SWELLでSNSリンクを設置する設定・カスタマイズ方法です。
PC用ヘッダー
ヘッダーバー
このサイトのようにヘッダーバーにSNSアイコンを表示させる方法は、公式マニュアルをご確認ください。
SNSアイコンリストは、外観 > カスタマイズ > SNS情報内の設定が反映されます。色は白になります。
demo03のようなSNSリンクを設置する
SWELL DEMO 03のようなSNSリンクを設置する方法です。

外観 > ウィジェット > ヘッダー内部に、[SWELL] SNSリンク ウィジェットを設置して、「アイコンを丸枠で囲む」にチェックを入れてください。

SNSアイコンリストは、外観 > カスタマイズ > SNS情報内の設定が反映されます。色はヘッダー文字色(外観 > カスタマイズ > ヘッダー)で指定した色になります。
「おすすめの温泉案内所」サイトのような、色付きのSNSアイコンをPCヘッダーに入れたい
私が運営している「おすすめの温泉案内所」のような色付きのSNSアイコンをPCヘッダーに挿入する方法です。

外観 > メニュー > グローバルナビのナビゲーションラベル内に、上記の見た目でPCヘッダー内部に挿入したいSNSアイコンのショートコードを挿入します。
CSSクラスに、icon-menuと入力しておきます(後述の追加CSSと関係しています)。メニューにCSSクラスを追加するには、外観 > メニューの右上「表示オプション」をクリックして、CSSクラスにチェックを入れておくと設定できるようになります。

アイコンサイズと見た目を微調整するために、追加CSSに以下のCSSを挿入(初回のみ)
上記の方法でSNSアイコンを設置すると、アイコンサイズが16pxとなり小さくなりますが、SNSアイコンだけを表示するメニューのみicon-menuというクラス名を付けていますので、以下のCSSで20px表示にします。外観 > カスタマイズ > 追加CSSに、以下のCSSを挿入します。この追加CSSは、初回のみ設定を行います。
このやり方の場合、たとえばアイコン+文字列の構成のメニューには影響しません(icon-menuというクラス名が付いていないメニューには影響しません)。
また、上記の方法でSNSアイコンを追加すると、すぐ右側の検索アイコンとのバランスが悪くなりますので、見た目の調整を行うために、以下のCSSでマージンを微調整します。
.c-gnav>.icon-menu>a .ttl>i {
font-size:20px;
}
.c-gnav__sBtn {
margin:1px 1px 0 0;
}ここで設定するSNSリンクは、グローバルナビ メニュー内に設定したリンクのみ表示されます。
スマホ開閉メニュー下
スマホ開閉メニュー下にSNSアイコンを設置するには、外観 > ウィジェット > スマホ開閉メニュー下に、[SWELL] SNSリンク ウィジェットを設置してください。

SNSアイコンリストは、外観 > カスタマイズ > SNS情報内の設定が反映されます。色はスマホ開閉メニューのカラー設定で指定した文字色(外観 > カスタマイズ > サイト全体設定 > スマホ開閉メニュー)になります。
サイドバーなどに設置する [SWELL] プロフィール ウィジェット
サイドバーなどに設置する [SWELL] プロフィール ウィジェットにもSNSアイコンを設置することができます。
[SWELL] プロフィール ウィジェット内の、「SNSアイコンリストを表示する」にチェックを入れます。

SNSアイコンリストは、外観 > カスタマイズ > SNS情報内の設定が反映されます。色は基本カラーのテキストカラー(外観 > カスタマイズ > サイト全体設定 > 基本カラー)で指定した色になります。
投稿記事下エリアの著者情報
投稿記事下に表示させる、著者情報にもSNSリンクを設置することができます。
ユーザー > ユーザー一覧 > 編集をクリックすると設定が可能で、編集画面内のサイト~サイト2および、役職~プロフィール写真まで(SNSアイコンは、同じ編集画面内のFacebook URL~Amazon欲しいものリストURLまで)の内容が反映されます。
フッター
フッターにSNSアイコンリストを設置するためには、外観 > カスタマイズ > フッターの設定項目で、「フッターにSNSアイコンリストを表示する」にチェックを入れていただければ可能です。
SNSアイコンリストは、外観 > カスタマイズ > SNS情報内の設定が反映されます。色はフッター文字色(外観 > カスタマイズ > フッター)で指定した色になります。
一部のSNSアイコンを変更し、さらに並び順を変更するカスタマイズ
使用していないSNSアイコンの内容を変更し、たとえば電話をかけるリンクに変更する方法です。それだけではなく、さらにみさきさん(@misaki_cebu)のブログ記事を参考にして、SNSアイコンの並び順を変更します。
動作サンプル

