SWELLには、以下の「PCのみ・スマホのみ」表示・改行の出し分け機能があります。
- 要素のPCのみ表示、スマホのみ表示
- PC表示のみ改行、スマホ表示のみ改行
それぞれ、ショートコード・CSSクラス名を追記するなどの方法で出し分け設定をすることができます。
基本設定
要素のPCのみ表示、スマホのみ表示の出し分け(基本)

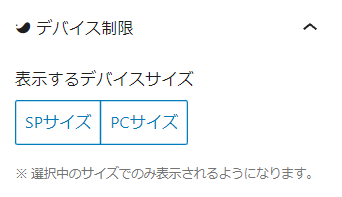
ブロックがデバイス制限に対応している場合は、右側の設定サイドバー > 「デバイス制限」でSPサイズ/PCサイズのどちらかを選択して表示の出し分けが可能です。
非対応のブロックについては、一度グループ化(グループブロックに)してから、そのグループブロックに対してデバイス制限を設定します。
PC表示のみ改行、スマホ表示のみ改行(基本)
これについては、本文中に以下のショートコードを設置して行います。
| PC表示のみ改行 | [pcbr] |
| スマホ表示のみ改行 | [spbr] |
これについては、公式マニュアルでも解説されています。
エディター以外の場所などで、表示出し分けを実装するカスタマイズ
カスタムHTMLブロックを使用している場合や、エディター以外の場所などで、表示出し分けを実装するカスタマイズ方法です。
要素のPCのみ表示、スマホのみ表示の出し分け(応用)

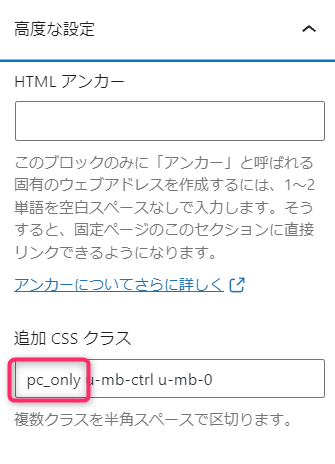
高度な設定 > 追加CSSクラスに、pc_onlyまたはsp_onlyというクラス名を追加すると、グループ化しなくてもPCのみ表示・スマホのみ表示の出し分けが可能です。
また、
- カスタムHTMLブロック内
- 外観 > カスタマイズ内
- ウィジェット内
などの特定の要素のみPCのみ表示・スマホのみ表示の出し分けをしたいときは、class="pc_only"またはclass="sp_only"などとクラス名を追加することにより、PCのみ表示・スマホのみ表示の出し分けが可能です。
そのため、本文中の特定の要素のみ表示出し分けをしたいときは、<span class="pc_only">~</span>または<span class="sp_only">~</span>などとすると良いでしょう。

PC表示のみ改行、スマホ表示のみ改行(応用)
PCのみ改行・スマホのみ改行したい場合は、HTMLで<br class="pc_">または<br class="sp_">と記述すると、ショートコードが使用できない場所でも改行の表示出し分けが可能です。

