お問い合わせを増やすために、PC・SPヘッダー右上部分に電話番号・お問い合わせボタンなどを設置する設定・カスタマイズです。
自分でfunctions.phpを編集する場合や、Code Snippetsプラグインを使用してコードを追加する場合、コードの追加の仕方を誤ったときにWordPress自体がエラーが発生して、サイトが閲覧できなくなることがあります。そうした場合の注意点を以下の記事にまとめたので、ぜひご覧ください。
PC用ヘッダー
グローバルナビの一番最後のメニューを強調する
当サイトのグローバルナビの「お問い合わせ」ボタンのようにするやり方です。
以下のCSSを外観 > カスタマイズ > 追加CSSなどに記述します。
.c-gnav>.menu-item:last-child {
background: var(--color_main);
color: #fff;
}グローバルナビの最後の要素の背景色を、SWELLで設定したメインカラーにし、その中の文字色を白(#fff)に設定しています。また、.c-gnavと.menu-itemの間に>を挿入することにより、子メニューには影響しないようにしています。
SWELL公式サイト右上の「 購入する」ボタンを設置する
SWELL公式サイトの右上に表示されている、「 購入する」ボタンを設置する方法です。
外観 > ウィジェットから、ヘッダー内部にカスタムHTMLウィジェットを追加し、以下のコードを入力します。購入先のURLは自由に変更してください。
<div class="c-mvBtn -btn-n"><a href="ここに購入先のURLを入れてください" class="c-mvBtn__btn"><i class="icon-shopping_cart"></i> 購入する</a></div>アイコンを変更したい場合は、こちらの記事を参考にしてください。たとえば、メールアイコンに変えて「お問い合わせ」という風に変えても良いでしょう。
追加CSSなどに、以下のCSSを記述します。
.l-header .c-mvBtn, .l-fixHeader .c-mvBtn {
margin: 0;
}
.l-header .c-mvBtn__btn, .l-fixHeader .c-mvBtn__btn {
padding: 0.5em 1.5em;
}
@media screen and (max-width: 980px) {
.l-header .c-mvBtn__btn, .l-fixHeader .c-mvBtn__btn {
padding: 0.5em 1em;
}
}上記方法よりも簡単にお問い合わせボタンを実装する方法(コード不使用)
上記のSWELL公式の「 購入する」ボタンよりも簡単・シンプルな方法です。HTML・CSSは使いません。

簡単に、上記のようなボタンを作成することができます。
まず最初に、SWELLボタンだけを配置したブログパーツを作成してください。ボタンの作成については、この記事を参考にしてアイコンを挿入したり、アイコンを右側に変更したり好きに調節してください。
ブログパーツ作成後に[blog_parts id=""]といったショートコードが発行されます。このショートコードを、ヘッダー内部ウィジェットにカスタムHTMLブロックで挿入してください。これだけです。
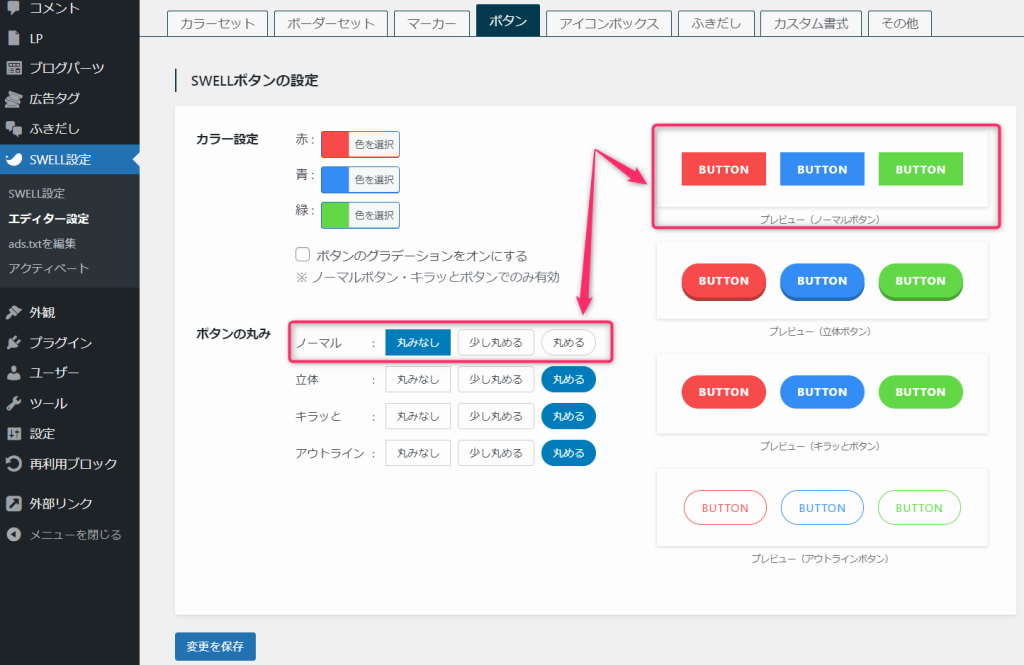
ボタンデザインの調節
作成したボタンは丸みを帯びていますので、上記サンプルのように丸みなしなどにしたい場合、SWELL設定 > エディター設定 > ボタンから、ボタンの丸みありなしを調節してください(私の場合は、ノーマルボタンを丸みなしに調節しています)。ただし、この部分を変更すると、他のSWELLボタン(ノーマルボタン)すべてにも影響します。

