SWELLのグローバルナビでは、メニューの「説明」欄に入力した文字を小さい文字のサブタイトル(英語表記など)を追加することが出来ますが、子メニュー(副項目)にはサブタイトルを表示反映することができません。
それを表示可能にするカスタマイズ方法について解説します。
サンプル
以下のように、グローバルナビの子メニュー(副項目)のサブタイトルを表示させることができます。

作成方法
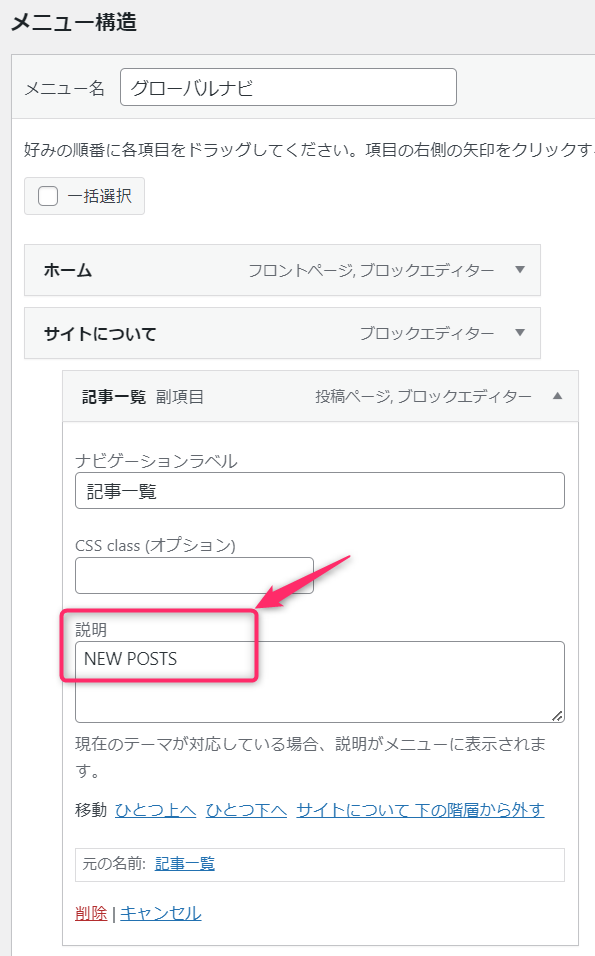
先に、SWELL公式サイトの解説ページ(以下のページ)を見て、メニューの「説明」欄を有効化して、説明欄にサブタイトルを入力しておきます。

作成イメージは、以下の通りです。

次に、追加CSS(外観>カスタマイズ>追加CSS)に以下のCSSを入力します。一度入力しておけば、以後は入力する必要はありません。
.sub-menu .c-smallNavTitle {
display: block;
}実は、元々の仕様でCSSで隠れている(非表示になっている)だけですので、CSSで再表示するように上書きすれば、表示されるようになっています。
これで、常時グローバルナビの子メニュー(副項目)にサブタイトルを表示することができるようになりました。

