ブログカードを作りたい場合には、SWELLでは関連記事ブロックを使用します。
本記事は、その関連記事ブロックの設定方法や注意事項、カスタマイズ方法を紹介した記事です。
本記事は、SWELL公式フォーラムの返答などをきっかけに作成しました。
基本機能
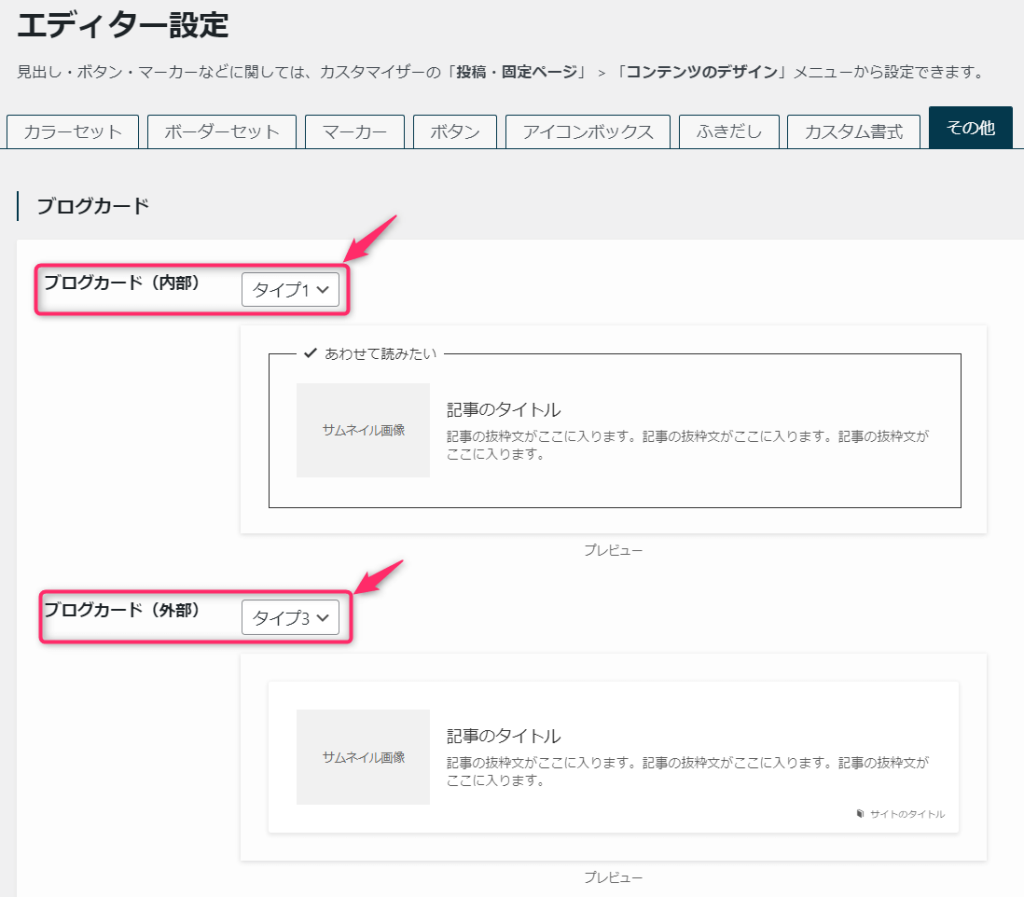
ブログカードのデザインを変更したい場合は、SWELL設定 > エディター設定 > その他から、ブログカードのデザインを3パターンの中から切り替えることができます。

内部リンクのブログカードを作成する
関連記事ブロックを使用して内部リンクのブログカードを作成する場合は、投稿記事のID(投稿 > 投稿記事から取得することができます)を入力するか、もしくは関連記事ブロック作成時に記事のタイトルを検索して作成します。
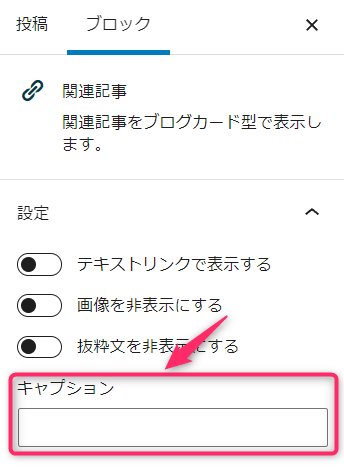
「あわせて読みたい」のキャプションが変更可能
内部リンクのブログカードを設定した場合には、標準で「あわせて読みたい」というキャプションが入ります。
都度変更する必要がありますが、これを変更することが可能です。

