よく使われるプラグインで、SWELLと併用する上で注意が必要なプラグインについてまとめました。いずれもとても素晴らしいプラグインなのですが、以下の注意事項を確認していただければ幸いです。
別記事でおすすめプラグインの記事もあります。よろしければ、以下のの記事もご覧ください!

プラグイン別の対応方法
EWWW Image Optimizer
本プラグインを使用する際は、プラグイン設定画面から遅延読み込みのチェックボックスを外してご利用ください。
フルワイドブロックの境界線を波などに指定した場合、直線になってしまうなどの表示不具合が出ます。
SIMPLE BLOG DESIGN
本プラグインを使用する際は、SWELL設定 > 高速化 > ファイル読み込みの「コンテンツに合わせて必要なCSSだけを読み込む【β機能】」のチェックボックスを外してご利用ください。
テーブルの装飾が反映されないなどの不具合が出ます。
高速化には不適です。了承の上、ご利用ください。
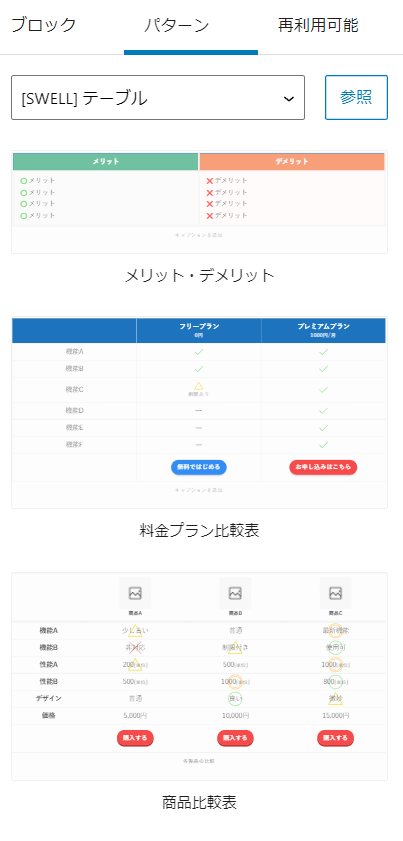
本プラグインの特徴的な機能として、商品比較表がありますが、上記の通りにSWELLの高速化を犠牲にしてしまいます。SWELL ver. 2.6.0からは高速化を犠牲にしない、リッチなテーブル(表)作成が可能になりました。様々なパターンの料金比較表・商品比較表などが作成可能です。

さとしんさん(@__satoshin)のブログにて、SIMPLE BLOG DESIGNの比較表からの置き換え方法(手順)や、広告タグ機能との併用で、ボタンに直接アフィリエイトリンクを貼る(しかも計測も可能!)方法の記事が紹介されています。

よかったら読んでみてくださいね。
Blog Floating Button
本プラグインを使用する際は、SWELL設定 > jQuery > jQueryの読み込みの「jquery-migrateを読み込まない」のチェックボックスを外してご利用ください。
自動非表示機能の「下スクロール時は非表示」機能が有効にならなくなるなどの不具合が出ます。
高速化には不適です。了承の上、ご利用ください。
使用する必要がないプラグイン
Gutenberg
原則、不要なプラグインです。公式でも説明されていますが、ベータテスターなどの方向けのプラグインとなっています。
Classic Editor
SWELLは多少はClassic Editorに対応していますが、基本的にはブロックエディター上で多機能な表現ができるようになっているので不要です。
どうしてもClassic Editorを使いたい方は、以下の方法があります。
- Classic Editorを使わず、ブロックエディター内にあるクラシックブロックをお使いください。
- もしくは、Classic Editorプラグインを有効にした後に、「すべてのユーザーのデフォルトエディター」を「ブロックエディター」に、「ユーザーにエディターの切り替えを許可」を「はい」に設定してください。
- これにより、新記事をブロックエディターで、旧記事をClassic Editorで開くことができるようになります。また、各記事をどのエディターで開くかを任意で切り替えることができます。
Classic Widgets
ウィジェットの画面をWordPress 5.7以前の仕様に戻してくれるプラグインですが、SWELLでは同様の機能が備わっているので不要です。