SWELL設定で一律にボタンデザインを変更したくない方向け
先程のSWELL設定で一律にボタンデザインを変更したくなくて、ヘッダーに配置したボタンのみを丸みなしに変更したい方は、ここで初めてCSSを用いますが、追加CSSなどに以下のCSSを追加してください。
.w-header .swell-block-button a {
border-radius: 0px;
}「少し丸める」にしたい場合は、border-radius: 4px;にしてください。
上記はヘッダー内部ウィジェットに配置したSWELLボタンのみに適用できます。SWELLボタンの様々な種類に対応しており、ノーマル・立体・キラッと・アウトライン、すべてにCSSが適用されます。
もっと凝りたい!PCヘッダー右上部分に電話番号や営業時間などを入れたい
電話番号と営業時間を表示する方法
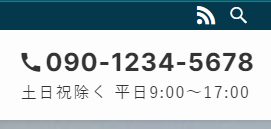
以下のような電話番号と営業時間をPCヘッダーの右上に表示させる方法です。

以下の3段階で、設置していきます。
- 電話番号用のGoogleフォントを読み込む
- カスタムHTMLウィジェットに、電話番号・営業時間のコードを挿入する
- CSSでスタイルを調整する
それでは、まずはGoogleフォントを読み込みましょう。子テーマのfunctions.phpやCode Snippetsプラグインに以下のコードを挿入するか、
add_action('wp_head', function() { ?>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@700&display=swap" rel="stylesheet">
<?php });もしくは、追加CSSなどに以下のコードを追記しましょう。
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@700&display=swap');Googleフォントの読み込みは、上記どちらの方法でも構いません。
今回の場合はInterフォントを採用しましたが、他にも、電話番号であればMontserratフォントも良いと思います。
次に、外観 > ウィジェット > ヘッダー内部に、カスタムHTMLウィジェットを挿入して、以下のコードを記述します。
<p class="header_contact_phone"><span class="icon-phone"></span>090-1234-5678</p>
<p class="header_business_hours">土日祝除く 平日9:00~17:00</p>最後に、追加CSSなどに以下のスタイル調整用のCSSを挿入します(見た目を変えたい方は、アレンジしてください)。これで完成です!
@media (min-width: 960px) {
.w-header__inner p {
line-height: 1.5;
}
.header_contact_phone {
font-family: Inter, "游ゴシック体", "Yu Gothic", YuGothic, sans-serif;
font-size: 20px;
font-weight: 700;
letter-spacing: 0.6px;
}
.header_contact_phone span.icon-phone {
font-size: 16px;
vertical-align: baseline;
margin-right: 3px;
}
.header_business_hours {
font-size: 13px;
letter-spacing: 1px;
}
}グローバルナビのメニューが多く設置されている場合には、電話番号・受付時間ともにそれぞれ2行ずつ(計4行)で表示されてしまい、圧迫感が生じてしまう場合があります。それが気になる場合には、受付時間を削って電話番号のみを表示していただくと圧迫感を軽減することができます。
電話番号・資料請求・問い合わせなどを一緒に使えるようにする方法
かんたさん(@swell_mania)が有料noteを販売してくださっています。

スマホ用ヘッダー
スマホ用ヘッダーの右上に、お問い合わせボタンなどを設置する方法です。カスタムボタンという機能で、ひとつだけ設置可能です。
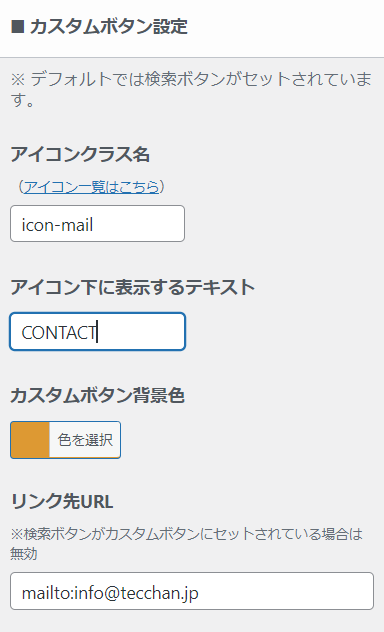
外観 > カスタマイズ > ヘッダーの最下部にある、「カスタムボタン設定」から設定します。

こちらの記事からアイコンを選択します。アイコン下に表示するテキストもCONTACTなどに変更可能です。カスタムボタン背景色を変更すると、文字色がSWELL側で自動的に白に変更されます。
リンク先URLには、電話をかけたい場合はtel:09012345678、メールを送信させたい場合はmailto:info@****.jpなどの形式にします。ページにリンクさせたい場合はURLを設定しましょう。
ただし、これだけでは機能しませんので、この設定画面の上部にある検索ボタン設定 > 検索ボタンの表示設定(SP)を「表示しない」に必ず設定しておきましょう。

そして、同じ設定画面の上部にあるレイアウト・デザイン設定 > ヘッダーのレイアウト(SP)を「ロゴ:中央 / メニュー:左」などに設定しておくと良いでしょう。
これで、無事にスマホ用ヘッダーの右上部分にお問い合わせボタンが設置できました。

あわせて使いたい、おすすめのお問い合わせフォームプラグイン
本記事と一緒に使いたい、おすすめのお問い合わせフォームプラグインは、以下の記事で紹介しています。