今回は、上記の感じでメールアイコンの手前に電話アイコンを持ってきます!
カスタマイズ手順
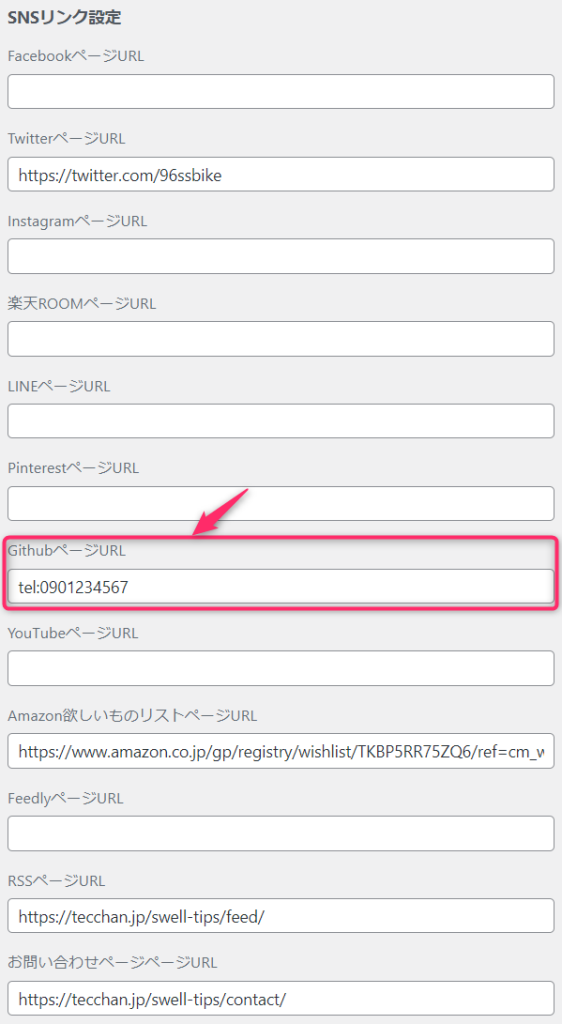
今回はGithubのアイコンを、電話アイコンに変更します。Githubは技術者ではない限り、おそらく使用しないかと思います。
まずは、外観 > カスタマイズ > SNS情報から、GitHubのリンク先をtel:09012345678などに変更します。これでリンクをクリックすると電話がかけられます。

次に、外観 > カスタマイズ > 追加CSSに以下を入力します。
.icon-github:before {
content: "\e942";
}上記のcontent: "";の中に記載する要素については、こちらの記事を参照してください。
各SNSアイコンのクラス名は以下の通りです。
| SNS | クラス名 |
|---|---|
.icon-facebook | |
.icon-twitter | |
.icon-instagram | |
| 楽天ROOM | .icon-room |
| LINE | .icon-line |
.icon-pinterest | |
| Github | .icon-github |
| YouTube | .icon-youtube |
| Amazon欲しいものリスト | .icon-amazon |
| Feedly | .icon-feedly |
| RSSページ | .icon-rss |
| お問い合わせページ | .icon-contact |
| 検索アイコン | .icon-search |
最後に、みさきさん(@misaki_cebu)のブログ記事を参考にして、SNSアイコンの並び順を変更します。みさきさんの記事には記載がありませんが、ヘッダーバーのアイコンリストに「検索アイコン」を設定している場合は、.c-iconList__item.-searchのクラスも追加して、並び順を最後に持ってきます。ここに記載のないアイコンのクラス名は、みさきさんの記事を参考にしてください。
上記の動作サンプルの場合は、以下の形で追加CSSに追記していきます。
.c-iconList__item.-twitter {
order: 1;
}
.c-iconList__item.-amazon {
order: 2;
}
.c-iconList__item.-rss {
order: 3;
}
.c-iconList__item.-github {
order: 4;
}
.c-iconList__item.-contact {
order: 5;
}
.c-iconList__item.-search {
order: 6;
}これで、並び順を変更することができました。

