テーマファイルを変更することなく、SWELLの投稿ページのコメント入力欄の表示順を入れ替えるカスタマイズ方法です。
サンプル
以下のように作成します。
通常は、コメントは一番最後に表示されています。

実際にこの記事に今回のカスタマイズ記事で解説するCSSが適用されており、この記事のコメント欄が入れ替わっています。
カスタマイズ手順
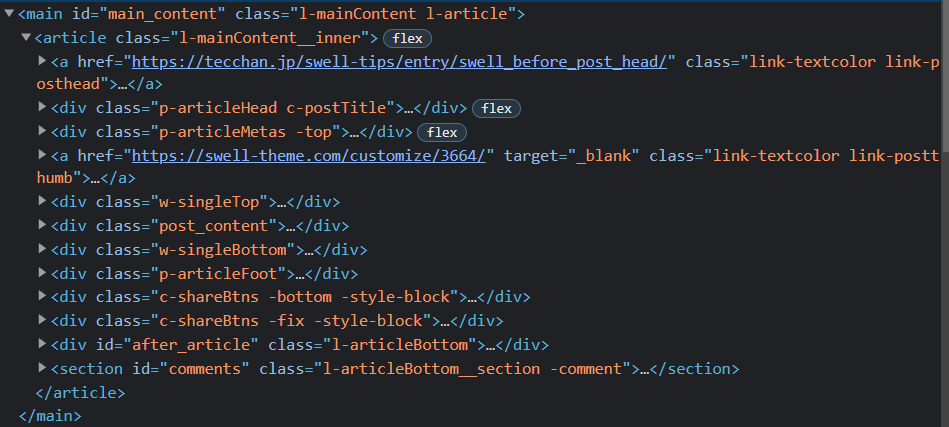
クラス名が.l-mainContent__innerとなっている、<article>~</article>の子要素の全クラス名を書き出します。
私の場合は、子要素は計12個あります。

親要素を
display: flex;
flex-direction: column;として、flexboxの縦並びにして、その中の12個の子要素をorder: 1;~order: 12;まで順番を示したCSSを書いて、コメント欄とその他記事下要素の表示順を入れ替えます。
11番目と12番目とを入れ替えている感じです。
/* flexboxで要素を縦並びにする */
.l-mainContent__inner {
display: flex;
flex-direction: column;
}
/* アクションフックswell_before_post_head */
.link-textcolor.link-posthead {
order: 1;
}
/* 記事タイトル */
.c-postTitle {
order: 2;
}
/* カテゴリー・日付 */
.p-articleMetas {
order: 3;
}
/* アクションフックswell_before_post_thumb */
.link-textcolor.link-postthumb {
order: 4;
}
/* 記事上部ウィジェット */
.w-singleTop {
order: 5;
}
/* 記事本文 */
.l-mainContent__inner .post_content {
order: 6;
}
/* 記事下部ウィジェット */
.w-singleBottom {
order: 7;
}
/* 記事下のカテゴリー・タグ */
.p-articleFoot {
order: 8;
}
/* 記事下のSNSシェアボタン */
.c-shareBtns.-bottom {
order: 9;
}
/* 左固定のSNSシェアボタン */
.c-shareBtns.-fix {
order: 10;
}
/* コメント欄 */
.l-articleBottom__section.-comment {
order: 11;
}
/* その他の記事下要素 */
.l-articleBottom {
order: 12;
}とりあえず順番を入れ替えただけなので、細かいマージン(空白)などの調整は、必要に応じて行ってください。
この記事は、ユーザーさんからのお問い合わせで生まれました
ユーザーさんから、「こんなことはできないかな?」というご要望をいただき、実際にPHPコードのカスタマイズなしに、簡易にCSSの修正だけで実装してみました。


