投稿リストブロックをカスタマイズしたい方のために、CSSの編集のしかたを紹介します。
カスタマイズ例
カード型の投稿リストブロック(PC表示)を4カラム化する
カード型の投稿リストブロックを、たとえばフルワイドブロックのコンテンツ幅で使用すると、PC表示で最大3カラムだと少し大きすぎると感じる場合があります。以下のCSSで解決可能です。
@media (min-width: 1020px) {
.-type-card.-pc-col3 .p-postList__item {
width: calc(100% / 4);
}
}これはデフォルトで(100% / 3)となっている部分を、(100% / 4)と書き換えたことにより解決しています。また、(100% / 4)の部分を(100% / 5)などにすると、5カラムなどにもできます。クラス名.-type-cardの部分を、.-type-thumbに変えるとサムネイル型でも対応することができます。
スマホ表示の場合は、ここで設定したCSSは影響されず(min-width: 1020px;となっているため)別で設定したカラム数が表示されます。
ただし、上記のCSSでは追加CSSに挿入した場合サイト全体、各ページの カスタムCSS &JS > CSSに挿入した場合、そのページ全体に影響してしまいます。最大カラム数(PC)を3列に設定した場合、自動的にすべての投稿リストブロックが4列(4カラム)表示になってしまうので、特定の投稿リストブロックのみに適用する場合は、以下の工夫をしてください。
もうひと工夫!特定の投稿リストブロックのみを4カラム表示にする
先程のCSSでは、 で説明した通り、サイト全体もしくは特定のページ全体に影響してしまいます。それを解消するために、CSSにちょっと工夫をしてみます。
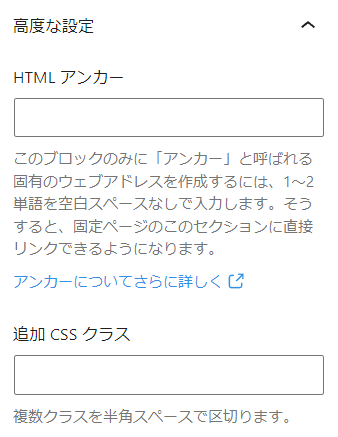
具体的には、まず投稿リストブロックの設定画面の最下部にある「高度な設定 > 追加CSSクラス」に-pc-col4と追加してください。

その後、先程のCSSに.-pc-col4を追加して、以下の通りに変更します。
@media (min-width: 1020px) {
.-pc-col4 .-type-card.-pc-col3 .p-postList__item {
width: calc(100% / 4);
}
}他の投稿リストブロックでも、PC表示を4カラムに設定したい投稿リストブロックのみにクラス名-pc-col4を追加していただければ、4カラムにすることができます。
本カスタマイズは、フォーラムへの回答をきっかけに作成しました。