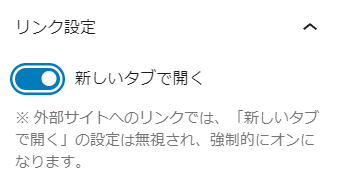
別タブで開く設定も可能
内部リンクを別タブで開く設定もあります。内部リンクの場合のみ、同じタブ内・別タブで開く設定を切り替えることができます。

外部リンクのブログカードを作成する
外部リンクのブログカードを作成する場合は、記事のURLを入力します。
相手のサイトがOGP画像の出力が未設定または拒否されているなどの場合には、OGP画像などを取得することができません。
ショートコードでもブログカードを作成することは可能
関連記事ブロックだけではなく、ショートコードでブログカードを表示させる方法もあります。公式の説明をご確認ください。

エディター画面に直接URLをペースト(貼り付け)してブログカード化するのは避けよう
エディター画面に直接URLをペーストするだけでもブログカード化すること自体はできますが、公式の説明によると、「この機能は他テーマからの乗り換え時にURLだけが残らないようにするために追加したもの」とのことで、推奨は関連記事ブロックを使用することです。
ブログカード(外部リンク)の注意事項
- ブログカードの画像が以下のように何もない状態になってしまう。
-

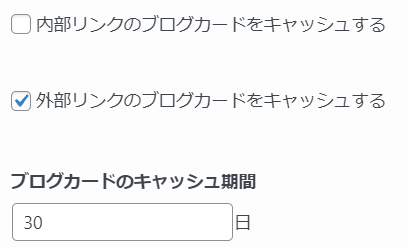
ブログカードは、デフォルトでは外部リンクのみ30日間キャッシュが保持されています。SWELL設定 > キャッシュクリア(ブログカード)を実施することにより、ブログカードをリセットすることができます。
また、このキャッシュ期間などはSWELL設定 > 高速化 > キャッシュ機能より調整することができます。

- ブログカードの画像が、現在の相手のOGP画像とは異なるものが入っている。
-
上記同様に、SWELL設定 > キャッシュクリア(ブログカード)を実施してください。
- ブログカード(外部リンク)を貼ったページがMixed Content(混在コンテンツ)エラーになってしまう。
-
特定の外部サイトのOGP画像がSSL化されていない(
http://始まりになってしまっている)ことによる影響です。基本的に、そのリンク先サイトの管理者へ連絡して改善していただくしか方法がありません。また、逆に自分のOGP画像が
http://始まりになっていないかも確認しましょう。サイトをSSL化(https://化)する前にOGP画像を設定している場合は、OGP画像のURLがhttp://始まりになっている場合があります。既にサイトをSSL化している方は、SEO SIMPLE PACKプラグインを使用している場合、SEO PACK > OGP設定で、“og:image”の画像を再設定することにより改善することができます。 - ブログカードはキャッシュしたほうが良いの?
-
キャッシュを有効にしないと、自分のサイトへの毎回アクセスごとに、自分とは別(外部)のサーバーにリクエストを送信し、外部からOGP画像などのデータを受信し続けることになります。それは、高速化には繋がらずデメリットになります。外部へのリクエスト回数が多くなってしまい、また外部要因で読み込みが遅くなります。
少なくとも外部リンクのブログカードについてはキャッシュしたほうが、2回目以降のアクセスが高速化すると思います。
ブログカードのカスタマイズ例
CSSを使いこなして、ブログカードのデザインをカスタマイズしましょう。以下は一例です。
CSSは、たとえば外観 > カスタマイズ > 追加CSSから変更することが可能です。
内部リンクのキャプションを消去(非表示に)する
.-internal .p-blogCard__caption {
display:none;
}内部リンクのキャプションのアイコンを、外部リンク用のアイコンに揃える
通常、内部リンクのキャプションに付いているアイコンは ですが、これを外部リンクと同じ に変更するCSSです。
.p-blogCard__caption::before {
content: "\e91a";
}