておきます。ボタンの色は好きな色に設定してください。サンプルの場合は、SWELLに元々入っている赤と青です。
ボタンの中身に書く本文は、たとえば以下の通りです。
メールでのお問い合わせお気軽にお問い合わせください
090-1234-5678お電話での問い合わせはこちら上記をコピペしてご利用ください。改行はしません。
アイコンは必ず「アイコン設定」で設定するのではなく、本文にショートコードで入力します。
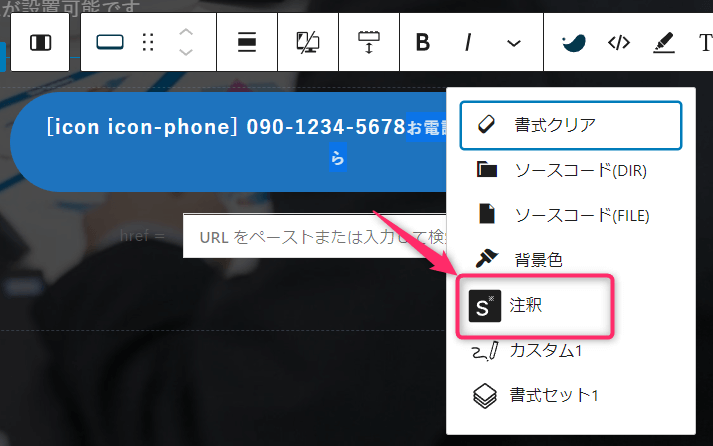
また、「お問い合わせお気軽にお問い合わせください」や「お電話での問い合わせはこちら」のサブタイトルの部分だけ、必ず注釈サイズに変更します。

作成したブログパーツを公開しましょう。ブログパーツにショートコードが発行されますので、コピーしておきます。
ブログパーツが作成完了したら、次に外観 > ウィジェットから、フッター直前にカスタムHTMLウィジェットを作成し、先程コピーしたブログパーツのショートコードを貼り付けます。
最後に、外観 > カスタマイズ > 追加CSSなどに以下のコードを挿入します。
.footer-rich-cta {
z-index: 0;
} /* 横のシェアアイコンと色が被る問題の回避 */
.footer-rich-cta .swell-block-button a {
border-radius: 6px;
}
.footer-rich-cta .is-style-section_ttl {
margin-bottom: .2em;
}
.footer-rich-cta h2.is-style-section_ttl::after {
display: none;
}
.footer-rich-cta .wp-block-columns {
margin: 2.2em auto;
}
.footer-rich-cta .swell-block-button .mininote {
display: block;
font-weight: 500;
opacity: 1;
font-size: .7em;
}
@media (min-width: 960px) {
.footer-rich-cta.pc-py-60 {
padding-top: 5em!important;
padding-bottom: 5em!important;
}
.footer-rich-cta .swell-block-fullWide__inner.l-container {
padding-left: 48px;
padding-right: 48px;
}
.footer-rich-cta .wp-block-columns {
padding-left: 1em;
padding-right: 1em;
}
}
@media (min-width: 600px) {
.footer-rich-cta h2 {
font-size: 2em;
}
.footer-rich-cta .swell-block-button a {
min-width: 100%;
}
.footer-rich-cta .is-style-btn_normal a {
font-size: 1.3em;
}
.footer-rich-cta .wp-block-columns {
margin: 2.4em auto;
}
}
これで完成です。
注意事項
ただし、全ページに表示されてしまうので、表示させたくないページ(たとえばお問い合わせページなど)では、該当ページの カスタムCSS & JSのCSSに
.footer-rich-cta {
display: none;
}と入力して非表示にしてください。

