SWELLのセクション見出しは、通常「注釈」を使用することでサブタイトルにすることができますが(詳しくは、SWELL公式サイトのマニュアルをご覧ください)、その上下を入れ替える方法です。
サンプル
以下のように作成します。

カスタマイズ手順
先に、以下のCSSを追加CSS(外観 > カスタマイズ > 追加CSS)などに入力します。
.post_content .is-style-section_ttl.section_subttl_top small {
padding-top: 0;
padding-bottom: 0.25em;
}その後に、実際のセクション見出しを作成します。
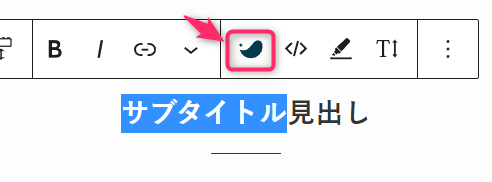
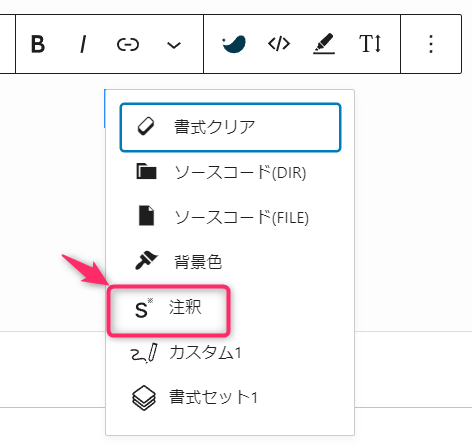
通常、メインタイトルの後にサブタイトルを注釈で入力しますが、サブタイトルを上にしたい場合はメインタイトルの前にサブタイトルを入力して、そのサブタイトルを注釈に設定します。


そして、見出しの「高度な設定 > 追加CSSクラス」に、section_subttl_topと追記します。正しくは、既にis-style-section_ttlと入力されていますので、間を半角スペースで区切ってis-style-section_ttl section_subttl_topと入力するようにします。
以上で完成です。
上記手順でサブタイトルを作成した場合でも、目次にはしっかりメインタイトルだけが表示されます。
その他のカスタマイズ方法
セクション見出しの下線を太くしたり、下線をなくす設定・カスタマイズ方法については、みさきさん(@misaki_cebu)のサイト記事を参考にしてみてください。

